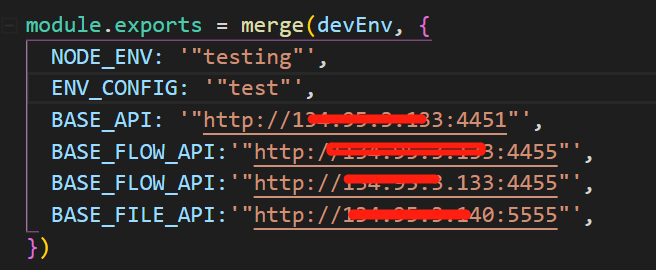
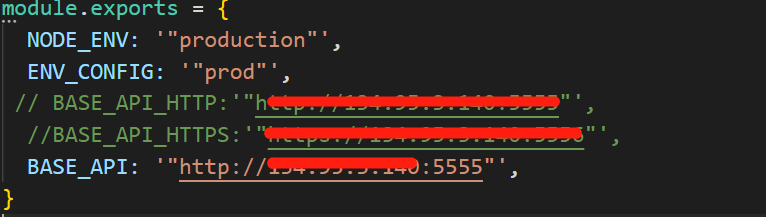
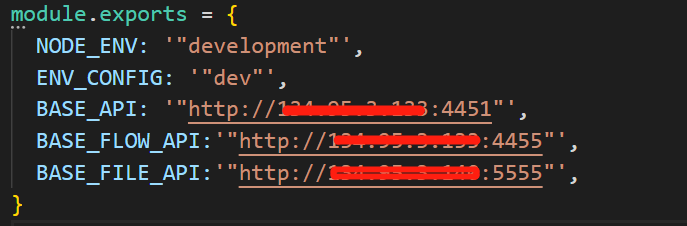
1、在config下面配置test.env.js 、pro.env.js、dev.env.js



这里面的配置得用双引号包着,不然会报错,打包不通过的
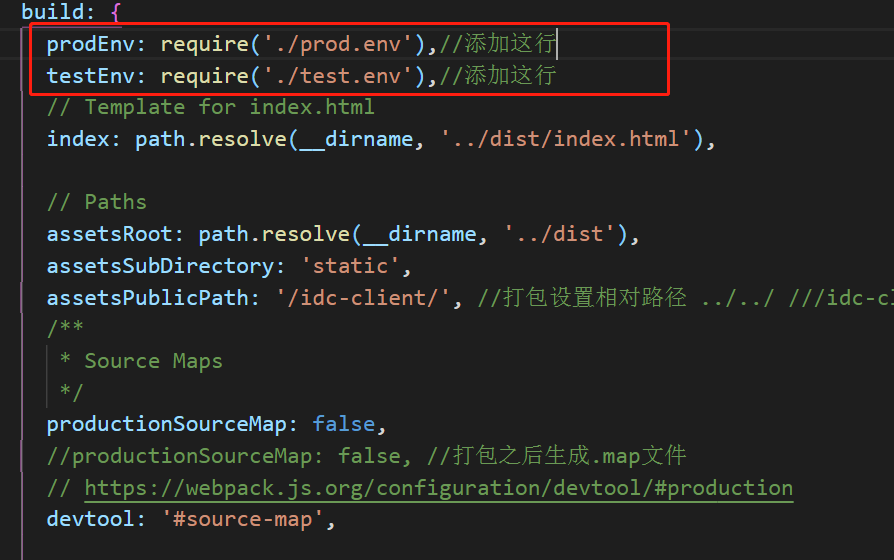
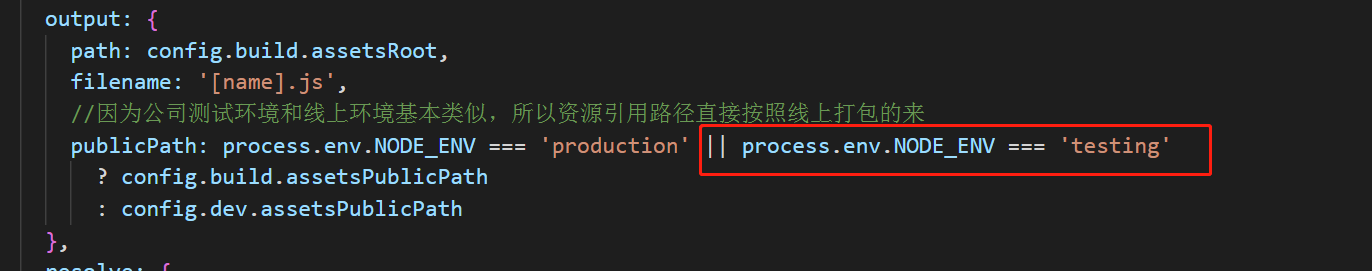
2、config中的index.js 文件中build.修改:

3、在build中Webpack.prod.conf.js做如下修改

4、在 build下面的webpack.base.conf.js改变
主要是因为公司部署环境打包之后资源文件会多个idc-client的绝对路径(在第二步中可以看到打包资源路径的配置),所以这边要更改,如果不加process.env.node_ENV === ‘testing’,会使用开发环境

5、配置请求URL路径

6、要确定安装了cross-env
npm install cross-env -save-dev





















 4825
4825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








