点击关注公众号,“技术干货” 及时达!
插件背景及项目概述
在现代前端开发中,我们常常需要获取当前线上环境的代码构建信息,如项目打包人、打包时间、Git 版本信息等。在持续集成 / 持续交付(CI/CD)流水线中,这类信息尤其重要。来看一下几个真实的开发场景:
「自动构建与部署的困扰」:公司的项目基于 GitLab 和 Coding 流水线进行自动构建和部署。每当开发人员提交代码后,测试同学常常询问 “代码更新了吗?为什么没有生效?” 此时,我不得不登录到 Coding 查看仓库,确认是否是最新代码。
「版本号的查找麻烦」:每次发布版本时,都需要手动填写 Git 版本号,而这往往意味着我得登录 Coding 查找相关信息,过程繁琐且容易出错。
「生产问题排查的低效」:当生产代码出现问题时,前端 A 与运维 B 之间需要反复确认线上镜像和对应代码信息,找到匹配的版本后才能开始排查问题。这个过程非常低效且浪费时间。
如果我们能开发一个插件,自动记录每次打包的代码信息,并且能在生产和开发环境中追踪这些信息,是否能完美解决上述问题呢?「dist-info」 插件应运而生!
「dist-info」 是一款能够将 Git 信息或自定义内容注入 HTML 的插件,兼容Webpack和Vite项目。使用该插件后,只需在浏览器控制台输入info,即可轻松查看代码的相关信息或自定义内容。

❝本文将使用字节最新推出的 「AI 编程工具 Trae」,通过零代码方式快速搭建插件框架、编写核心代码,完成插件的开发工作。开发完成后,我们将借助
❞Trae将插件上传至GitHub,并在 npm 上发布,确保插件的高效分发与便捷使用。
为什么选择 Trae

Trae 是字节最新推出的一款免费 AI 编程 IDE,对标国外的Cursor、Copilot这类 AI 编程工具。
Trae(/treɪ/)与 AI 深度集成,提供智能问答、代码自动补全以及基于 Agent 的 AI 自动编程能力。使用 Trae 开发项目时,我们可以与 AI 灵活协作,提升开发效率。
由于是国产的,在语言和易用性方面更加符合国产编程宝宝的体质。如果你是一个Vscode忠实用户,可以无缝迁移至 Trae。
❝官方介绍:docs.trae.ai/docs/what-i…[1]
❞
使用 Trae 实现 dist-info 插件
开发前准备
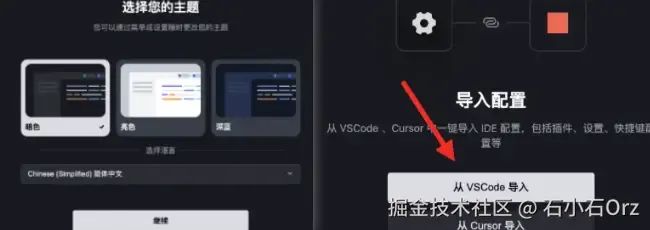
「Trae 支持 mac 和 windows 版本」,我们根据官方的下载地址[2]安装软件。安装 Trae 时,我们可以选择主题颜色,然后同步我们的 Vsocde 配置。

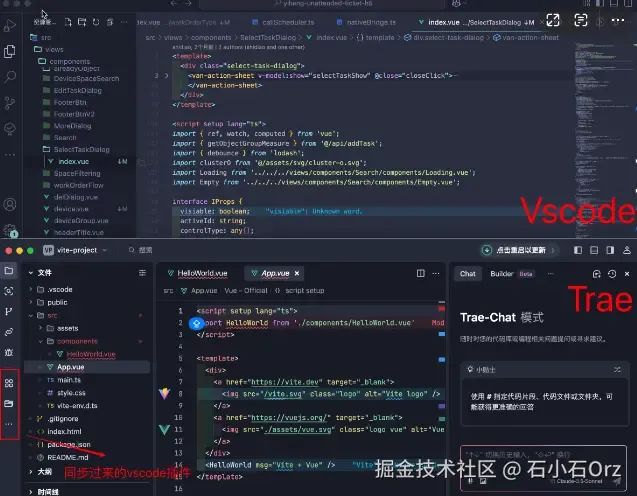
Trae的编译器界面与 Vscode 基本是一致的,同步 Vsocde 配置后,Trae的左侧栏也会自动展示我们 Vscode 安装的插件,这可以让我们无缝从 Vsocde 上手Trae。

