废话不多说,直接上完整代码:
import android.os.Bundle;
import org.xwalk.core.JavascriptInterface;
import org.xwalk.core.XWalkActivity;
import org.xwalk.core.XWalkPreferences;
import org.xwalk.core.XWalkView;
public class MainActivity extends XWalkActivity {
private XWalkView xWalkWebView;
public class JsInterface {
@JavascriptInterface
public void greet(String name) {
System.out.println("Hello, " + name);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
xWalkWebView=(XWalkView) findViewById(R.id.xwalkWebView);
//把远程调试打开,可以用Chrome来调试app我们的app。
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);
//添加JS接口,取名为NativeInterface。这样会在JS里定义一个名为NativeInterface的全局对象。
xWalkWebView.addJavascriptInterface(new JsInterface(),"NativeInterface");
}
@Override
protected void onXWalkReady() {
xWalkWebView.load("https://www.baidu.com", null);
}
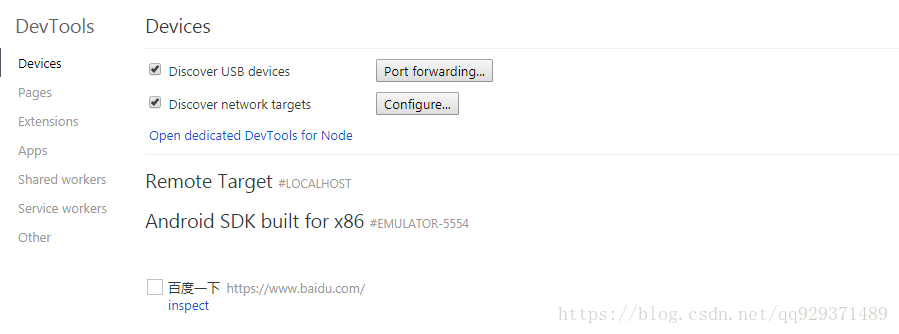
}启动我们的app,然后在Chrome浏览器的地址栏上输入chrome://inspect 回车
就可以发现我们的设备了, 点一下inspect,弹出开发者工具,可以对我们的页面进行调试
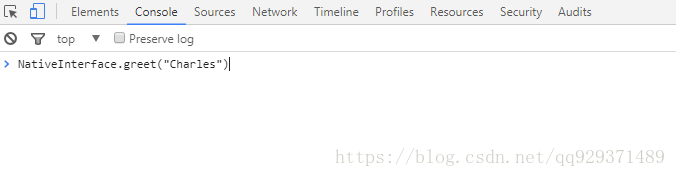
在弹出来的调试页面的控制台里,我们可以发现多了一个叫NativeInterface的全局对象,这个对象有一个greet方法。
这个对象是通过xWalkWebView.addJavascriptInterface(new JsInterface(),”NativeInterface”)创建出来的。

直接在控制台调用我们的NativeInterface.greet(“Charles”)方法,这时我们应该能在Android Studio的控制台看到Hello, Charles的输出,说明我们的JsInterface对象的greet方法被调用了。






















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








