统包含两种角色:管理员、用户系统分为前台和后台两大模块,主要功能如下。
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可



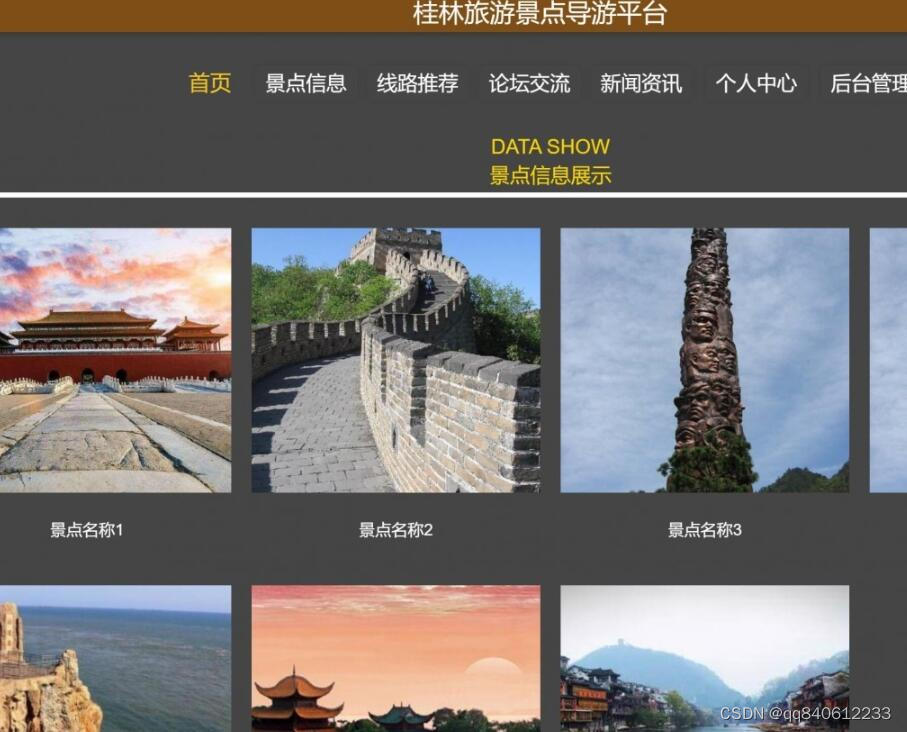
前台:
1.首页:展示导游平台的基本信息和推荐景点、线路等内容。
2.景点信息:提供各个景点的详细信息,包括景点介绍、地址、交通方式等。
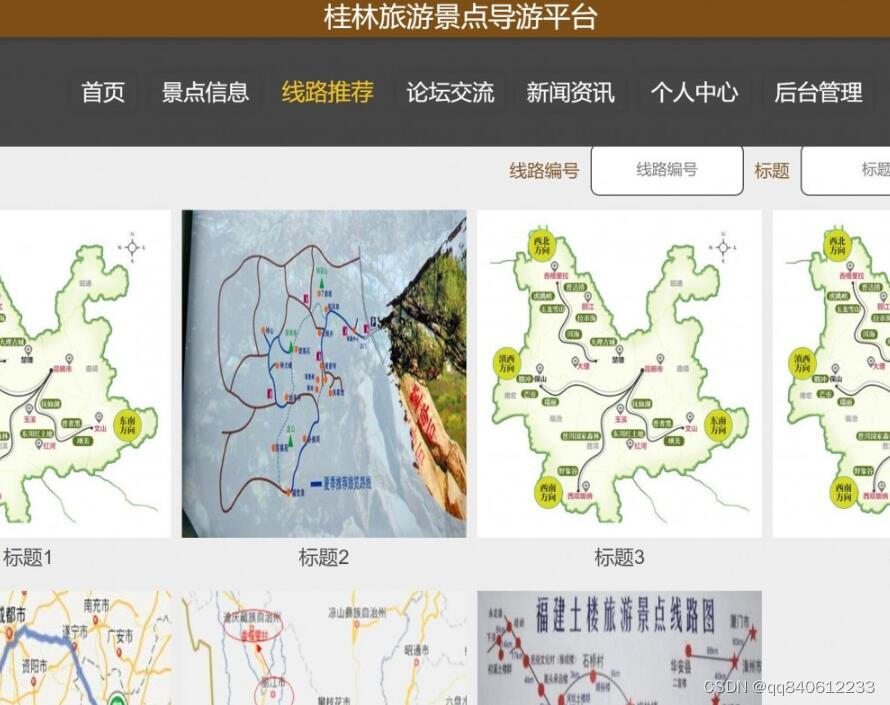
3.线路推荐:推荐游览桂林的线路,包括线路介绍、景点安排、费用等。
4.论坛交流:提供用户之间的交流平台,可以分享旅游经验、提问问题等。
5.新闻资讯:发布最新的旅游资讯和桂林相关新闻。
6.个人中心:用户可以查看和编辑个人信息,包括个人资料、订单记录等。
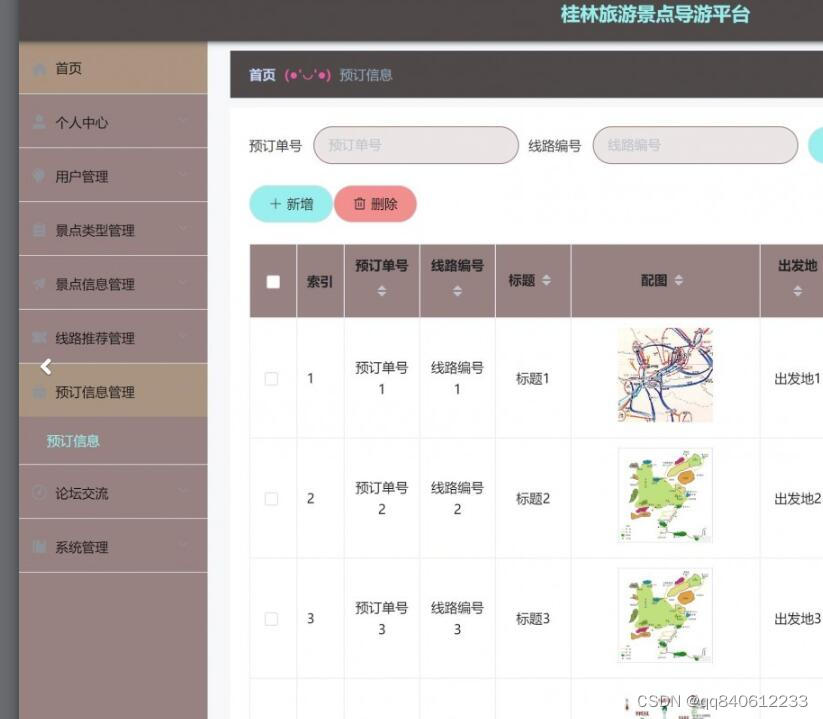
后台:
管理员:
1.个人中心:管理员可以管理自己的个人信息和权限。
2.用户管理:对用户信息进行管理,包括添加、修改和删除用户信息。
3.景点类型管理:管理景点的类型,包括添加、修改和删除景点类型。
4.景点信息管理:管理景点的详细信息,包括添加、修改和删除景点信息。
5.线路推荐管理:管理线路推荐的信息,包括添加、修改和删除线路推荐。
6.预订信息管理:管理用户的预订信息,包括查看和处理预订请求。
7.论坛交流:管理员可以管理论坛交流区,包括审核和删除帖子
8.系统管理:管理系统的参数设置和日志记录。
用户:
1.个人中心:用户可以查看和编辑个人信息。
2.景点信息管理:用户可以查看各个景点的详细信息。3.线路推荐管理:用户可以查看推荐的线路信息。
4.预订信息管理:用户可以查看已预订的线路信息和处理预订请求。







 本文介绍了采用Vue和ElementUI框架构建的旅游管理系统,分为前台和后台,前端展示景点信息、线路推荐等,用户可查看预订;后台则支持管理员管理用户、景点、线路等信息及论坛和系统管理。
本文介绍了采用Vue和ElementUI框架构建的旅游管理系统,分为前台和后台,前端展示景点信息、线路推荐等,用户可查看预订;后台则支持管理员管理用户、景点、线路等信息及论坛和系统管理。














 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