❝注:如果下载软件后无法使用,登录 Vpn 「科学上网」后再使用。
❞
插件实现原理
要实现插件的效果,我们的大致思路如下:
打包或编译时,通过
node获取当前的git信息打包结束后,将获取的
git信息注入打包后的代码中在浏览器控制台,通过特殊方式展示打包信息
├── 核心逻辑层
│ ├── Git信息采集(借助node能力)
│ ├── 信息处理与注入(通过webapck或vite钩子实现)
├── 构建工具适配层(判断构建工具类型)
│ ├── Webpack插件实现
│ └── Vite插件实现
└── 输出呈现层
├── 控制台样式优化(console美化)
└── 信息展示机制(window劫持)使用 Trae-Builder 快速搭建项目
在开始项目之前,我们先创建dist-info文件夹,然后用Trae打开项目。
要开发一个webpack或vite插件,我们的项目应该包含下面的结构:
├── index.js // 插件核心逻辑
├── README.md // 插件使用说明
├── rollup.config.js // 打包配置
├── package.json // 依赖管理Trae 提供了一个 「Trae-Builder 模式」,可以轻松完成从零到一的项目构建。在 「Builder 模式」下,我们对代码文件的任何更改都会自动保存。

我们可以借助 「Trae-Builder」 直接在空项目中创建上述项目结构,我们给出必要提示:
❝我要开发一个名为 dist-info 的前端插件,文件的核心逻辑位于根目录的 index.js。插件使用 rollup 进行打包,打包输出的目录为 lib/index.js。请帮我初始化 git 信息、安装配置好项目用到的 rollup 依赖(配置写在 rollup.config.js 文件中)。
❞
Trae-Builder会根据提示,自动帮我创建项目,生成对应的项目文件。

在项目生成过程中,我们可以根据需求执行对应的命令,参考下图,执行git commi

Trae-Builder运行完毕后,一个完成的项目就被快速创建出来了。现在,我们只需要审查项目,保留删减代码即可。
如下图,Trae-Builder生成的代码基本完全满足我的需求,直接点击【接受】即可。

至此,我们借助Trae-Builder就快速实现了项目的搭建。
使用 Trae 实现核心代码
Trae-Chat 简介
Trae 提供了一个 「Trae-Chat 模式」,它可以对我们的代码或编程问题进行提问。通过 「Trae-Chat」,可以极大提升开发效率。

代码基本架构
根据插件的需求,我们的 index.js 基本架构应该如下:
const isVite =
process.argv.some((arg) => arg.includes("vite")) ||
process.env.VITE_ !== undefined;
function DistInfoPlugin() {
try {
//获取js内容(内部包含git信息)
const jsContent = getJsContent();
// 根据脚手架类型,执行不同js注入逻辑
return isVite ? vitePlugin(jsContent) : webpackPlugin(jsContent);
} catch (err) {
console.log("DistInfoPlugin", err);
}
}
// 确保插件作为默认导出
module.exports.default = DistInfoPlugin;
module.exports = DistInfoPlugin;当项目打包时,插件会判断当前脚手架类型,执行webapck或vite对应的钩子函数。打包过程中,node会获取当前的git信息,并生成 js 内容(getJsContent)。在打包结束时,对应的webapck或vite钩子激活,生成的 js 脚本被注入在打包文件的index.html中。
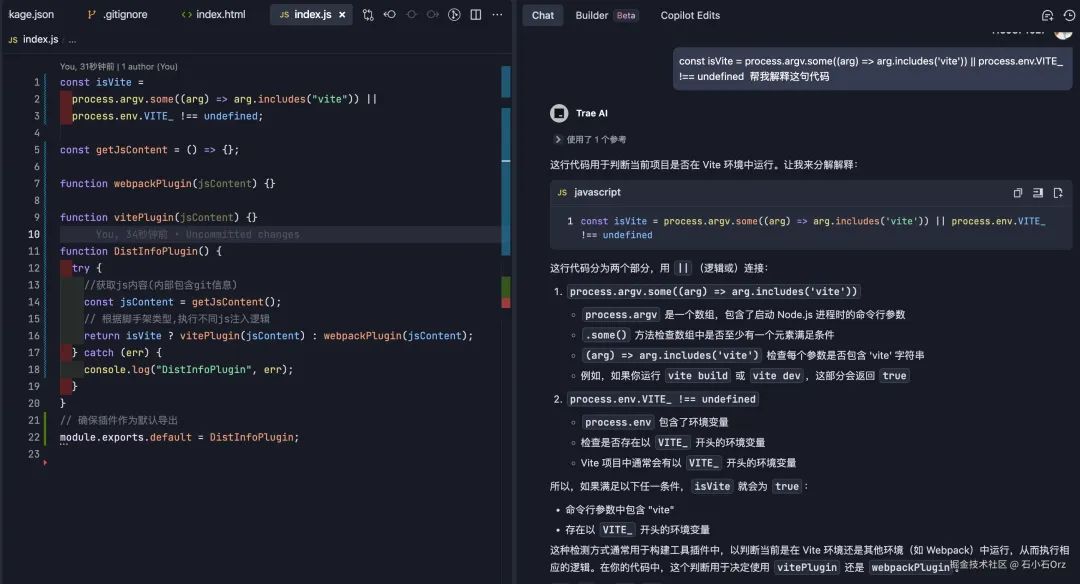
有些同学可能不太懂isVite的逻辑,借助Trae-Chat回答一下:

