ps:目前项目还未完成,决定在两周时间内持续完成后续页面。
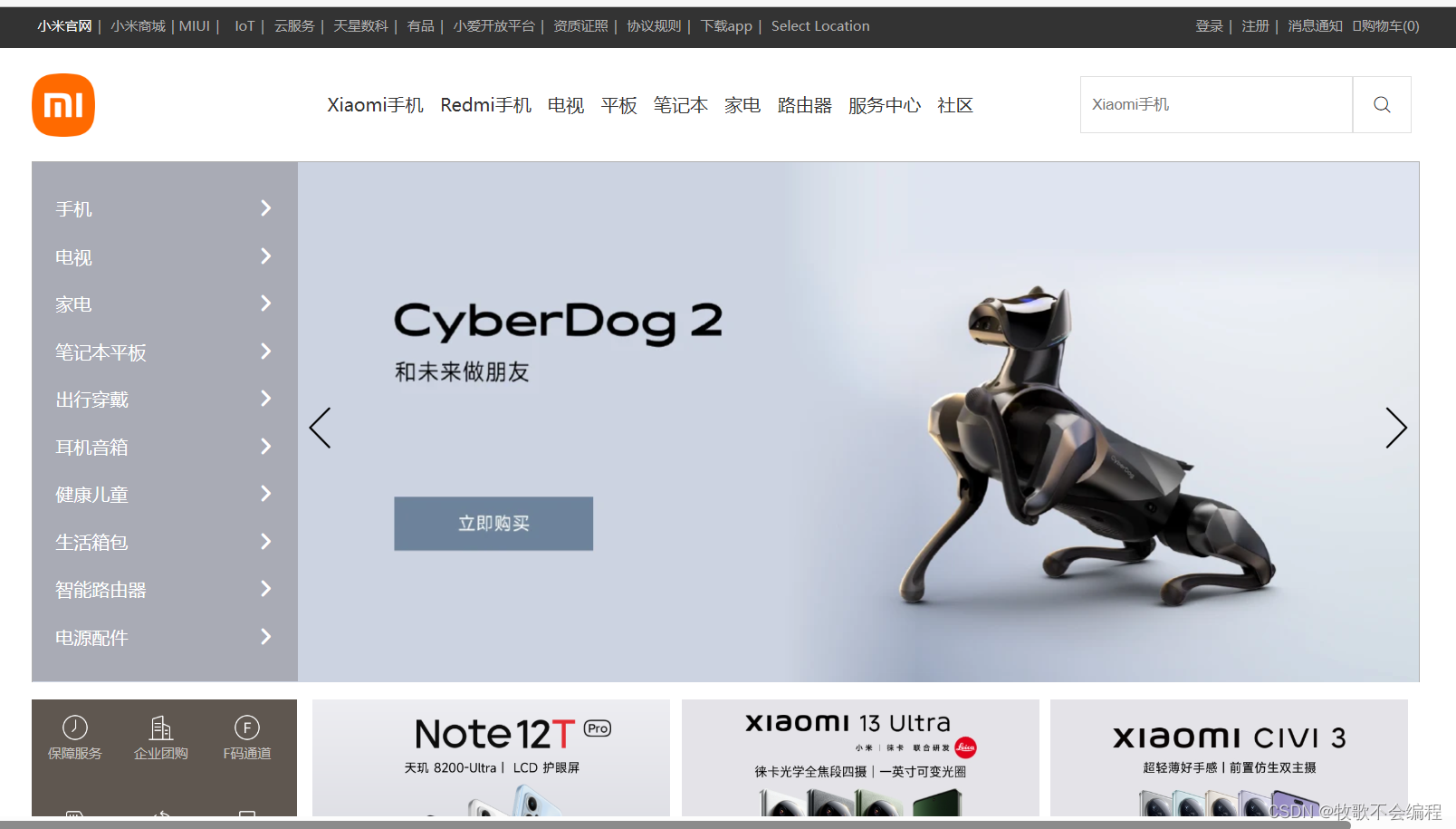
效果图:
 项目结构:
项目结构:

base.css代码
/* 公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #333;
}
ul li,
ol li {
list-style: none;
}
/* 版心:1226px */
.w1226 {
margin: 0 auto;
width: 1226px;
}index.css
/* 首页样式 */
/* 1.页面头部样式 */
.header{
height: 40px;
background-color: #333;
line-height: 40px;/* 文本垂直居中 */
font-size: 12px;
color: #b0b0b0;
}
.w1226{
width: 1226px;
}
.header .top-bar{
float: left;
}
.header .top-bar a{
color: #b0b0b0;
padding: 0 5px;
}
.header .top-bar a:hover{
color: #fff;
}
.header .login-register{
float: right;
font-size: 12px;
}
.header .login-register a{
color: #b0b0b0;
padding: 0 5px;
}
.header .login-register a:hover{
color: #fff;
}
.header .login-register .shopCart{
display: inline-block;
}
.header .login-register .shopCart .icon-gouwuche{
font-size: 12px;
}
/* 页面主体 */
/* logo搜索栏样式 */
.main .logo-search {
height: 100px;
line-height: 100px;
}
.main .logo-search img {
margin-top: 22px;
width: 56px;
float: left;
}
.main .logo-search .main-nav {
margin-left: 200px;
float: left;
}
.main .logo-search .main-nav a {
padding: 0 5px;
}
.main .logo-search .main-nav a:hover {
color: #ff6700;
}
.main .logo-search .search {
float: right;
margin-top: 25px;
width: 300px;
height: 50px;
line-height: 50px;
}
.main .logo-search .search input {
float: left;
width: 241px;
height: 50px;
border: 1px solid #e0e0e0;
/* 去input外边线 */
outline: none;
text-indent: 10px;
}
.main .logo-search .search button {
float: left;
width: 52px;
height: 50px;
background-color: #fff;
border: 1px solid #e0e0e0;
}
.main .logo-search .search button:hover{
background-color: #ff6700;
color: #fff;
}
.main .sidebar-banner{
position: relative;
height: 460px;
border: 1px solid #b0b0b0;
}
.main .sidebar-banner li{
position: absolute;
}
.main .sidebar-banner li img{
width: 100%;
}
.main .sidebar-banner .arrow{
width: 100%;
position: absolute;
top: 50%;
margin-top: -15px;
cursor: pointer;
}
.main .sidebar-banner .arrow .icon-xiangzuojiantou{
float: left;
font-size: 40px;
position: relative;
left: 234px;
}
.main .sidebar-banner .arrow .icon-xiangyoujiantou{
float: right;
font-size: 40px;
}
.main .sidebar-banner .arrow .icon-xiangzuojiantou:hover,.main .sidebar-banner .arrow .icon-xiangyoujiantou:hover{
color: #fff;
background-color: #999;
}
/* 侧边导航栏 */
.main .sidebar-banner .sidebar{
position: absolute;
padding: 20px 0;
width: 234px;
height: 100%;
background-color: rgba(145,145,151, 0.6);
color: #fff;
}
.main .sidebar-banner .sidebar div{
width: 234px;
height: 42px;
padding: 0 20px;
line-height: 42px;
}
.main .sidebar-banner .sidebar div span{
float: right;
}
.main .sidebar-banner .sidebar div:hover{
