在前面的一个小 Demo 里, 我们知道了怎么用UISearchController实现一个本地的搜素引擎, 现在让我们继续来看看接下来的Demo.
PS: 已更新到Swift 2.0, 支持Xcode7, iOS9
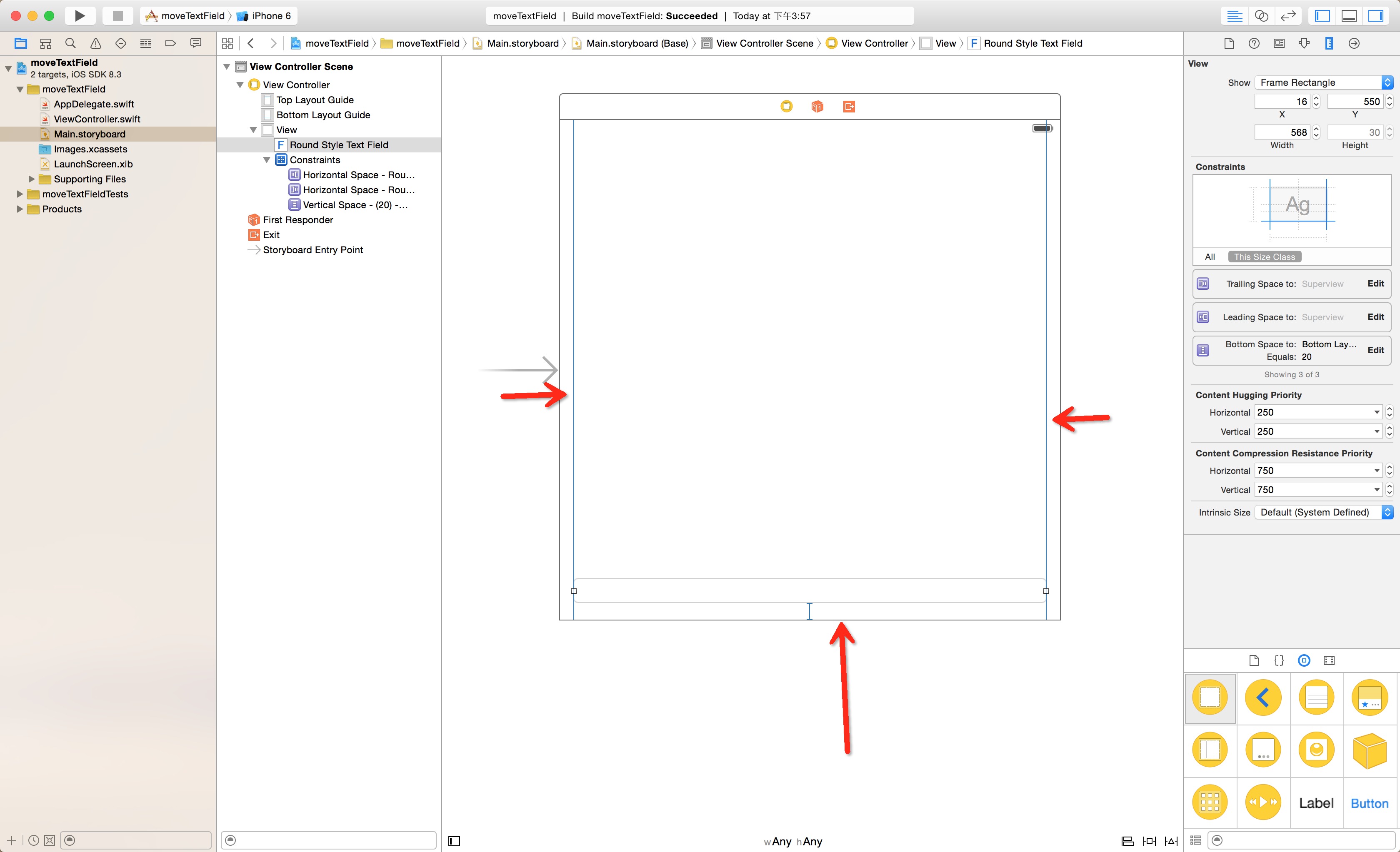
1.界面布局
使用自动布局给UI控件进行约束
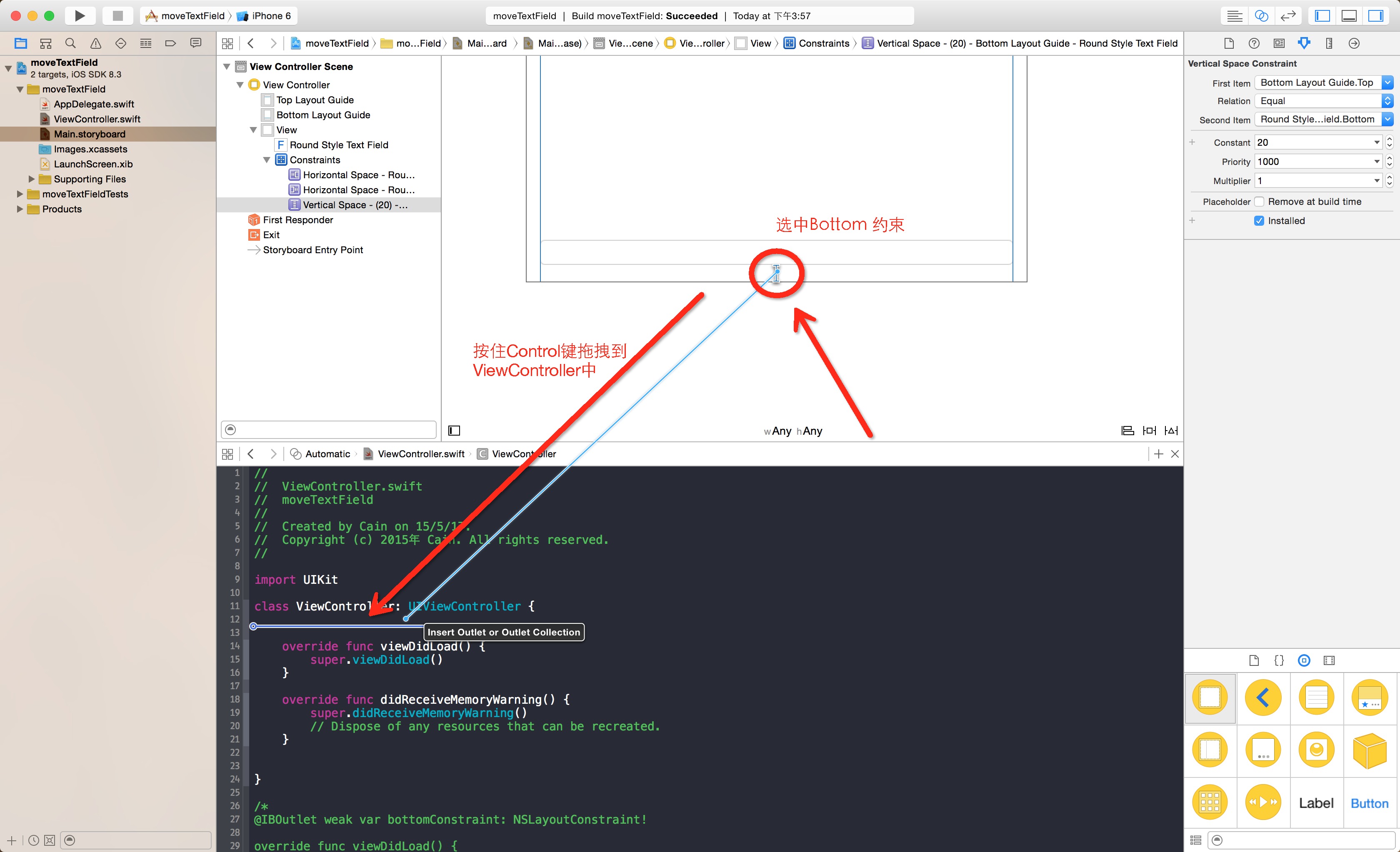
获取Bottom属性
2.代码实现
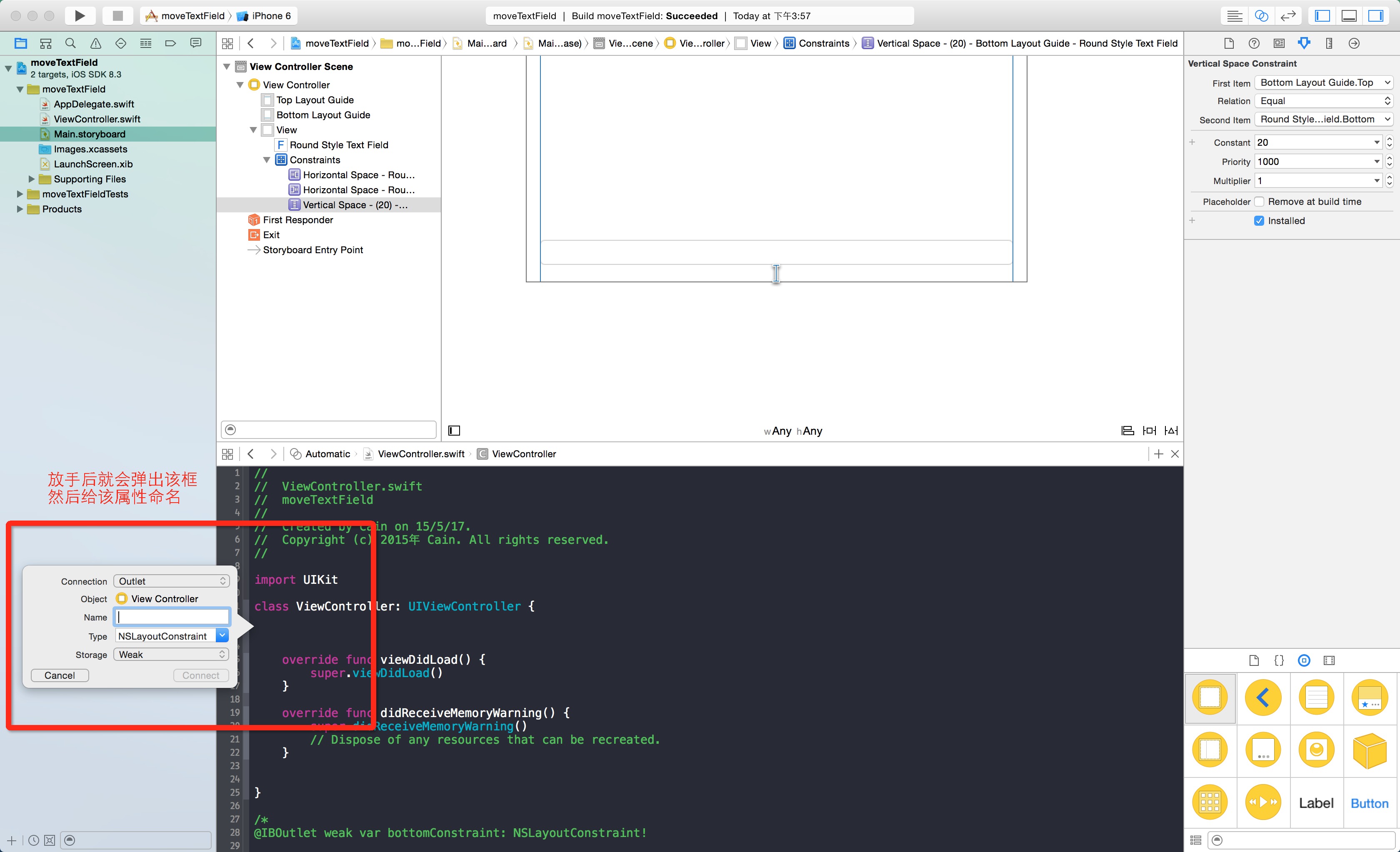
获取Bottom属性
@IBOutlet weak var bottomConstraint: NSLayoutConstraint!定义监听方法
// 3.当键盘开始显示的时候调用
func keyboardWillShow(notification:NSNotification) {
adjustingHeight(true, notification: notification)
}
// 4.当键盘消失的时候调用
func keyboardWillHide(notification:NSNotification) {
adjustingHeight(false, notification: notification)
}
// 5.设置键盘的属性
func adjustingHeight(show:Bool, notification:NSNotification) {
// 5.1.在字典中获取通知信息