git 信息的获取
getJsContent 的第一步应该是通过 node 获取 git 信息,我们通过Trae-Builder让Trae帮我们完善代码。

Trae-Builder生成的代码基本可用,我们接受修改后的代码,然后做适当修改:
const { execSync } = require('child_process') //同步子进程
const getGitInfo = (gitMeta) => {
try {
return execSync(gitMeta)?.toString().trim();
} catch {
return "--";
}
};
const getJsContent = () => {
const consoleList = [
{
description: "提交人员",
value: getGitInfo("git show -s --format=%cn"),
},
{
description: "版本信息",
value: getGitInfo("git show -s --format=%h"),
},
{
description: "代码分支",
value: getGitInfo("git symbolic-ref --short -q HEAD"),
},
{
description: "提交说明",
value: getGitInfo("git show -s --format=%s"),
},
{
description: "提交时间",
value: getGitInfo("git show -s --format=%cd"),
},
];
};上述代码的核心功能是通过 child_process 模块执行 Git 命令,并提取 Git 信息。
child_process 是 Node.js 的一个核心模块,允许你、我们在 Node.js 中启动子进程并与之进行交互。execSync(gitMeta) 执行传入的 Git 命令,返回的是一个 「Buffer」 对象,通过 .toString() 将其转换为字符串。
由于git show生成的时间是「原始数据类型」,我们可以将时间进行格式化,方便阅读。

