1.在WebService1.asmx 页面写两个方法,如下:
[WebMethod]
public List<Model.T_News1> GetProvince(int pagesize,int pageindex)
{
BLL.T_News1 bnews = new BLL.T_News1();
DataTable dt = bnews.GetListTable(pagesize,pageindex);
List<Model.T_News1> list = new List<Model.T_News1>();
int Id;
string newtitle = "";
string newcontent = "";
DateTime creatime;
for (int i = 0; i < dt.Rows.Count; i++)
{
Id = Convert.ToInt32(dt.Rows[i]["Id"]);
newtitle=dt.Rows[i]["NewsTitle"].ToString();
newcontent = dt.Rows[i]["NewsContent"].ToString();
//creatime = Convert.ToDateTime(dt.Rows[i]["CreateTime"]);
creatime = Convert.ToDateTime(dt.Rows[i]["CreateTime"]).;
Model.T_News1 news = new Model.T_News1()
{
Id = Id,
NewsTitle = newtitle,
NewsContent = newcontent,
CreateTime = creatime
};
list.Add(news);
}
return list;
}
[WebMethod]
public int GetListPageindex(int pagesize)
{
BLL.T_News1 bnews = new BLL.T_News1();
int totalcount = bnews.GetRecordCount("");
if (totalcount % pagesize == 0)
{
return totalcount / pagesize;
}
else
{
return totalcount / pagesize + 1;
}
}
2.在三层架构的BLL层,写上下面这句代码
public DataTable GetListTable(int pagesize, int pageindex)
{
return dal.GetListTable(pagesize,pageindex);
}
3.在三层架构的DAL层,写上下面的代码
public DataTable GetListTable(int pagesize, int pageindex)
{
SqlParameter[] parameter =
{
new SqlParameter("@pagesize",SqlDbType.Int),
new SqlParameter("@pageindex",SqlDbType.Int)
};
parameter[0].Value = pagesize;
parameter[1].Value = pageindex;
return DbHelperSQL.RunProcedureDataTable("pro_fenye",parameter);
}
4.在直接添加一个html页面,在里面搭好界面;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var pageindex = 1;
var pagesize = 5;
var lastpageindex = 1;
function load() {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetProvince",
data: "{pagesize:" + pagesize + ",pageindex:" + pageindex + "}",
success: function (result) {
var strtable = "<table>";
strtable += '<tr><td>编号</td><td>标题</td><td>内容</td><td>创建时间</td><tr>';
for (var i = 0; i < result.d.length; i++) {
strtable += "<tr>";
strtable += "<td>" + result.d[i].Id + "</td>";
strtable += "<td>" + result.d[i].NewsTitle + "</td>";
strtable += "<td>" + result.d[i].NewsContent + "</td>";
strtable += "<td>" + result.d[i].CreateTime + "</td>";
strtable += "</tr>";
}
strtable += '</table>';
$("#mydiv").html(strtable);
}
})
}
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetListPageindex",
data: "{pagesize:" + pagesize + "}",
success: function (result) {
lastpageindex = result.d;
}
});
load();
//上一页
$('a:eq(1)').click(function () {
if (pageindex > 1) {
pageindex--;
load();
}
})
//下一页
$("a:eq(2)").click(function () {
if (pageindex < lastpageindex) {
pageindex++;
load();
}
})
//第一页
$("a:first").click(function () {
pageindex = 1;
load();
})
//最后一页
$("a:eq(3)").click(function () {
pageindex = lastpageindex;
load();
})
//跳转
$("a:eq(4)").click(function () {
pageindex = $("#Text1").val();
load();
})
})
</script>
</head>
<body>
<div id="mydiv"></div>
<div><a href="#">第一页</a><a href="#">上一页</a><a href="#">下一页</a><a href="#">最后一页</a><input id="Text1" type="text" /><a href="#">跳转</a></div>
</body>
</html>
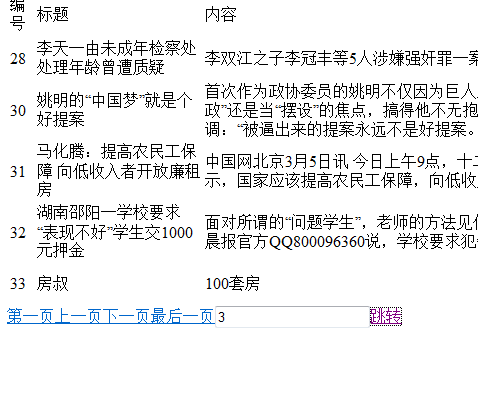
效果如下如所示:第二张是跳转后的界面,第一张中的时间格式还没有变换;
























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








