前言&预览
废话先不多说,直接上图!
欢迎页
如下图,每一个页面都有一个相类似的主题动画

Loading动画
如下图,用户名称输入正确后烟花特效及登录时的猫咪捕食 Loading

多达12种 Loading 随机渲染

思考时间(Brainstorming!)
那么,大家想一想,如果让你在APP中加入酷炫的动画,你该怎么做呢?
1.原生提供的 Animate,进行旋转、拉伸、位移等等?
简单动画可以,但是不够酷炫。
2.使用 GIF 图片可否?
可以,但是不能控制启动,暂停;此外图片大小样式不好控制,需更改原GIF后重新生成。
3.使用 AE + Bodymovin 生成后导出 JSON,然后用 Lottie 进行读取渲染!
本文说的就是这种方式,可以使用代码控制启动、暂停以及重置。
怎么用呢?
以React-Native为例:
一、集成组件
npm i --save lottie-react-native
npm i --save lottie-ios@3.2.3
然后进入 ios 文件夹安装相关依赖
pod install
二、导入 JSON
这里给大家准备了一个我自用的动画 JSON 文件:JSON下载
更多的请参考本文 JSON 哪里来部分
三、使用
import LottieView from "lottie-react-native"; // import
// 视图渲染 render 中
<LottieView
autoPlay
loop
speed={1}
source={require("./github.json")}
/>
四、其他如React、Vue 或者 JS 接入方案
参考官方: 多平台接入方案

神奇的 JSON 特效哪里来?
方案一
总所周知,我们程序员啥都会,下一个AE(Adobe After Effects),自己撸一个动画然后到出JSON使用!
方案二(伸手党必备)
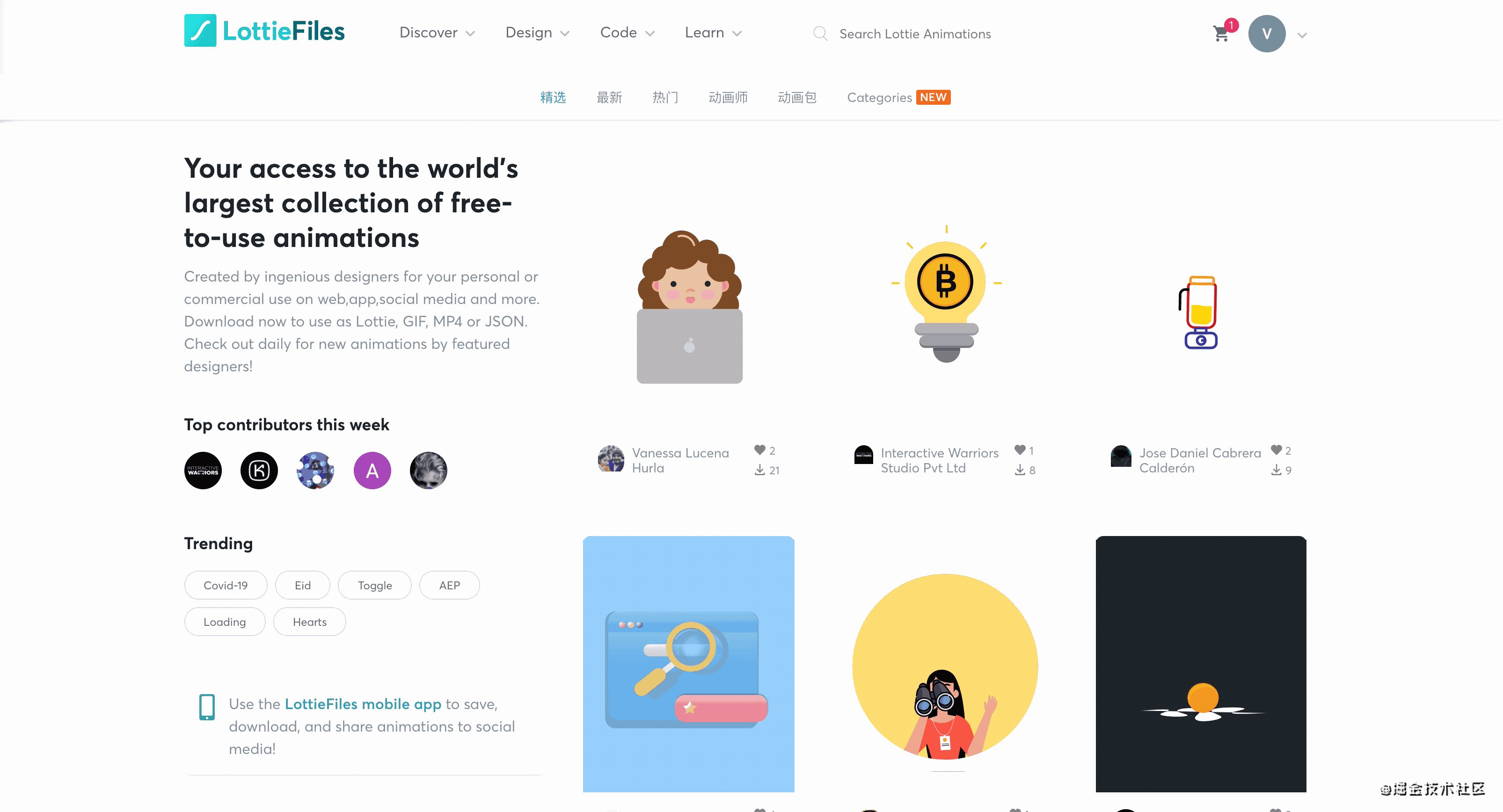
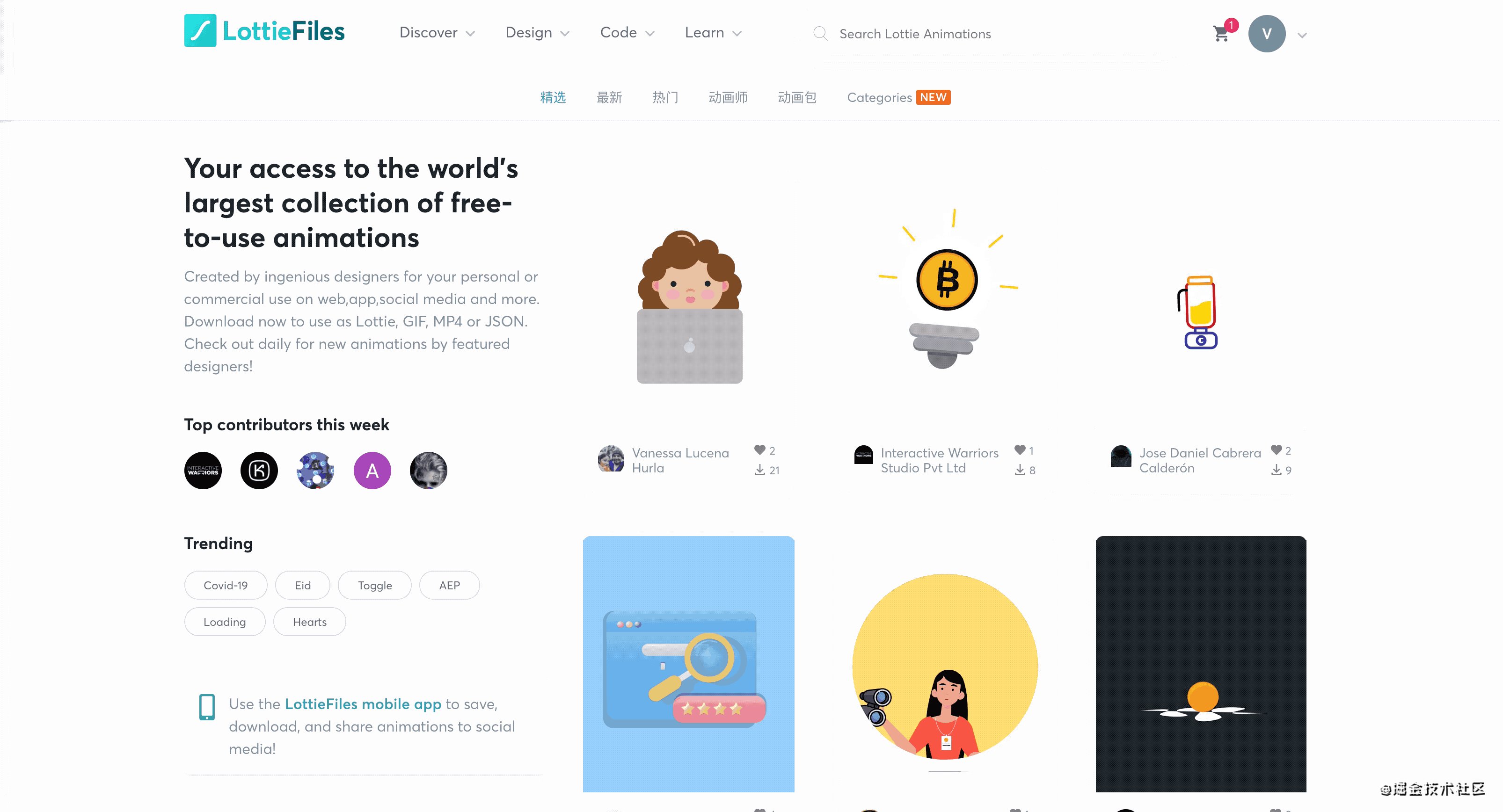
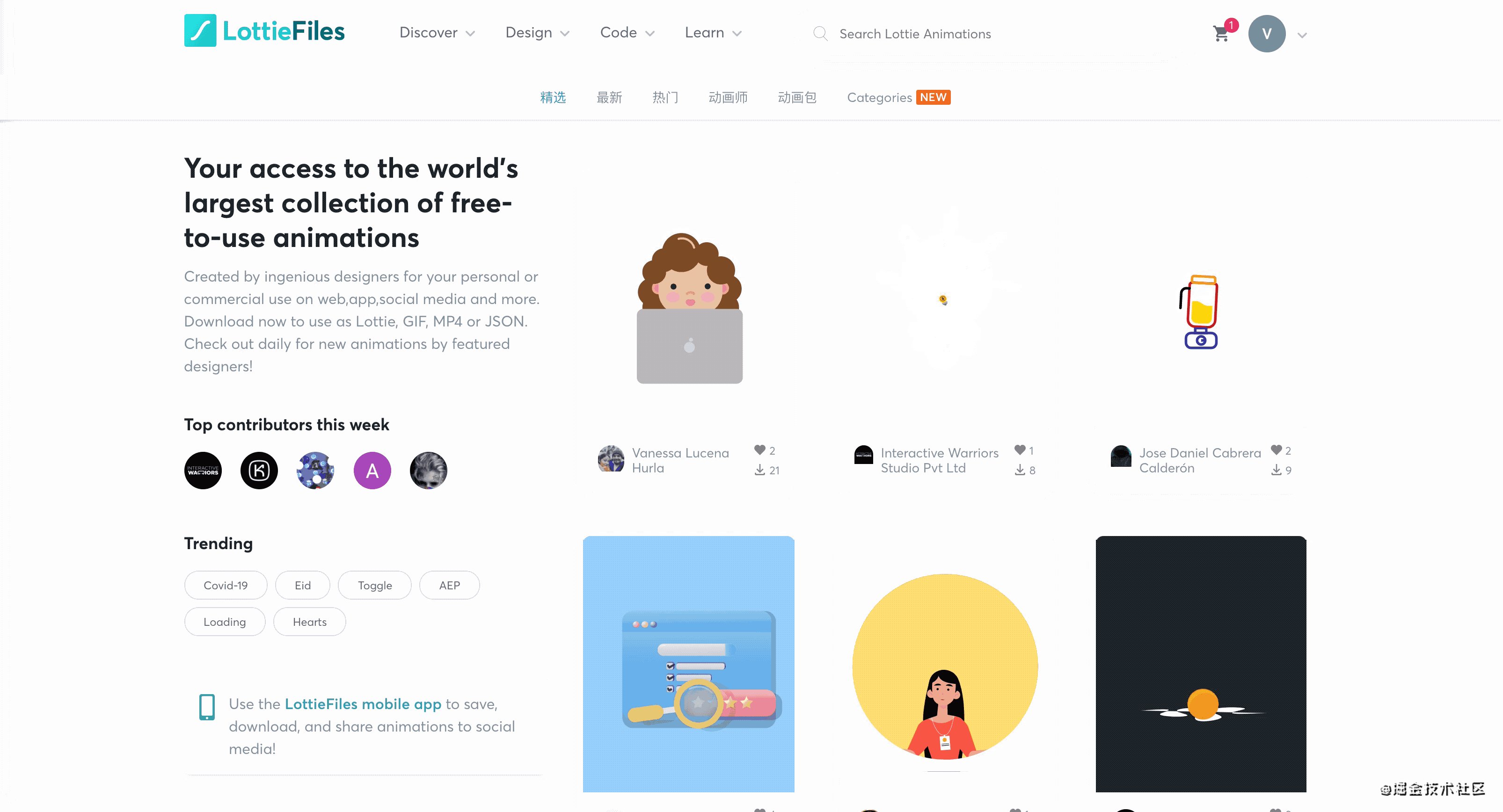