background-color: #ff6700;
}
.main .sidebar-banner .sidebar> div .list1{
width: 265px;
height: 460px;
background-color: #fff;
color: #000;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.main .sidebar-banner .sidebar> div:hover .list1{
display: block;
}
.main .sidebar-banner .sidebar> div .list2{
width: 530px;
height: 460px;
background-color: #fff;
color: #000;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.main .sidebar-banner .sidebar> div:hover .list2{
display: block;
}
.main .sidebar-banner .sidebar> div .list3{
width: 795px;
height: 460px;
background-color: #fff;
color: #000;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.main .sidebar-banner .sidebar> div:hover .list3{
display: block;
}
.main .sidebar-banner .sidebar> div .list4{
width: 992px;
height: 460px;
background-color: #fff;
color: #000;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.main .sidebar-banner .sidebar> div:hover .list4{
display: block;
}
.main .sidebar-banner .sidebar li{
height: 76px;
width: 265px;
background-color: #ff6700;
color: #000;
position: absolute;
left: 0;
}
/* 保障服务 */
.tail{
height: 170px;
overflow: hidden;
font-size: 0;
display: block;
clear: both;
top: 460px;
margin: 0 auto;
}
.tail .left{
width: 234px;
height: 170px;
background: #5f5750;
display: inline-block;
overflow: hidden;
margin-top: 15px;
}
.tail .left>ul>li{
font-size: 12px;
text-align: center;
background: #5f5750;
width: 76px;
height: 85px;
display: inline-block;
padding: 3px;
overflow: hidden;
line-height: 25px;
}
.tail .left>ul>li a{
text-decoration: none;
display: block;
color: rgb(195,192,190);
}
.tail .left>ul>li img{
width: 24px;
height: 24px;
position: relative;
top: 10px;
}
.tail .right{
width: 978px;
height: 170px;
display: inline-block;
overflow: hidden;
margin-left: 14px;
padding: 0;
}
.tail .right>ul>li{
width: 316px;
height: 170px;
display: inline-block;
margin-right: 10px;
}
.tail .right>ul>li img{
width: 316px;
height: 170px;
box-sizing: border-box;
}
.main .love{
height: 170px;
}
main .love{
width: 1226px;
height: 170px;
background-color: #ff6700;
}
main .love img{
width: 1226px;
height: 120px;
}
/* 商品展示手机 */
index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>首页</title>
<!-- 引入公共样式 -->
<link rel="stylesheet" href="css/base.css" />
<!-- 引入字体图标 -->
<link rel="stylesheet" href="fonts/iconfont.css" />
<!-- 引入首页样式 -->
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!-- 页面头部 -->
<!-- 页面头部 -->
<div class="header">
<div class="w1226">
<div class="top-bar">
<a href="">小米官网</a>| <a href="">小米商城</a>| <ahref="">MIUI<a>|
<a href="">IoT</a>| <a href="">云服务</a>| <a href="">天星数科</a>|
<a href="">有品</a>| <a href="">小爱开放平台</a>|
