
Myecharts() {
function fGetChartFontSize() {
const dpr = window.devicePixelRatio;
let fontSize = 14;
if (dpr == 2) {
fontSize = 15;
} else if (dpr == 3) {
fontSize = 16;
} else if (dpr > 3) {
fontSize = 16;
}
return fontSize;
}
const size = fGetChartFontSize();
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(this.$refs.myChart);
// 绘制图表
myChart.setOption({
title: {
show: false
},
legend: {
orient: "vertical",
x: "right",
y: "center",
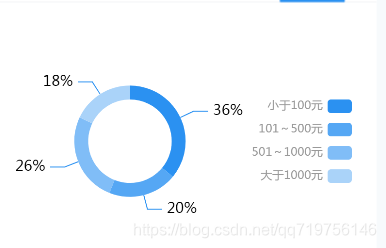
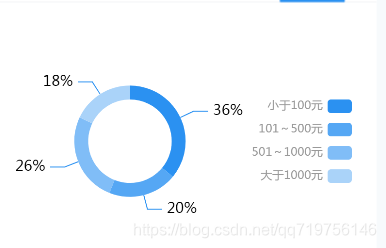
data: ["小于100元", "101~500元", "501~1000元", "大于1000元"],
textStyle: {
color: "#999"
}
},
// graphic: {
// type: "text",
// left: "center",
// top: "center",
// z: 2,
// zlevel: 100,
// style: {
// text: "nihao",
// x: 100,
// y: 100,
// textAlign: "center",
// fill: "#000",
// width: 30,
// height: 30
// }
// },
series: [
{
name: "访问来源",
type: "pie",
radius: ["30%", "40%"],
avoidLabelOverlap: false,
center: ["38%", "50%"], // 图形位置
data: [
{ value: 36, name: "小于100元" },
{ value: 20, name: "101~500元" },
{ value: 26, name: "501~1000元" },
{ value: 18, name: "大于1000元" }
],
label: {
normal: {
// formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
formatter: "{per|{d}%}",
rich: {
per: {
color: "#000000",
align: "center",
fontSize: size
}
}
}
},
labelLine: {
lineStyle: {
color: "#2B91F1"
}
}
}
],
color: ["#2B91F1", " #55A7F4", "#80BDF7", "#AAD3F9"]
});
}
// 引入 ECharts 主模块
var echarts = require("echarts/lib/echarts");
// 引入柱状图
require("echarts/lib/chart/pie");
// 引入提示框和标题组件
require("echarts/lib/component/legend");























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








