在现代Web应用开发中,数据存储和管理至关重要。随着Web应用的复杂性增加,传统的存储解决方案如Cookies和LocalStorage已经无法满足需求。IndexedDB 作为一种高效的浏览器端结构化数据存储 API,逐渐受到开发者的青睐。
IndexedDB 概述
IndexedDB 是一个用于在浏览器中存储大量结构化数据的底层 API。它允许开发者将数据存储在用户的浏览器中,而无需依赖外部服务器。IndexedDB 提供了一种通过键值对方式存储数据的灵活解决方案。
"IndexedDB 是一种底层API,用于在客户端存储大量的结构化数据(也包括文件/二进制大型对象(blobs))。
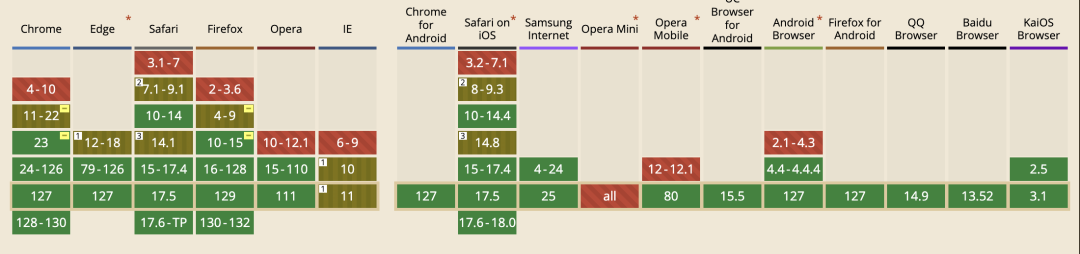
该 API 使用索引实现对数据的高性能搜索。虽然 Web Storage 在存储较少量的数据很有用,但对于存储更大量的结构化数据来说力不从心。而 IndexedDB 提供了这种场景的解决方案。"浏览器兼容性:

存储解决方案比较
| 特性 | cookie | localStorage | sessionStorage | indexedDB |
|---|---|---|---|---|
| 数据生命周期 | 一般由服务器生成,可以设置过期时间;前端采用js-cookie组件也可以生成 | 除非被清理,否则一直存在; | 页面关闭就清理,刷新依然存在,但不支持跨页面交互 | 除非被清理,否则一直存在 |
| 数据存储大小 | 4K | 5-10M | 5-10M | 无明确限制,通常较大 |
| 与服务端通信 | 每次请求都会携带在请求头中,可能影响请求性能且有安全隐患 | 不参与 | 不参与 | 不参与 |
| 特点 | 字符串键值对在本地存储数据 | 字符串键值对在本地存储数据 | 字符串键值对在本地存储数据 | IndexedDB 是一个非关系型数据库,支持大量数据存储、索引、查询,功能强大 |
核心概念
数据库 (database):IndexedDB 的数据库是相关数据的容器,每个域名可以创建多个数据库。数据库有版本控制,结构修改(如新增或删除表、索引)只能通过升级版本完成。
对象仓库(object store):每个数据库包含若干个对象仓库,类似于关系型数据库的表。
事务(transaction):所有数据操作都在事务中进行,以确保数据的一致性和完整性。事务对象提供了error,abort,complete三个回调方法,监听操作结果。
事务提供了三种模式:readonly、readwrite 和 versionchange。
使用 readonly 或 readwrite 模式都可以从已存在的对象存储里读取记录。但只有在 readwrite 事务中才能修改对象存储。
必须在 versionchange 事务中才能修改数据库的“模式”或结构(包括新建或删除对象存储、索引)(此功能在web workers中可用)。
版本(version):首次创建数据库时,其版本为整数 1。每个数据库一次只有一个版本;一个数据库不能同时存在多个版本。每次版本升级只能提升版本号,无法降级。
索引(index):索引用于加速数据检索。每个对象存储可以为不同属性建立索引。
游标(cursor):IDBCursor 对象, 游标用于遍历对象存储中的记录,支持从指定位置开始读取数据,并进行数据的批量操作。
特性
通俗地说,IndexedDB 就是浏览器提供的本地数据库,它允许网页脚本创建和操作大量数据。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。IndexedDB 具有以下特点:
IndexedDB 数据库存储键值对
IndexedDB 通过对象存储保存数据,支持存储各种类型的数据。数据以键值对形式保存,每条记录都有独一无二的主键。
IndexedDB 建立在事务数据库模型上
IndexedDB 支持事务(transaction),这意味着一系列操作步骤之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况。
IndexedDB API 大部分是异步的
IndexedDB 操作时不会阻塞浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,阻塞浏览器。操作完成后,会收到 DOM 事件的通知,通过收到的事件类型会我们知道操作是成功还是失败。
非关系型数据库
IndexedDB 不使用 SQL,而是通过索引查询生成游标来遍历数据集。
IndexedDB 遵守同源策略
IndexedDB 受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
储存空间大
IndexedDB 的储存空间比 LocalStorage 大得多,一般来说不少于 250MB,甚至没有上限。
基本操作
IndexedDB的操作主要通过其核心API完成。以下是一些常用的操作:
打开数据库:使用
indexedDB.open()方法打开或创建一个数据库。例如:const request = window.indexedDB.open(databaseName, version); request.onsuccess = function(event) { const db = event.target.result; console.log('Database opened successfully:', db); }; request.onerror = function (event) { console.log("Database error: " + event.target.errorCode); };第一个参数是字符串,表示数据库的名字。如果指定的数据库不存在,就会新建数据库。
