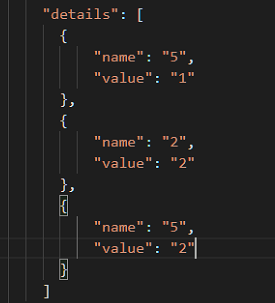
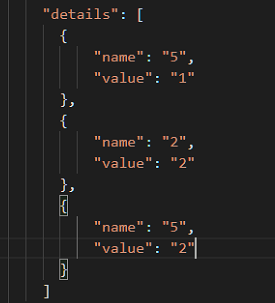
1,改变一个下拉框,其他几个下拉框的数据会跟着改变(这些下拉框都是使用的同一个数组不同对象的数据,非相同数据)
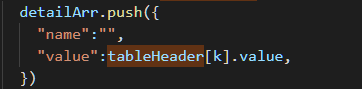
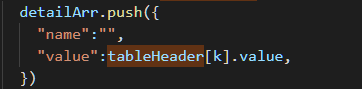
后面发现只有push添加的数据才会出现此问题

写死的数据下拉操作是正常的,不会影响其他对象的数据

解决:
生成一个新的对象或数组,就可以解决此问题
JSON.parse(JSON.stringify(“对象 || 数组”))
猜测是vue底层数据绑定的问题
1,改变一个下拉框,其他几个下拉框的数据会跟着改变(这些下拉框都是使用的同一个数组不同对象的数据,非相同数据)
后面发现只有push添加的数据才会出现此问题

写死的数据下拉操作是正常的,不会影响其他对象的数据

解决:
生成一个新的对象或数组,就可以解决此问题
JSON.parse(JSON.stringify(“对象 || 数组”))
猜测是vue底层数据绑定的问题
 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


