实现半透明边框
设置背景和边框的时候,背景色默认会延伸到边框所在的区域下层
通过background-clip属性来调整,这个属性默认值是border-box
意味着,背景延伸到边框外沿框之外的都会被裁剪掉
只要调成padding-box, 背景色就不会影响边框了
例子:
<div class="box">
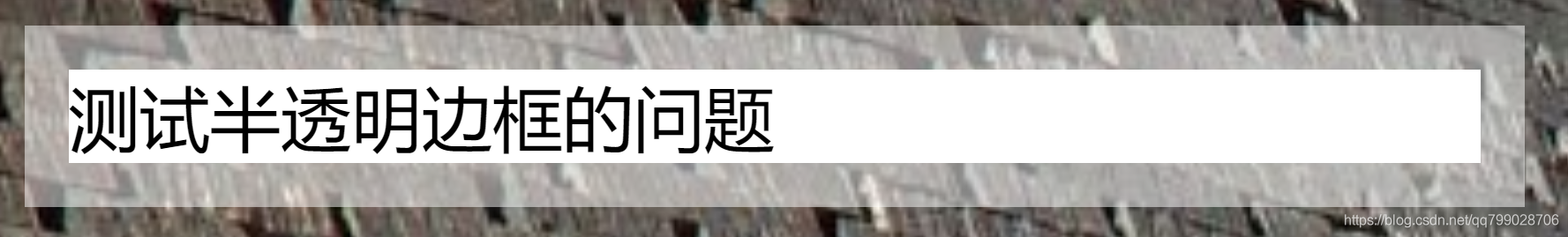
测试半透明边框的问题
</div>
.box {
background: white;
border: 10px solid hsla(0, 0%, 100%, .5);
background-clip: padding-box;
max-width: 20em;
}
效果图:

可以看到,背景白色没有延伸到边框的下面




















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