第二个参数是整数,表示数据库的版本。如果省略,打开已有数据库时,默认为当前版本;新建数据库时,默认为1。
indexedDB.open()方法返回一个 IDBRequest 对象。这个对象通过三种事件error、success、upgradeneeded,处理打开数据库的操作结果。
如果指定的版本号,大于数据库的实际版本号,就会发生数据库升级事件upgradeneeded。
const db; request.onupgradeneeded = function (event) { db = event.target.result; }新建数据库:可以在版本升级事件中创建对象存储:
新建数据库与打开数据库是同一个操作。如果指定的数据库不存在,就会新建。不同之处在于,后续的操作主要在upgradeneeded事件的监听函数里面完成,因为这时版本从无到有,所以会触发这个事件
request.onupgradeneeded = function (event) { db = event.target.result; const objectStore; if (!db.objectStoreNames.contains('todos')) { objectStore = db.createObjectStore('todos', { keyPath: 'id', autoIncrement: true }); } }添加数据:通过事务向对象存储中添加数据:
const transaction = db.transaction(['todos'], 'readwrite'); const store = transaction.objectStore('todos'); const data = { id: 1, text: 'tod1' }; const addRequest = store.add(data); addRequest.onsuccess = function() { console.log("Data added successfully:", data); }; addRequest.onerror = function(event) { console.log("Error adding data:", event.target.errorCode); };新建数据时必须指定表名称和操作模式("readonly"或"readwrite")。如果没有为第二个参数指定任何内容,得到的是只读事务。
查询数据:可以使用
get()方法从对象存储中获取数据:const transaction = db.transaction(['todos'], 'readwrite'); const store = transaction.objectStore('todos'); const getRequest = store.get(1); getRequest.onsuccess = function() { if (getRequest.result) { console.log("Data retrieved:", getRequest.result); } else { console.log("No data found for ID:", id); } }; getRequest.onerror = function(event) { console.log("Error retrieving data:", event.target.errorCode); };更新数据:更新数据要使用IDBObject.put()方法。
const update = () =>{
const request = db.transaction(['todos'], 'readwrite')
.objectStore('todos')
.put({ id: 1, text: '新任务1'});
request.onsuccess = function (event) {
console.log('数据更新成功');
};
request.onerror = function (event) {
console.log('数据更新失败');
}
}
update();删除数据:更新数据要使用IDBObject.delete()方法。
const remove = () => {
const request = db.transaction(['todos'], 'readwrite')
.objectStore('todos')
.delete(1);
request.onsuccess = function (event) {
console.log('数据删除成功');
};
request.onerror = function (event) {
console.log('数据删除失败');
}
}
remove();索引: 使用对象存储空间的
createIndex()方法创建索引。索引在 IndexedDB 中扮演着非常重要的角色,它们可以提高数据检索的效率和灵活性。索引允许你通过特定属性或字段快速查找对象。通过创建索引,可以在执行查询时避免全表扫描,从而提高查询的速度。索引会为相应的属性创建一个数据结构,使得根据该属性进行查找更加高效。
const transaction = db.transaction(['todos'], 'readwrite'); const store = transaction.objectStore('todos'); // 创建索引 objectStore.createIndex("nameIndex", "name", { unique: false });游标:可以使用游标(Cursor)来筛选和过滤数据。
在 IndexedDB 中,没有像 SQL 中的 WHERE 条件语句那样直接的操作。但你可以使用游标(Cursor)来筛选和过滤数据,实现类似于 WHERE 的操作。
