一、安装依赖与关联
// 安装依赖
yarn add react-native-linear-gradient
// 自动进行关联
yarn react-native link react-native-linear-gradient
二、线性渐变的使用
- 默认的线性渐变-从上到下
栗子

import React from 'react';
import { View, Text } from 'react-native';
import LinearGradient from 'react-native-linear-gradient';
export default function TestScreen() {
return (
<ScrollView>
<View>
<LinearGradient
colors={['red', '#375BB1']}
style={{ height: 50, marginTop: 50 }}>
<View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View>
</LinearGradient>
</View>
</ScrollView>
);
}
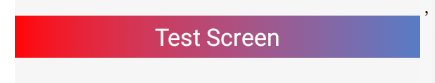
- 设置线性渐变的方向-起始位置start,end
栗子

<LinearGradient
colors={['red', '#375BB1']}
start={{ x: 0, y: 0 }}
end={{x: 1, y: 0}}
style={{ height: 50, marginTop: 50 }}>
<View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View>
</LinearGradient>
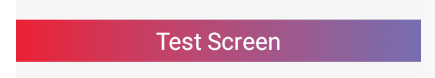
- 设置渐变色的位置-locations
栗子

<LinearGradient
colors={['#4C80CE', 'red', '#375BB1']}
start={{ x: 0, y: 0 }}
end={{x: 1, y: 0}}
locations={[0.2, 0.5, 0.8]}// 为对应颜色的位置
style={{ height: 50, marginTop: 50 }}>
<View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View>
</LinearGradient>
- 设置旋转角度
栗子

<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}>
<View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View>
</LinearGradient>
三、补充
ios中可以实现文字渐变,具体请参考npm包中的官方文档


























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








