Core Animation也就是我们常说的核心动画,它是一组非常强大的用于处理动画的苹果官方API。它直接作用在CALayer层上,在后台执行不会阻塞主线程。
要使用Core Animation,首先必须初始化一个CAAnimation对象,但是一般我都会使用CAAnimation的子类CABasicAnimation、CAKeyframeAnimation、CAAnimationGroup、CATransition(前面两个是间接继承自CAAnimation, 后面两个是直接继承自CAAnimation)。
本文只简单介绍CABasicAnimation
首先我们要了解一个非常重要的属性keyPath,它决定了将要调整那个属性,从而执行怎样的动画。这里的属性是CALayer具有的属性,你可以在苹果官方文档搜索 CATransform3D keyPath找到可以赋给basicAnimation.keyPath 的值。
@property (readonly, nonatomic) NSString *keyPath;下面给出几个例子
1、position 平移效果
CABasicAnimation *basicAnimation = [CABasicAnimation animation];
//设置动画对象 即改变那个属性产生动画效果
basicAnimation.keyPath = @"position";
//动画的起始位置, 不设置则默认为layer的最初位置
//basicAnimation.fromValue = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
//动画执行结束的位置
basicAnimation.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 250)];
//basicAnimation.byValue = [NSValue valueWithCGPoint:CGPointMake(200, 250)];
//这里注意toValue和byValue的区别 可以理解为"增加到多少"和"增加了多少"的区别
//toValue 最终position = (20, 250);
//byValue 最终position = (100+200, 100+250);
//动画播放时间
basicAnimation.duration = 1.5;
//动画重复次数 默认0即不重复
basicAnimation.repeatCount = MAXFLOAT;
//默认动画执行完成后,会回到最初的状态
//只有下面两句一起执行 动画执行结束后layer才不会回到最初状态
//动画执行完后不要删除动画 默认YES即删除
basicAnimation.removedOnCompletion = NO;
//保持最新的动态
basicAnimation.fillMode = kCAFillModeForwards;
[self.myLayer addAnimation:basicAnimation forKey:@""];2、bounds 缩放效果
这个缩放效果会根据self.myLayer.anchorPoint的位置向不同方向进行缩放。若self.myLayer.anchorPoint的位置在中间,则会向四周缩放;若self.myLayer.anchorPoint在边界上,则会向另外的方向缩放(可以自己写个Demo体会一下)。
CABasicAnimation *basicAnimation = [CABasicAnimation animation];
basicAnimation.keyPath = @"bounds";//设置动画对象 即改变那个属性产生动画效果
basicAnimation.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
basicAnimation.duration = 1.5; //动画播放时间
basicAnimation.repeatCount = MAXFLOAT; //动画重复次数
basicAnimation.removedOnCompletion = NO;
basicAnimation.fillMode = kCAFillModeForwards;
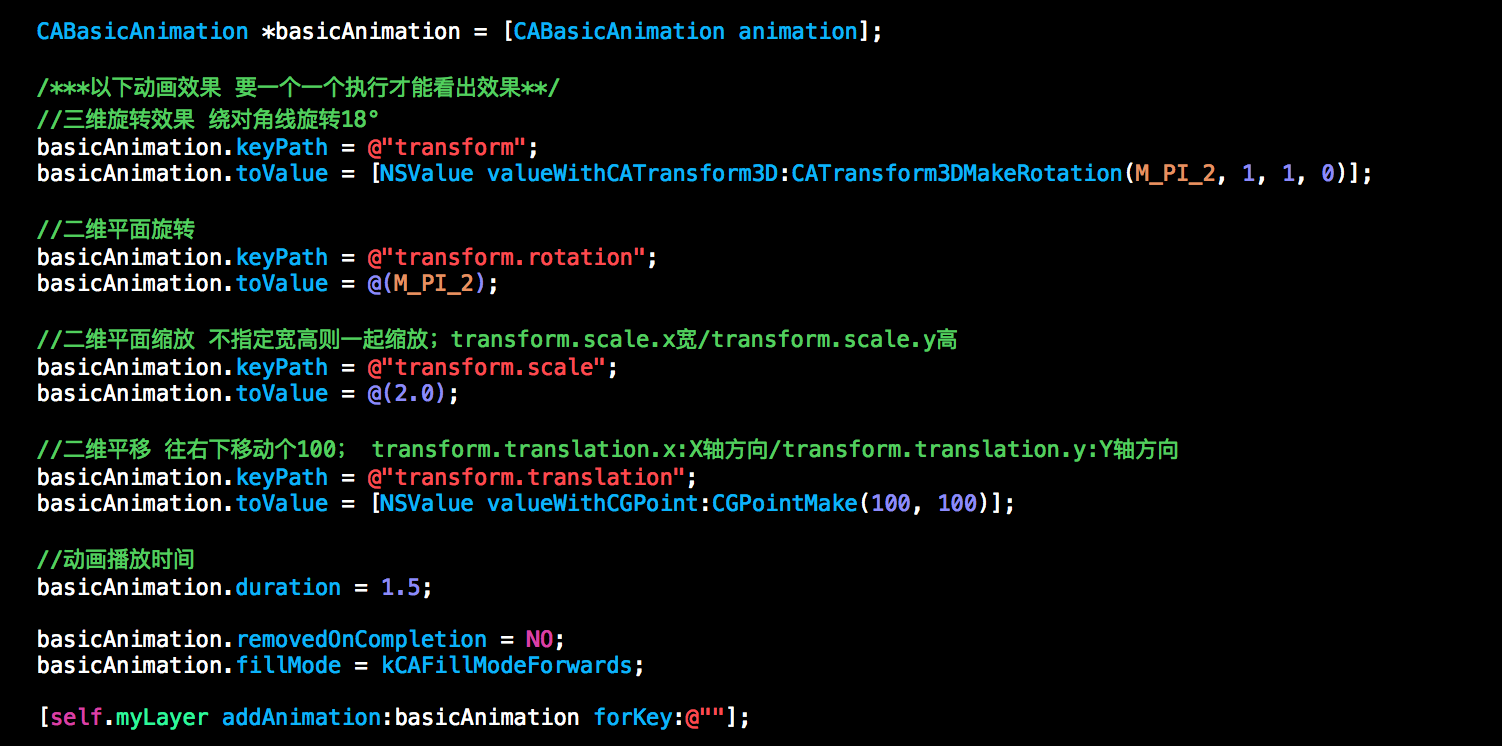
[self.myLayer addAnimation:basicAnimation forKey:@""];3、transform

复制的代码不变色真难看,所以给截图了
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