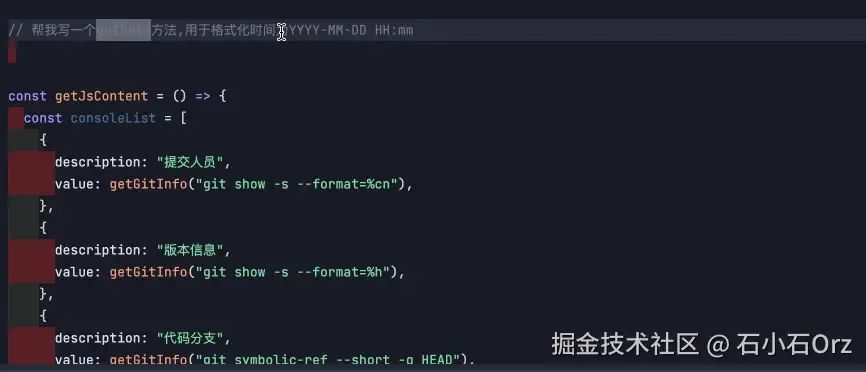
「Trae 集成了根据注释生成代码的功能」,我们可以借助这一功能继续完善代码。

{
description: "提交时间",
value: getDate(getGitInfo("git show -s --format=%cd")),
},网页端的信息输出与 js 生成
把代码的打包信息直接输出在控制台是不安全的,我们并不希望所有人打开控制台都可以看到打包信息。参考vue2的「数据劫持原理」,我们可以对 window 对象的特殊属性进行数据劫持:
Object.defineProperty(window, 'info', {
get: function() {
// console.log("window的info属性被访问了")
}
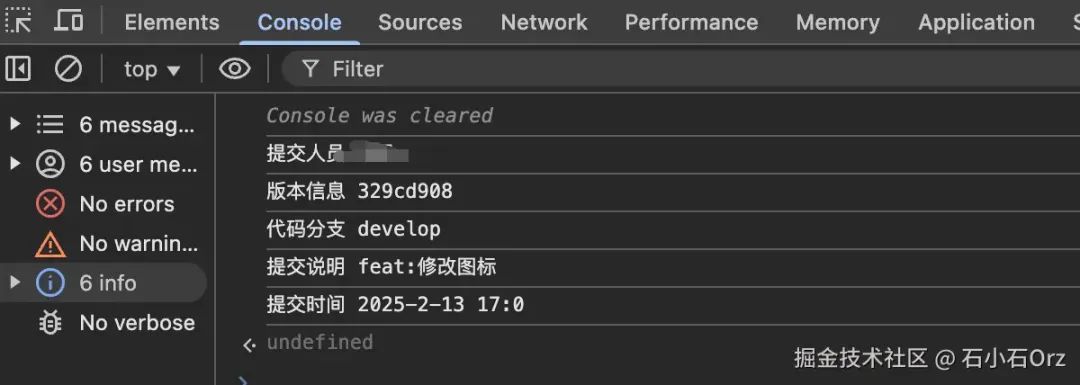
})根据上述代码的效果,当我们读取window的info属性时(「相当于控制台输入 info」),会触发getter的回调函数。那么,如果我们在 getter 的方法中输出所有的 git 信息,然后将这段 js 注入打包后的index.html,就可以实现如下效果了:
❝在控制台输入 "info",控制台打印代码的 git 信息。
❞
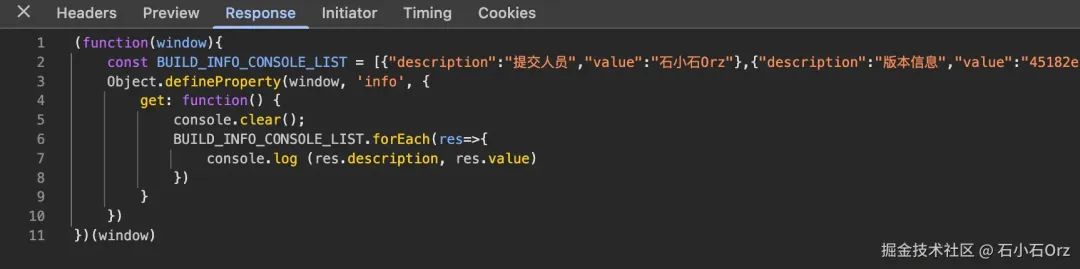
根据上述原理,我们的 getJsContent 方法完善如下:
const getJsContent = () => {
const consoleList = [
// ...
];
return `(function(window){
const BUILD_INFO_CONSOLE_LIST = ${consoleList}
Object.defineProperty(window, 'info', {
get: function() {
console.clear();
BUILD_INFO_CONSOLE_LIST.forEach(res=>{
console.log (res.description, res.value)
})
}
})
})(window)`;
};打包完成时的 js 脚本注入
我们插件的最后一步就是将生成的 js 脚本,在打包完毕后插入项目的 index.html 中实现注入,这一过程的实现要根据不同的脚手架类型做不同处理。同样的,我们借助Trae-Builder快速补全代码
「webpack 脚本插入」

