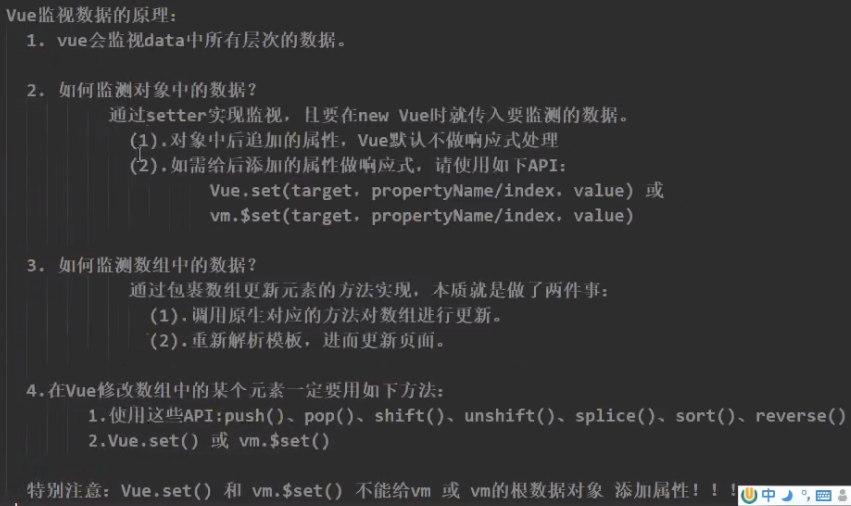
监视数据的原理

<div id="root">
<h1>学生信息</h1>
<button @click="xs.age++">点击年龄+1</button><br>
<button @click="addSex">添加性别属性,默认值:男</button><br>
<button @click="addP">在列表首位添加一个朋友</button><br>
<button @click="upP">修改第一个朋友名字为:张三</button><br/>
<button @click="addA">添加一个爱好</button><br>
<button @click="upA">修改第一个爱好为:开车</button><br>
<button @click="ras('抽烟')">过滤掉爱好中的抽烟</button><br>
<button @click="delA">删除第一个爱好</button>
<h3>姓名:{{xs.name}}</h3>
<h3>年龄:{{xs.age}}</h3>
<h3 v-if="xs.sex">性别:{{xs.sex}}</h3>
<h2>爱好</h2>
<ul>
<li v-for="(h, index) in ah" :key="index">
{{index}} - {{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f, index) in py" :key="index">
{{index}} - {{f.name}} - {{f.age}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
xs:{
name:'gzn',
age:30
},
ah:['抽烟','喝酒','烫头'],
py:[
{name:'马冬梅',age:29},
{name:'周冬雨',age:26}
]
},
methods: {
addSex(){
Vue.set(this.xs, 'sex', '男')
},
addP(){
this.py.unshift({name:'周杰伦',age:39})
},
upP(){
this.py[0].name = '张三'
},
addA(){
this.ah.push('大保健')
},
upA(){
// Vue.set(this.ah, 0, '开车')
// this.$set(this.ah, 0, '开车')
this.ah.splice(0,1,'开车')
},
ras(val){
this.ah = this.ah.filter((a)=>{
return a !==val
})
},
delA(){
// 删除第一个爱好
this.ah.splice(0,1)
}
},
})
</script>
数组操作方法
<div id="root">
<h1>我的爱好</h1>
<input type="text" name="" id="" v-model="kw" placeholder="请输入爱好">
<button @click="addpush">添加</button><br/><br>
<button @click="delpop">删除最后一个爱好</button>
<button @click="delshift">删除第一个爱好</button>
<button @click="addunshift">添加一个爱好到最前面</button>
<button @click="ahsort">升序</button>
<button @click="ahreverse">降序</button>
<ul>
<li v-for="(p, index) in narr" :key="index">
{{index}} - {{p}}
<button @click="upsplice(index)">修改</button>
<button @click="delsplice(index)">删除</button>
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
ah:['抽烟','喝酒','烫头'],
kw:''
},
methods: {
addpush(){
if(this.kw){
// 添加数组元素 push 将会触发视图更新
this.ah.push(this.kw)
}
},
delsplice(i){
// 插入、删除或替换数组的元素
this.ah.splice(i,1)
},
delpop(){
// 删除最后一个元素
this.ah.pop()
},
delshift(){
// 删除第一个元素
this.ah.shift()
},
addunshift(){
if(this.kw){
// 在数组最前面添加一个元素
this.ah.unshift(this.kw)
}
},
upsplice(i){
if(this.kw){
// 插入、删除或替换数组的元素
this.ah.splice(i,1,this.kw)
}
},
ahsort(){
// sort升序
this.ah.sort()
},
// reverse 降序
ahreverse(){
this.ah.reverse()
}
},
computed:{
narr(){
// 重塑数组 filter()数组元素过滤
return this.ah.filter((a)=>{
return a.indexOf(this.kw) !== -1
})
}
}
})
</script>





















 1367
1367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








