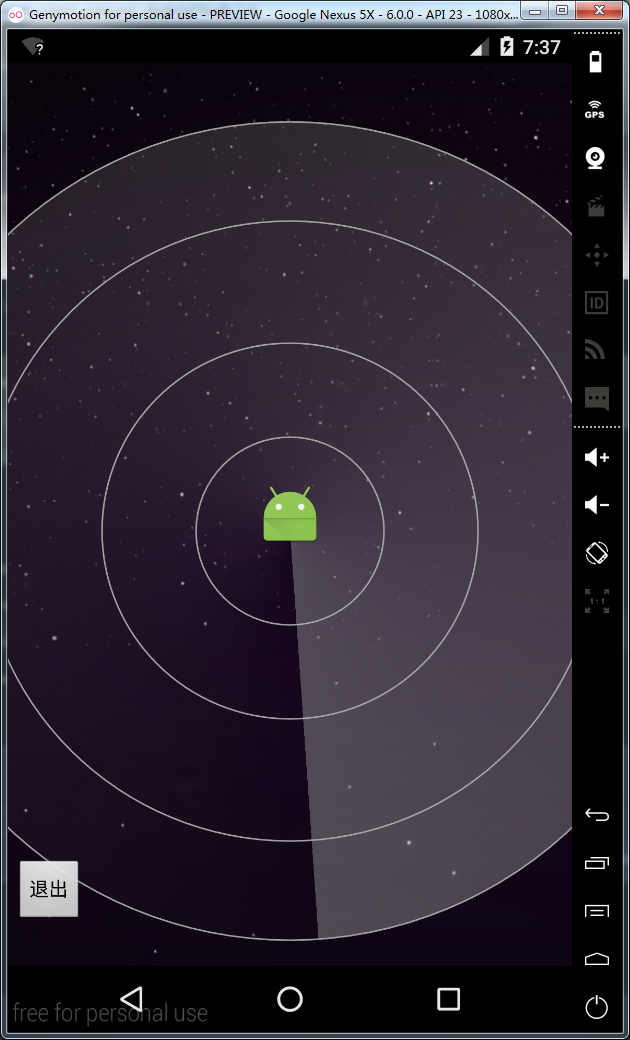
先上效果图:
先说下实现思路:
- framelayout布局头像和,退出按钮位置。
- 除去头像和退出按钮,只剩圆圈和扫描渐变圆外加背景图,而这些圆的圆心都是屏幕中心,所以我们可以做一个自定义控件。
思路很清晰明了,只有两步,下面是代码:
自定义RadarView控件继承framelayout:
package com.lifei.radarview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.os.Handler;
import android.util.AttributeSet;
import android.widget.FrameLayout;
/**
* Created by lifei on 2015/12/29.
*/
public class RadarView extends FrameLayout {
private Paint mPaintLine;//画圆
private Paint mPaintGra;//渐变圆
private int width,height;//屏幕宽高
// Matrix是一个3 x 3的矩阵,他对图片的处理分为四个基本类型:
// 1、Translate————平移变换
// 2、Scale————缩放变换
// 3、Rotate————旋转变换
// 4、Skew————错切变换
private Matrix matrix;//矩阵
private int start=1;//角度
private Handler handler=new Handler();
private Runnable runnable=new Runnable() {
@Override
public void run() {
start+=1;
matrix=new Matrix();
matrix.postRotate(start,width/2,height/2);
RadarView.this.invalidate();
handler.postDelayed(runnable,60);
}
};
public RadarView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
width=getResources().getDisplayMetrics().widthPixels;
height=getResources().getDisplayMetrics().heightPixels;
setBackgroundResource(R.mipmap.ax);
matrix=new Matrix();
handler.post(runnable);
}
private void initPaint() {
mPaintLine=new Paint();
mPaintLine.setColor(Color.parseColor("#A1A1A1"));
mPaintLine.setStrokeWidth(3);
mPaintLine.setAntiAlias(true);
mPaintLine.setStyle(Paint.Style.STROKE);
mPaintGra=new Paint();
mPaintGra.setColor(0X9D00FF00);
mPaintLine.setAntiAlias(true);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(width,height);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(width/2,height/2,width/6,mPaintLine);
canvas.drawCircle(width/2,height/2,2*width/6,mPaintLine);
canvas.drawCircle(width/2,height/2,11*width/20,mPaintLine);
canvas.drawCircle(width / 2, height / 2, 7 * height / 16, mPaintLine);
//Shader BitmapShader主要用来渲染图像,LinearGradient 用来进行梯度渲染,RadialGradient 用来进行环形渲染,SweepGradient 用来进行梯度渲染,ComposeShader则是一个 混合渲染
//扫描渐变---围绕一个中心点扫描渐变就像电影里那种雷达扫描,用来梯度渲染。
Shader shader=new SweepGradient(width/2,height/2,Color.TRANSPARENT,Color.parseColor("#AAAAAAAA"));
mPaintGra.setShader(shader);
//对canvas应用矩阵变换
canvas.concat(matrix);
canvas.drawCircle(width / 2, height / 2, 7 * height / 16, mPaintGra );
super.onDraw(canvas);
}
}
main_activity布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<com.lifei.radarview.RadarView
android:layout_width="fill_parent"
android:layout_height="fill_parent"></com.lifei.radarview.RadarView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@mipmap/ic_launcher"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="退出"
android:layout_marginLeft="5dp"
android:layout_marginBottom="30dp"/>
</FrameLayout>

























 9872
9872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