根据生成结果,我们稍微优化下代码
function webpackPlugin(jsContent) {
const createAsset = (content) => {
return {
source: () => content,
size: () => content.length
}
}
return {
apply(compiler) {
compiler.hooks.emit.tap('distInfoPlugin', (compilation) => {
// 获取 HTML 和 JS 文件的路径
const jsAsset = Object.keys(compilation.assets).find((assetPath) => assetPath.endsWith('.js'))
const htmlAsset = Object.keys(compilation.assets).find((assetPath) => assetPath.endsWith('.html'))
if (!jsAsset || !htmlAsset) return
// 生成唯一的 JS 文件路径
const jsPathParts = jsAsset.split('/')
const timestamp = Date.now().toString()
jsPathParts[jsPathParts.length - 1] = `dist-info-${timestamp}.js`
const jsFilePath = jsPathParts.join('/')
// 修改 HTML 文件内容,插入新的 JS 文件路径
const originalHtmlContent = compilation.assets[htmlAsset]?.source()
if (!originalHtmlContent) return
const updatedHtmlContent = originalHtmlContent.replace(
/(<head[^>]*>)/,
`$1<script src="${compiler.options.output.publicPath}${jsFilePath}"></script>`
)
// 更新 HTML 文件内容到编译输出
compilation.assets[htmlAsset] = createAsset(updatedHtmlContent)
compilation.assets[jsFilePath] = createAsset(jsContent)
})
}
}
}上面的代码实现了一个自定义的 Webpack 插件,用于在构建时处理 HTML 和 JavaScript 文件的输出,并动态地插入一个新的 JavaScript 文件到 HTML 中。
❝上面的代码使用到了 webpack 插件开发的一些基础知识,如果有疑问,可以参考博主的 webpack 插件开发文章[3]。
❞
「vite 脚本插入」
由于 vite 提供了 transformIndexHtml 钩子[4]
将 js 注入到打包后的html中是非常容易的
function vitePlugin(jsContent) {
return {
name: "vite-plugin-dist-info",
transformIndexHtml(html) {
const scriptTag = `<script>${jsContent}</script>`;
return html.replace(/</body>/, `${scriptTag}</body>`);
},
};
}❝如果你对 vite 的插件有疑问,可以参考博主的 vite 插件入门教程[5]
❞
效果验证
插件开发完毕后,我们可以在任意一个 webpck5 或 vite 项目中引入 index.js 中的代码,查看效果。
「webpack 项目」
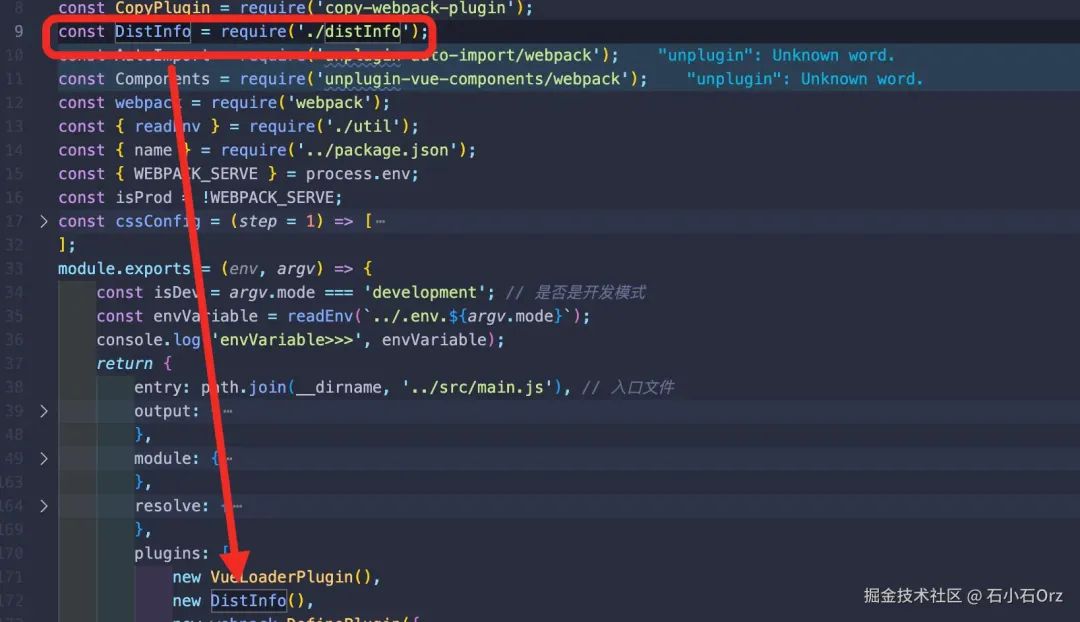
如图,在 webpack 项目中引入代码(distInfo 就是开发的插件代码)

然后启动项目,打开控制台,输入 “info” 可以看到,打包的信息已经实现了。

「vite 项目」
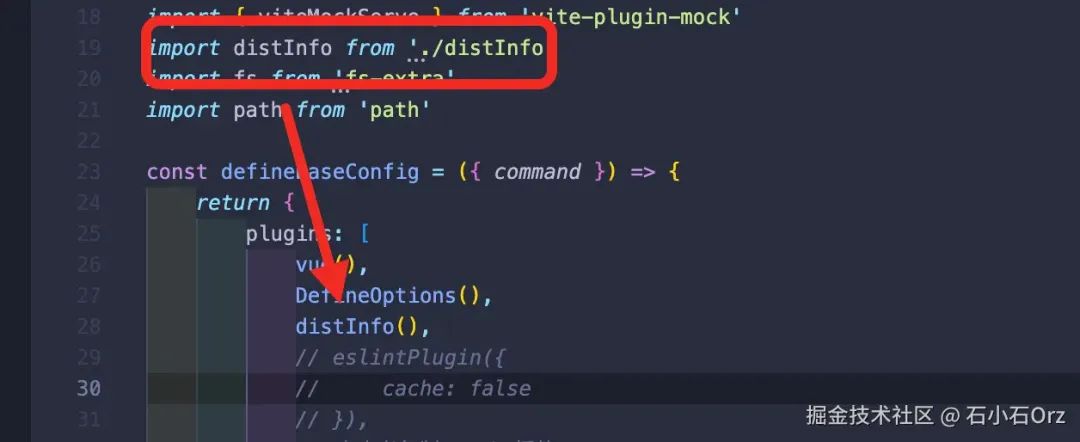
如图,在 vite 项目中引入代码(distInfo 就是开发的插件代码)

