在正常的情况下,在已有的图像上绘图将会在其上面添加一层新的形状。如果新的Paint是完全不透明的,那么它将完全遮挡住下面的Paint;如果它是部分透明的,那么它将会被染上下面的颜色。
下面的 Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互.
______________________________________________________________________________________________________________________________________
最近在开发一个小游戏中,用到一个显示当前进度的进度条,如下图所示

由于中间黄色部分是进度条区域,带有一定的弧度而不是规则的长方形。刚开始想偷懒用了很多办法来实现效果都不理想。后来想到使用遮罩层可以非常方便的实现这个功能。
可以通过修改Paint的Xfermode来实现遮罩的效果。Xfermode的功能非常强大,在API DEMO的Graphics中的最后一项有demo。看一下怎么实现我们的这个进度条吧。
首先用图片处理软件制作一个和中间黄色区域相同的图形,我们将在代码中设置它做为遮罩。

View的draw方法
- public void draw(Canvas canvas) {
- //背景部分,也就是上面的图形
- Bitmap background = BitmapFactory.decodeResource(getResources(),
- R.drawable.guage);
- //遮罩,就是提取来部分
- Bitmap mask = BitmapFactory.decodeResource(getResources(),
- R.drawable.mask);
- canvas.drawColor(Color.WHITE);
- canvas.drawBitmap(background, 0, 0, null);
- Paint paint = new Paint();
- paint.setFilterBitmap(false);
- int x = 0;
- int y = 0;
- // draw the src/dst example into our offscreen bitmap
- int sc = canvas.saveLayer(x, y, x + background.getWidth(), y + background.getHeight(), null,
- Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
- | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
- | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
- | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
- // canvas.drawBitmap(mDstB, 0, 0, paint);
- canvas.drawRect(0, 0, background.getWidth() / 2, background
- .getHeight(), paint);
- paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
- // canvas.drawBitmap(mSrcB, 0, 0, paint);
- canvas.drawBitmap(mask, 0f, 0f, paint);
- paint.setXfermode(null);
- canvas.restoreToCount(sc);
- }
只用控制绘制的矩形的长度就可以实现进度条的效果了。



setXfermode
设置两张图片相交时的模式
我们知道 在正常的情况下,在已有的图像上绘图将会在其上面添加一层新的形状。 如果新的Paint是完全不透明的,那么它将完全遮挡住下面的Paint;
而setXfermode就可以来解决这个问题
一般来说 用法是这样的
- Canvas canvas = new Canvas(bitmap1);
- paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
- canvas.drawBitmap(mask, 0f, 0f, paint);
就是在图片bitmap1上面绘制图片mask时 处理两者相交时候显示的问题
canvas原有的图片 可以理解为背景 就是dst
新画上去的图片 可以理解为前景 就是src
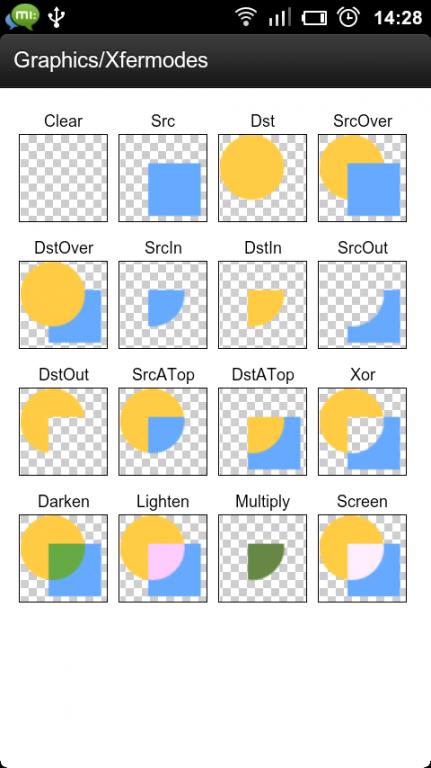
Mode的值 如下图

____________________________________________________________________________________________________________________________________
1.下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
要应用转换模式,可以使用setXferMode方法,如下所示:
AvoidXfermode avoid = new AvoidXfermode(Color.BLUE, 10, AvoidXfermode.Mode. AVOID); borderPen.setXfermode(avoid);
2.Porter-Duff 效果图:

3.16条Porter-Duff规则
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
13.PorterDuff.Mode.DARKEN
14.PorterDuff.Mode.LIGHTEN
15.PorterDuff.Mode.MULTIPLY
16.PorterDuff.Mode.SCREEN
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








