1.css渐变颜色linear-gradient(red, blue)
这个渐变在实际用的时候,这段时间在两个项目里面使用,存在一点需要注意的问题,vue的开发环境打包编译的时候如果你只写一个默认样式,有的时候会给你默认添加其他浏览器的样式,但有的时候就不会给你加,这要看你的兼容包,而且ie和chorm的样式书写顺序要注意,我的顺序不同,会产生不一样的效果,ie版本11。
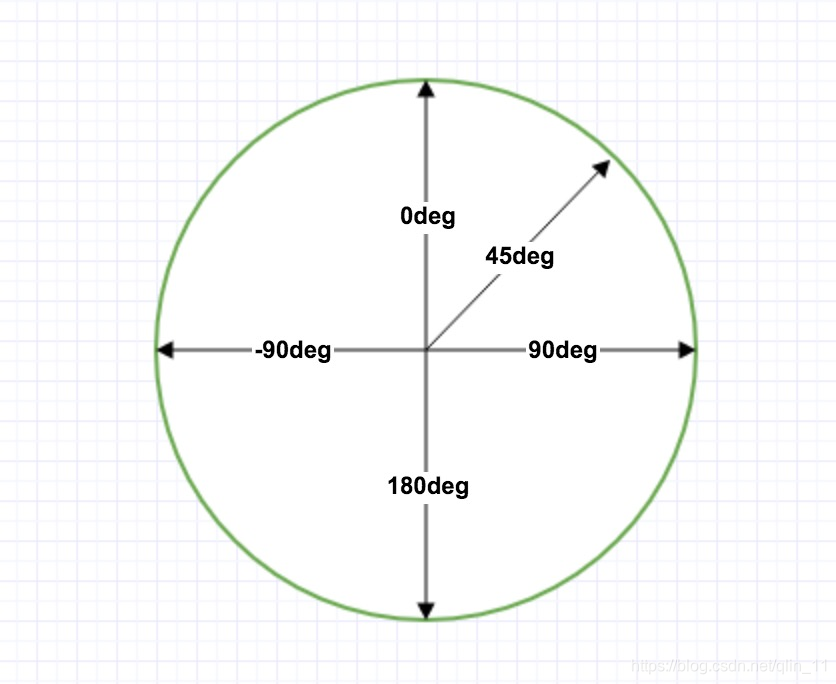
2渐变方向
默认是上到下,left代表起始的地方,后面第一个值是起始颜色。使用90deg,这个是顺时针方向,如果是-90deg则代表逆时针。用的时候找个自己记得住的来

#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 /
background: -o-linear-gradient(red, blue); / Opera 11.1 - 12.0 /
background: -moz-linear-gradient(red, blue); / Firefox 3.6 - 15 /
background: linear-gradient(red, blue); / 标准的语法 */
}




















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








