1.引入searchfield组件
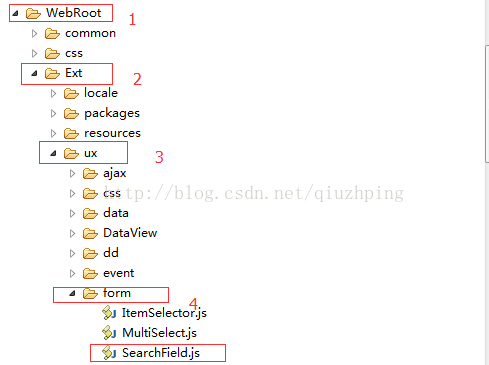
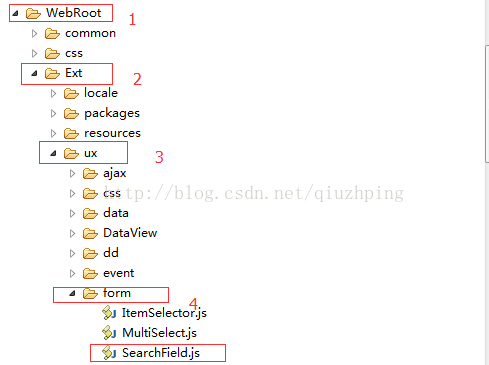
在Ext目录下放入ux目录将searchfield组件放入ux目录下的form文件下,如图所示:

2.在对应Js文件中引入searchfield组件
dockedItems: [{
dock: 'top', /**在顶部显示*/
xtype: 'toolbar', /**以工具栏形式展示*/
items: {
width: "25%",
fieldLabel: 'Login Name:',
labelWidth:100,
xtype: 'searchfield',/**searchfield 是ExtJs的扩展组件
引用路径为Ext.Loader.setPath('Ext.ux', rootPath+'/ux/')
其中rootPath就是Ext类跟路径:比如http://localhost:8080/demo/Ext */
store: store /**对应的数据集*/
}
},{
xtype: 'pagingtoolbar',
store: store,
dock: 'bottom',
displayInfo: true
}]
3.完整的JS代码
Ext.Loader.setConfig({enabled: true});
Ext.Loader.setPath('Ext.ux', rootPath+'/ux/');
Ext.require([
'Ext.ux.form.SearchField'
]);
var itemsPerPage = 15;
var params;
var store = Ext.create('Ext.data.Store',{
fields:["id","firstName","lastName","loginName","telephone","brithday","sexId","depId"],
proxy:{
type:'ajax',
url:'/demo/JobData.action',
reader:{
type:'json',
root:'rootData',
totalProperty: 'totalCount'
}
},
pageSize: itemsPerPage,
autoLoad:true
});
Ext.onReady(function(){
Ext.Loader.setConfig({
enabled:true
});
Ext.create('Ext.grid.Panel',{
title:'Job Enquiry',
width:'100%',
layout:"auto",
style:"margin-left:auto;margin-right:auto;",
renderTo:Ext.getBody(),
columns:[{
header:'Id�








 本文介绍了如何在ExtJs4.2应用中使用searchfield组件来实现数据搜索功能,包括引入组件、在JavaScript文件中集成以及展示完整JS代码和效果。
本文介绍了如何在ExtJs4.2应用中使用searchfield组件来实现数据搜索功能,包括引入组件、在JavaScript文件中集成以及展示完整JS代码和效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








