高度过渡
当元素的高度未知时,将元素的高度从 0 过渡到 auto。
使用
transition指定max-height的变化应该被过渡。使用
overflow: hidden防止隐藏元素的内容溢出其容器。使用
max-height指定0的初始高度。使用
:hover伪类将max-height更改为由 JavaScript 设置的--max-height变量的值。使用
Element.scrollHeight和CSSStyleDeclaration.setProperty()将--max-height的值设置为元素的当前高度。 💬 注意 在每个动画帧上导致重排,如果在过渡高度的元素下面有大量元素,会产生延迟。
<div class="trigger">
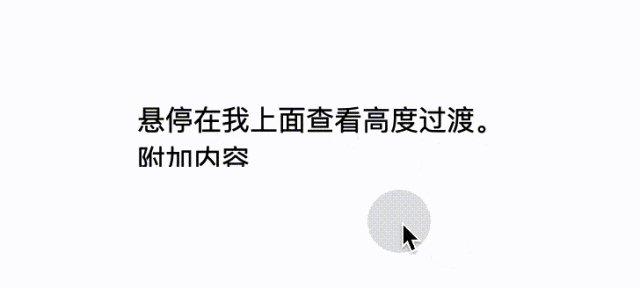
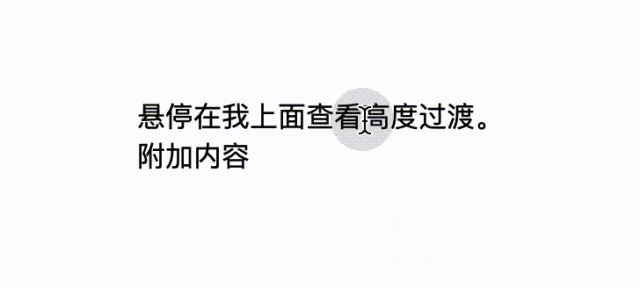
悬停在我上面查看高度过渡。
<div class="el">附加内容</div>
</div>.el {
transition: max-height 0.3s;
overflow: hidden;
max-height: 0;
}
.trigger:hover > .el {
max-height: var(--max-height);
}let el = document.querySelector('.el');
let height = el.scrollHeight;
el.style.setProperty('--max-height', height + 'px');
这个技巧创建了一个平滑的高度过渡效果,当用户悬停在触发器元素上时,会展开一个隐藏的元素。这在你想要显示额外的内容,但又不想它一直占用页面空间的情况下特别有用。






















 54
54

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