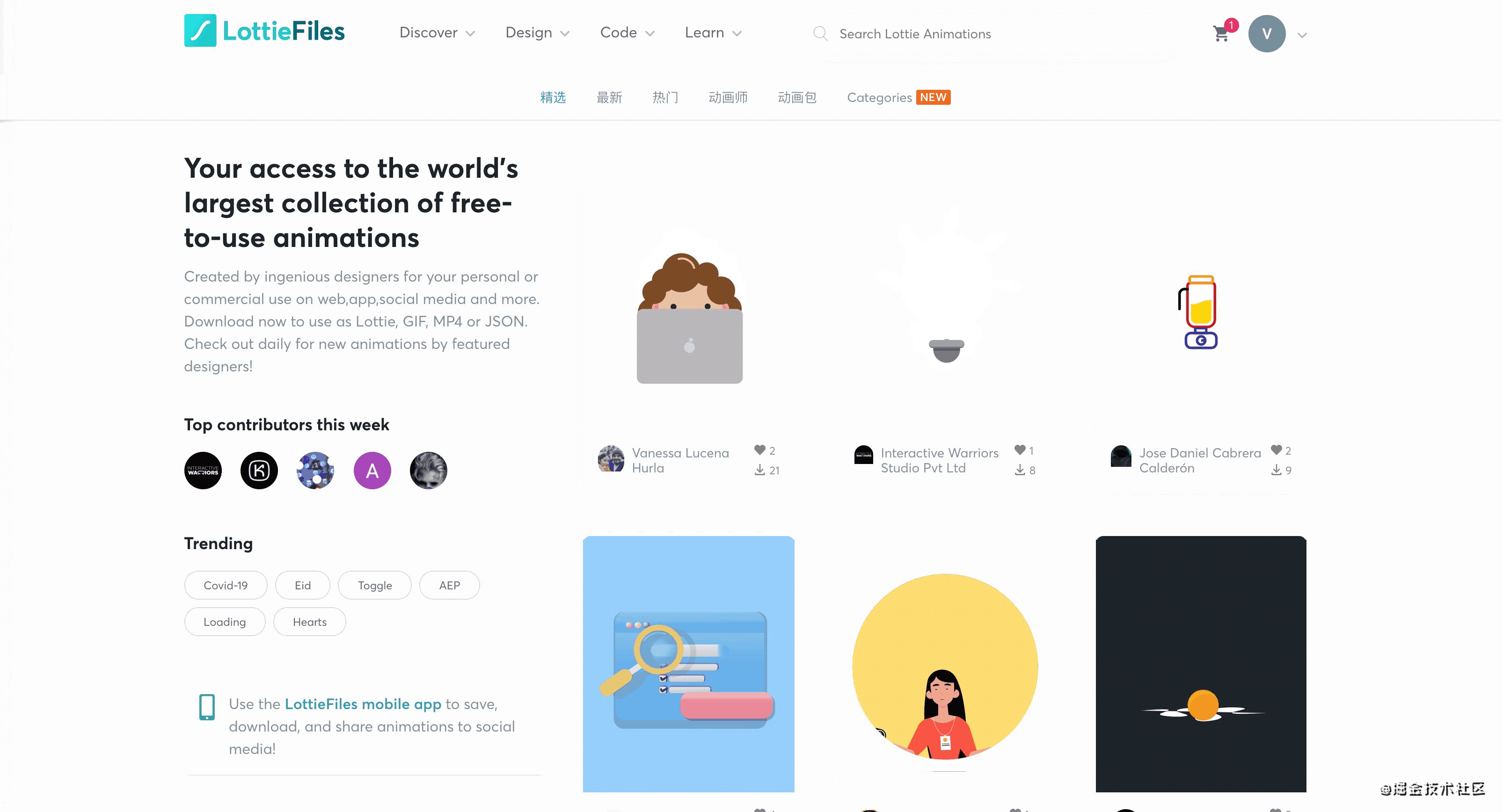
Lottie官方社区:Lottie社区
如下图,成千上万精选动画随便用!









 本文介绍如何使用Lottie在React-Native应用中集成炫酷动画,包括安装配置、JSON文件导入及使用方法,并提供多种编程语言接入方案。
本文介绍如何使用Lottie在React-Native应用中集成炫酷动画,包括安装配置、JSON文件导入及使用方法,并提供多种编程语言接入方案。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