启动项目后,输入指令 “info” 也可以看到 git 信息。

代码优化
通过上述的代码,我们已经实现了一个「功能完备的网站打包信息追踪插件」,但它还不完善,以下是一些可以改进的地方:
「信息加密」
生成的 js 脚本是明文的,这意味着用户的 git 信息也会被明文展示,这显然是不安全的。

为了解决上述问题,我们可以对生成的信息在编译时加密,运行时解密。
「console 美化」
直接通过console.log输出的信息不够醒目,在控制台与普通打印文本不好区分。我们可以通过重写 log 方法实现输出信息的美化:
function log (description, value) {
console.log(
"%c 信息名称 %c 信息值 ",
"background:#ff4d4f;border:1px solid #ff4d4f; padding: 1px; border-radius: 2px 0 0 2px; color: #fff",
"border:1px solid #ff4d4f; padding: 1px; border-radius: 0 2px 2px 0; color: #ff4d4f",
)
}❝参考博主的 console.log 的美化教程[6]
❞
「增加配置项」
根据基础代码,我们只能通过在控制台输入 "info" 触发信息打印,而且不能够自定义输出信息。因此,我们可以给 BuildInfoPlugin 插件增加 options 配置项即可。
function BuildInfoPlugin(options = {}) {
try {
const jsContent = getJsContent(options);
return isVite ? vitePlugin(jsContent) : webpackPlugin(jsContent);
} catch (err) {
console.log('BuildInfo', err);
}
}❝篇幅问题,不在此文章中具体展示优化过程,感兴趣的同学可以直接 fork 源码。
源码地址:github.com/1139874527/…[7]
❞
github 上传与发包
插件开发完毕后,我们可以将代码上传至gitub或直接以npm包的形式发布供其他开发者使用。
使用 Trae 关联 github 仓库
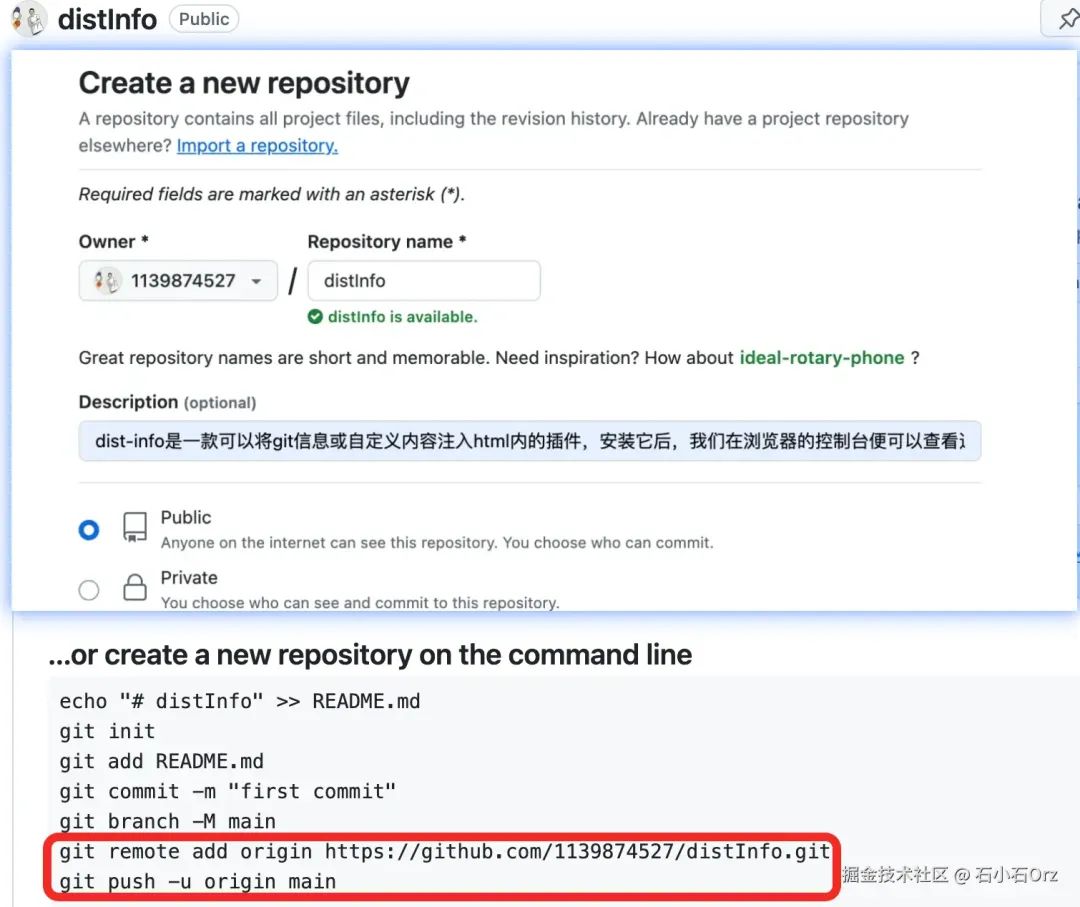
要将代码上传至 github,我们首先要在 github 创建一个仓库

