CoordinatorLayout:
使用CoordinatorLayout需要在Gradle加入Support Design Library:
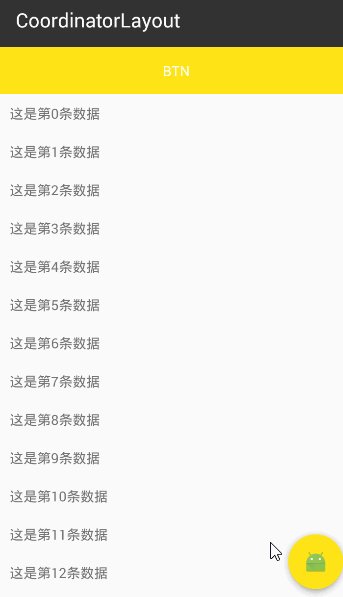
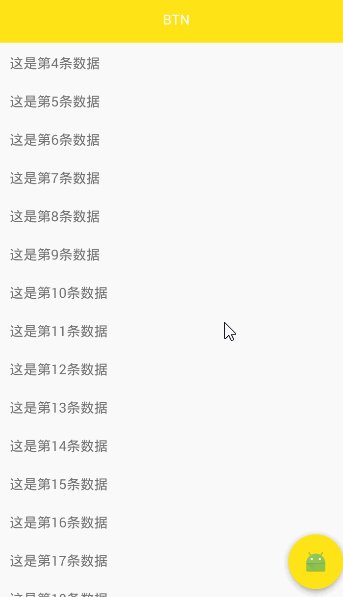
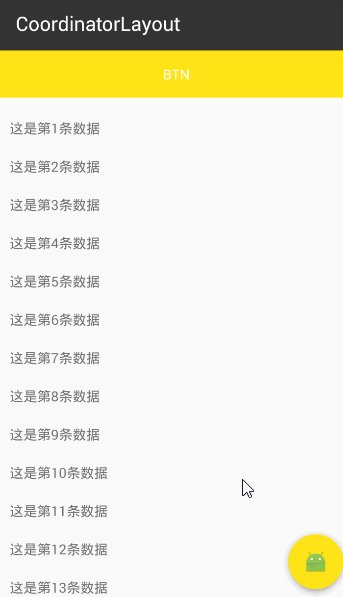
compile 'com.android.support:design:2X.X.X'效果显示,视图滚动时,Toolbar会隐藏,这个效果是Android Support Library里面,新增的CoordinatorLayout, AppBarLayout实现的。
先出布局:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#333333"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn"/>
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:id="@+id/rl"></android.support.v7.widget.RecyclerView>
<!--<android.support.v4.view.ViewPager-->
<!--android:id="@+id/viewpager"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="match_parent"-->
<!--app:layout_behavior="@string/appbar_scrolling_view_behavior" />-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher" />
</android.support.design.widget.CoordinatorLayout>为了使得Toolbar有滑动效果,必须做到如下三点:
1. CoordinatorLayout作为布局的父布局容器。
2. 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
3. 给滑动的组件设置app:layout_behavior属性
注意:滑动组件不能使用Livstview,可以使用RecyclerView,若使用listview没有效果。
activity代码:
package coordinatorlayout.cn.zkr.com.coordinatorlayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.OrientationHelper;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
FloatingActionButton flBtn;
RecyclerView recyclerView;
List<String> list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar= (Toolbar) findViewById(R.id.toolbar);
flBtn= (FloatingActionButton) findViewById(R.id.fab);
toolbar.setTitle("CoordinatorLayout");
setSupportActionBar(toolbar);
recyclerView= (RecyclerView) findViewById(R.id.rl);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
//设置布局管理器
recyclerView.setLayoutManager(layoutManager);
for(int i=0;i<20;i++){
list.add("这是第"+i+"条数据");
}
recyclerView.setAdapter(new MyAdapter());
flBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
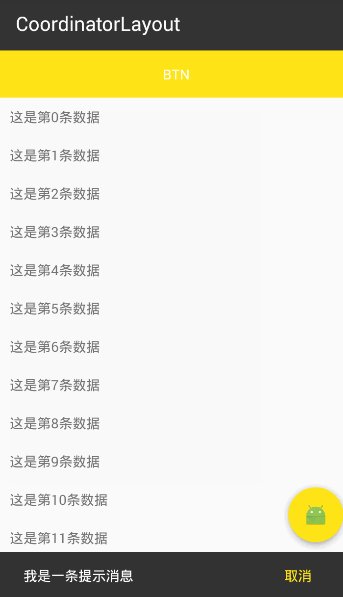
Snackbar.make(v,"我是一条提示消息",Snackbar.LENGTH_SHORT).setAction("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"主页",Toast.LENGTH_SHORT).show();
}
}).show();
}
});
}
private class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=LayoutInflater.from(MainActivity.this).inflate(R.layout.listitem,null);
MyViewHolder holder=new MyViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(list.get(position));
}
@Override
public int getItemCount() {
return list.size();
}
class MyViewHolder extends RecyclerView.ViewHolder{
TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv= (TextView) itemView.findViewById(R.id.tv);
}
}
}
class ViewHolder{
TextView tv;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if(convertView==null){
holder=new ViewHolder();
convertView= LayoutInflater.from(MainActivity.this).inflate(R.layout.listitem,null);
holder.tv= (TextView) convertView.findViewById(R.id.tv);
convertView.setTag(holder);
}else{
holder= (ViewHolder) convertView.getTag();
}
holder.tv.setText(list.get(position));
return convertView;
}
}
注意:以上代码中的适配器重写方法MyViewHolder中
view=LayoutInflater.from(MainActivity.this).inflate(R.layout.listitem,null);若使用:
view=LayoutInflater.from(MainActivity.this).inflate(R.layout.listitem,parent,false);滑动时会造成list_item的每项间距为一整屏。























 1667
1667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