var userInfo = notification.userInfo!
// 5.2.获取键盘的Frame
let keyboardFrame:CGRect = (userInfo[UIKeyboardFrameBeginUserInfoKey] as! NSValue).CGRectValue()
// 5.3.获取动画时间
let animationDurarion = userInfo[UIKeyboardAnimationDurationUserInfoKey] as! NSTimeInterval
// 5.4.设置高度
let changeInHeight = (CGRectGetHeight(keyboardFrame) + 5) * (show ? 1 : -1)
// 5.5.使用动画
UIView.animateWithDuration(animationDurarion, animations: { () -> Void in
self.bottomConstraint.constant += changeInHeight })
}重写viewWillDisappear方法
// 6.重写 viewWillDisappear 方法
override func viewWillDisappear(animated: Bool) {
// 6.1.删除键盘显示时的观察者
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardWillShowNotification, object: nil)
// 6.2.删除键盘隐藏时的观察者
NSNotificationCenter.defaultCenter().removeObserver(self, name: UIKeyboardWillHideNotification, object: nil)
}重写单击的方法
// 7.重写点击事件
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
// 7.1结束编辑状态
self.view.endEditing(true)
}在viewDidLoad中实现
override func viewDidLoad() {
super.viewDidLoad()
// 1.添加键盘显示时的观察者
NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardWillShow:", name: UIKeyboardWillShowNotification, object: nil)
// 2.添加键盘消失时的观察者
NSNotificationCenter.defaultCenter().addObserver(self, selector: "keyboardWillHide:", name: UIKeyboardWillHideNotification, object: nil)
}3.最终的效果
好了, 这次我们就讲到这里, 下次我们继续~~


























 7159
7159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








