TypeScript 自推出以来已经走了很长一段路,现已成为为 JavaScript 添加类型安全的首选工具。
无论你是经验丰富的 TypeScript 老手,还是刚刚入门的初学者,你可能都遇到过 .d.ts 文件——这些神秘的类型声明文件似乎有自己独立的世界。
在这篇文章中,我们将深入探讨为什么在 2024 年我们需要使用 .d.ts 文件,它们如何融入我们的开发流程,以及什么时候你可能更愿意坚持使用一般的 .ts 文件。
为什么在 2024 年需要使用 .d.ts 文件
从高层次上看,.d.ts 文件是 TypeScript 声明文件。它们包含类型声明(接口、类型、类等),但不包含任何实现代码。
可以将它们看作是定义代码结构的蓝图,但并不实际构建任何东西。
这些文件允许 TypeScript 理解你的模块、类和函数的形状,而无需了解它们的底层逻辑。
什么是 .d.ts 文件?
那么,为什么在 .ts 文件中已经可以直接定义类型和接口时,我们还需要这些 .d.ts 文件呢?
答案在于 TypeScript 如何与 JavaScript 生态系统和外部库进行接口设计。
.d.ts 文件的作用 🔨
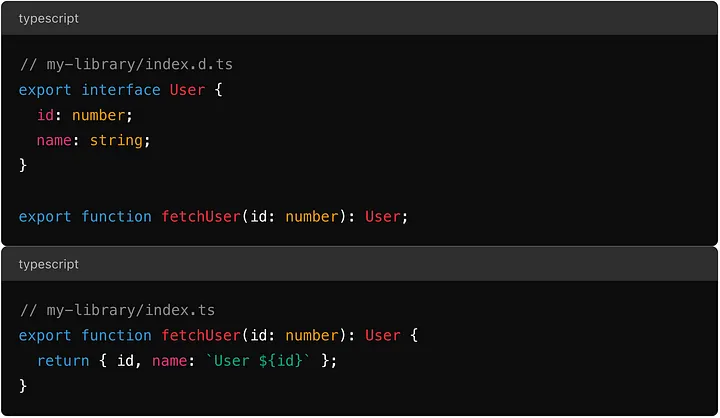
关注点分离使用 .d.ts 文件的一个关键原因是保持类型定义和实现代码之间的清晰分离。这在处理大型代码库或开发供他人使用的库时尤为有用。通过将类型隔离在 .d.ts 文件中,你可以保持实现的清晰和专注,同时让他人更容易理解你的模块的 API 表面。
示例:
通过 .d.ts 文件,干净地将契约与实现分开。

库开发如果你正在开发一个供其他 TypeScript 或 JavaScript 项目使用的库,.d.ts 文件是不可或缺的。它们允许你公开一个定义良好的 API,而不会泄露实现细节。当他人安装你的库时,得益于这些声明文件,他们可以在使用时获得完整的 IntelliSense 支持和类型安全。
在发布库时,将 .d.ts 文件包含在你的包中,可以让使用者获得类型信息,而无需转译你的代码或深入研究实现。
第三方库集成通常,我们会使用并非用 TypeScript 编写的 JavaScript 库。为了利用 TypeScript 的类型检查,我们需要描述这些库提供的对象和函数的形状。这时 .d.ts 文件就派上了用场。许多流行的库,如 jQuery 或 Lodash,都有在 DefinitelyTyped 仓库中维护的社区版本的 .d.ts 文件,可以通过 npm 安装。
示例:

一旦安装,TypeScript 即可对 Lodash 的使用进行类型检查,尽管 Lodash 本身不是用 TypeScript 编写的。
大型项目中的性能提升在大型项目中,将类型定义放在 .d.ts 文件中可以帮助提高性能。TypeScript 的编译器可以比普通 .ts 文件更快地分析这些文件,因为 .d.ts 文件不包含实际的实现代码。它们只描述类型,从而简化了编译过程。
何时使用 .d.ts 文件而不是普通 .ts 文件 💣
尽管 .d.ts 文件非常有用,但它们并不总是最佳选择。
有时,将类型和接口直接存储在 .ts 文件中更为合理,尤其是在你正在处理一个内部项目时,分离实现和类型并不那么重要。
在以下情况下使用 .d.ts 文件:
开发库:如前所述,如果你的代码将被他人使用,使用 .d.ts 文件来公开一个干净的 API 是最佳实践。
与 JavaScript 库进行接口对接:当你需要描述第三方 JavaScript 库提供的类型时。
隔离类型定义:如果你希望通过将类型与实现分离来保持项目的组织,尤其是在大型项目中或类型在许多模块中复用时。
在以下情况下坚持使用 .ts 文件:
内部项目:如果你的项目是内部使用的,并且不需要单独公开类型,保持所有内容在 .ts 文件中可能更简单。
小型项目:在小型项目中,维护单独的 .d.ts 文件的开销可能不值得。
快速原型开发:当你在项目中快速迭代时,将类型与实现放在同一文件中可以避免上下文切换,从而更快。
2024 年使用 .d.ts 文件的最佳实践 📬
利用 TypeScript 的
declare关键字在编写 .d.ts 文件时,记住你不需要使用export关键字,除非你在处理模块。相反,使用declare表示类型和接口是全局可用的。示例:
declare interface MyInterface { name: string; age: number; }保持 .d.ts 文件的简洁.d.ts 文件的美妙之处在于其简洁性。它们只应包含类型声明——别无其他。避免在这些文件中包含逻辑或初始化代码的诱惑。
谨慎使用
/// <reference />指令虽然可以使用/// <reference />指令链接 .d.ts 文件,但尽量避免,除非绝对必要。相反,依赖 TypeScript 的模块解析来管理类型文件之间的依赖关系。逻辑地组织类型声明按照与你项目架构相匹配的方式组织 .d.ts 文件。例如,将全局类型放在一个
globals.d.ts文件中,将模块特定的类型放在各自模块目录中的 .d.ts 文件中。
结论 🏂
在 2024 年,.d.ts 文件依然是 TypeScript 开发者工具箱中的强大工具。
它们为大型项目带来了清晰性、组织性和性能优势,在构建 JavaScript 和 TypeScript 生态系统中的库时更是不可或缺。
然而,像所有工具一样,应该谨慎且恰当地使用它们。通过理解何时以及如何使用 .d.ts 文件,你可以编写更清晰、可维护性更强的代码,并为自己和他人创造更好的开发体验。
所以,下次你在设计一个 TypeScript 项目时,不妨考虑一下 .d.ts 文件是否应该出现在你的代码库中。它们很可能会让你的生活——以及代码——变得更好。
祝你编码愉快!在评论中告诉我你如何在项目中使用 .d.ts 文件,以及你是否有任何技巧或经验分享!
最后:






















 922
922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