然后,根据提示在 Trae 中执行响应的 git 命令即可。

npm 发包
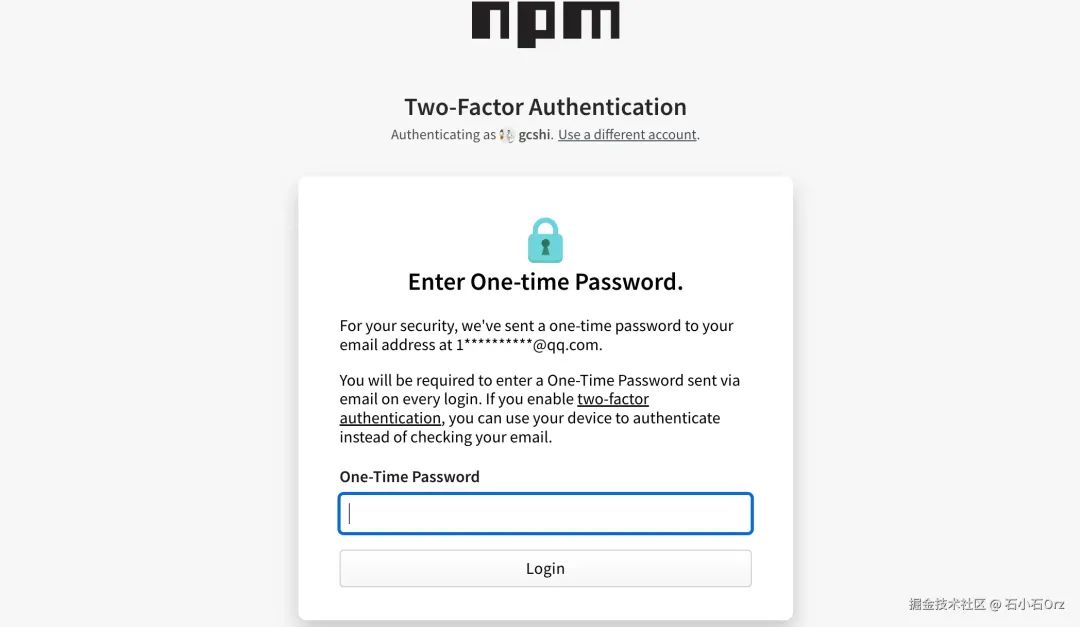
为了能让其他小伙伴使用我们开发的插件,我们可以将代码发布至 npm。发包之前,我们需要先注册一个 npm 账号[8]。注册好后,我们在 Trae 的控制台输入 「npm login」 进行账号登录。

根据提示,我们回车后会打开网页进行 npm 登录

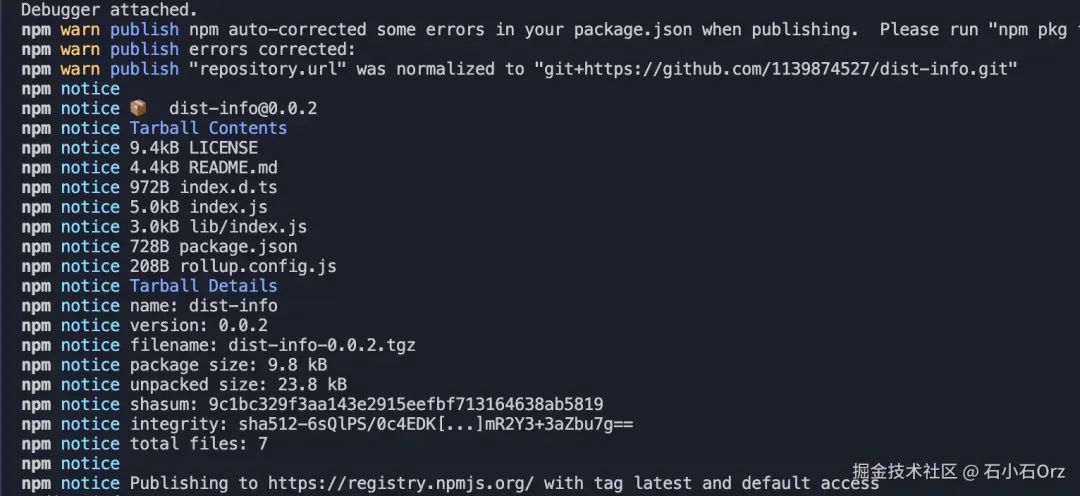
登录后,我们在 Trae 的控制台输入 「npm publish」,出现下图的输出信息后即可发布成功。