使用对象存储空间的
openCursor方法打开一个游标。也可以使用索引对象的openCursor方法或对象存储空间的openCursor方法
const transaction = db.transaction(['todos'], 'readwrite');
const store = transaction.objectStore('todos');
const request = store.openCursor();
// 或者使用 const request = nameIndex.openCursor();
request.onsuccess = function (event) {
const cursor = event.target.result;
if (cursor) {
console.log('Id: ' + cursor.id);
console.log('Text: ' + cursor.value);
cursor.continue();
} else {
console.log('没有更多数据了!');
}
};应用场景
1. 离线应用:使用 IndexedDB 存储用户的数据和应用的状态,用户即使在没有网络连接的情况下,也可以继续操作,数据会在恢复网络连接时自动同步。例如,离线笔记应用、离线任务管理器等。
2.渐进式 Web 应用(PWA):IndexedDB 被用于存储应用程序的核心数据和用户的操作记录,使应用即使在离线或低带宽环境下也能正常运行。例如,离线地图、离线词典等应用。
3.高频率数据更新:IndexedDB 支持高频率的数据写入和读取操作,适合用于存储和更新实时数据。例如,社交网络的消息存储、在线聊天应用的历史消息存储等。IndexedDB 是一种在浏览器中提供的低级API,用于存储大量的结构化数据,包括文件/二进制大对象(BLOBs)。它是持久性、异步的,适合存储和查询大量数据。以下是 IndexedDB 的一些常见应用场景:
4.客户端数据缓存: 将数据从服务器获取后,缓存到 IndexedDB 中。后续访问可以直接从本地数据库获取,减少网络延迟。例如,新闻应用、博客平台、电子商务网站的商品数据缓存等。
5.Web 游戏数据存储: Web 游戏需要存储大量的游戏状态、用户进度、配置文件等数据。IndexedDB 可以用来保存玩家的游戏进度、成就、个性化设置和资源文件,使玩家即使在不同设备之间切换时,也能继续游戏。例如,在线 RPG 游戏、策略游戏等。
6.用户个性化设置存储: Web 应用需要保存用户的设置和偏好。使用 IndexedDB 存储用户的个性化配置(如主题颜色、布局选择、语言偏好等),这些设置可以在用户重新登录或更换设备时被恢复。例如,仪表盘、个性化新闻推送、在线编辑器等。
7.大文件存储: 需要在浏览器端存储和访问大量文件或二进制数据。IndexedDB 可以存储图片、视频、音频等大文件,并允许用户在不下载到本地硬盘的情况下直接访问和操作这些文件。例如,在线视频编辑器、图像处理工具、音频剪辑工具等。
8.实时数据处理: 应用需要实时处理和存储用户生成的数据。IndexedDB 可以存储用户的输入数据,并在后台持续更新,支持后续的数据分析和展示。例如,实时数据监控工具、在线表单、问卷调查应用等。
9.历史记录和日志存储: 应用需要记录用户的历史操作和活动日志。使用 IndexedDB 存储用户的操作历史、搜索记录、访问记录等数据,以便在需要时进行回溯或生成报告。例如,日志分析工具、时间跟踪应用、在线 IDE 等。
一些简化操作的库
由于 IndexedDB 的操作比较复杂,也有一些库能让操作变简单一些,比如 Dexie.js 和 idb。
Dexie.jsDexie.js 是一个非常好用的库,它把所有的 API 转换为 Promise 的返回结果,并且它为你处理了事务的管理。你可以像操作 LocalStorage 一样轻松地操作 IndexedDB。此外,Dexie.js 支持许多便捷的数据库查询操作,用起来非常方便。
idbidb 是一个广泛使用的库,主要也是将所有的 API 转换为 Promise 的返回结果。它非常轻量,且浏览器兼容性很好。不过,如果你只是简单地使用 IndexedDB,那么自己将 API 转换为 Promise 也是可行的。
总结
IndexedDB 是现代 Web 应用中不可或缺的本地数据存储解决方案。它不仅解决了传统存储方式在容量和性能上的局限,还提供了强大的数据管理功能,使得开发者能够在客户端存储和操作大量结构化数据。
通过 IndexedDB,开发者可以创建复杂的数据模型,支持丰富的查询和检索操作,适用于各种应用场景。从离线应用到渐进式 Web 应用,IndexedDB 的灵活性和高效性使其成为实现现代 Web 应用的重要工具。它的异步操作模型不仅提升了用户体验,还确保了应用的性能。
尽管 IndexedDB 的学习曲线略高于 LocalStorage,但其带来的强大功能和扩展性是值得的。对于需要处理大量数据的 Web 应用来说,IndexedDB 是一个理想的选择。未来,随着 Web 技术的发展,IndexedDB 有望在更广泛的应用场景中发挥重要作用,为用户带来更佳的交互体验和更高效的数据管理。
参考链接:
MDN Web Docs: IndexedDB
Web API Interfaces
Dexie.js
idb
- END -
如果您关注前端+AI 相关领域可以扫码进群交流


扫码进群2或添加小编微信进群1😊
关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。






















 2494
2494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