总结
插件概述
在本文中,我们通过 Trae 实现了 dist-info 插件的开发。dist-info 是一个兼容 Webpack 5 和 Vite 项目的前端插件,能够将 Git 信息或自定义内容注入到 HTML 文件中。使用该插件后,我们可以直接在浏览器控制台查看相关信息,提升开发和调试效率。

它的使用非常简单:
npm i dist-info --dev在 webpack 项目中使用
const DistInfo = require("dist-info");
module.exports = {
// ...
plugins: [
new DistInfo()
],
};在 vite 项目中使用
import { defineConfig } from 'vite';
import distInfo from 'dist-info';
export default defineConfig({
plugins: [distInfo()],
});❝如果你想自定义插件行为,可以查看发布在 npm 上的插件使用教程[9]。
项目 github 仓库地址:github.com/1139874527/…[10],欢迎各位 star。
❞
Trae 的开发表现
Trae 的优势
在本文的插件开发过程中,项目框架的生成和核心代码的编写几乎完全依赖于 Trae 的 「Builder 模式」和 「Chat 模式」。结合 Trae 独特的「注释生成代码功能」,我们显著提升了开发效率,这一过程甚至超越了传统的VScode开发体验。
「Builder 模式」:通过 Trae 的
Builder模式,我们能够快速搭建项目框架和配置,省去了繁琐的手动配置和初始化项目过程,极大提高了开发的启动速度。此外,Builder模式也可以根据我们的要求快速完成代码片段的编写,真正实现了 “中文” 编程的过程。「Chat 模式」:
Trae的Chat模式不仅能实时解答开发中的编程问题,还能结合我们项目中的代码片段给出对应代码问题的解决方案,大大简化了开发过程中的决策和编码环节。「注释生成代码」:
Trae的注释生成代码功能可以自动根据我们在代码中添加的注释来生成相应的代码,实现从文档到代码的快速转化,进一步提高了开发的自动化和效率。
这些功能的结合,使得 Trae 在提高开发效率方面远远超越了传统的 VScode。对于一款 AI 编程工具来说,Trae 的表现是非常合格的!它完全可以媲美国外的Cursor、Copilot这类 AI 编程工具,并且它目前是「免费」的!
与 Vscode 比较
由于 Trae 在实现方式和界面上与 VSCode 相似,很多人可能会问,「Trae 是否能够取代 VSCode?」
事实上,Trae 与 VSCode 的产品「定位有所不同」。Trae 是 AI 增强版的编程工具,专注于 AI,而 VSCode 是一款成熟的代码编辑器,强调功能性。因此,Trae 和 VSCode 并不是替代关系,而是可以「相辅相成」,「共同发展」。
如果我们剔除 AI 功能,仅就编程工具本身进行比较,我的回答是:目前 Trae 还无法完全取代 VSCode。
相比 VSCode,Trae 在以下方面存在不足:
「生态系统」:VSCode 有超过 5 万个插件,涵盖各种开发场景,而 Trae 的插件兼容性尚未达到这个水平。
「稳定性」:VSCode 经过多年发展,已被全球开发者验证,而 Trae 作为新产品,稳定性仍待考验。
「用户群体」:VSCode 月活跃用户超过 1500 万,社区支持强大,Trae 的用户基数较小,解决方案积累不足。
「高级功能」:VSCode 支持远程开发、Docker 集成等,而 Trae 更多侧重代码生成,缺乏深度调试和复杂配置工具。
综上,我认为 Trae 作为一个代码生成、优化工具,我觉得它拥有巨大潜力,是非常合格好用的。但作为一个编程工具而言,在性能和生态兼容性方面,当前仍无法全面取代 VSCode。
参与项目与代码贡献
本文中提到的插件已经基本完善,并且稳定,可以供大家使用。目前,插件已发布至 npm,欢迎安装使用。dist-info是一个简单而值得学习的项目,它仍有不少优化空间。如果你有兴趣参与维护并成为贡献者,欢迎🌟star 并提交 PR(合理必通过)。
❝插件使用地址:www.npmjs.com/package/dis…[11]
❞
❝github 仓库地址:github.com/1139874527/…[12]
❞























 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