<a href="">资质证照</a>| <a href="">协议规则</a>|
<a href="">下载app</a>|
<a href="">Select Location</a>
</div>
<!-- 登录注册 -->
<div class="login-register">
<a href="">登录</a>|
<a href="">注册</a>|
<a href="">消息通知</a>
<div class="shopCart">
<span class="icon-gouwuche"></span>购物车(0)
<!-- <div class="list">购物车中还没有商品,赶紧选购吧!</div> -->
</div>
</div>
</div>
</div>
<!-- 页面主体内容 -->
<div class="main w1226">
<!-- logo搜索栏 -->
<div class="logo-search">
<img src="./images/logo-mi2.png" alt="">
<div class="main-nav">
<a href="">Xiaomi手机</a>
<a href="">Redmi手机</a>
<a href="">电视</a>
<a href="">平板</a>
<a href="">笔记本</a>
<a href="">家电</a>
<a href="">路由器</a>
<a href="">服务中心</a>
<a href="">社区</a>
</div>
<div class="search">
<form action="">
<input type="text" placeholder="Xiaomi手机">
<button class="iconfont icon-sousuo" type="button"></button>
</form>
</div>
</div>
<!-- 侧边栏和banner轮播图 -->
<div class="sidebar-banner">
<!-- banner轮播图 -->
<div class="banner">
<ul>
<li><a href=""><img src="./images/banner03.png" alt=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<!-- 左右箭头 -->
<div class="arrow">
<span class="iconfont icon-xiangzuojiantou"></span>
<span class="iconfont icon-xiangyoujiantou"></span>
</div>
</div>
<!-- 侧边栏 -->
<div class="sidebar">
<div>
手机<span class="iconfont icon-iconfonticonfonti2copycopy">
<div class="list1">
<ul>
<li><a href="">Xiaomi手机</a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</span>
</div>
<div>
电视<span class="iconfont icon-iconfonticonfonti2copycopy"></span>
<div class="list1">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
<div>
家电<span class="iconfont icon-iconfonticonfonti2copycopy"></span>
<div class="list4">列表3</div>
</div>
<div>
笔记本平板<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list4">列表4</div>
</div>
<div>
出行穿戴<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list4">列表5</div>
</div>
<div>
耳机音箱<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list4">列表6</div>
</div>
<div>
健康儿童<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list3">列表7</div>
</div>
<div>
生活箱包<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list3">列表8</div>
</div>
<div>
智能路由器<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list2">列表9</div>
</div>
<div>
电源配件<span
class="iconfont icon-iconfonticonfonti2copycopy"
></span>
<div class="list2">列表10</div>
</div>
</div>
</div>
<!-- 保障服务 -->
<div class="tail w1226">
<div class="left">
<ul>
<li><img src="./images/保障服务.png" alt=""><a href="">保障服务</a></li>
<li><img src="./images/企业团购.png" alt=""><a href="">企业团购</a></li>
<li><img src="./images/F码通道.png" alt=""><a href="">F码通道</a></li>
<li><img src="./images/米粉卡.png" alt=""><a href="">米粉卡</a></li>
<li><img src="./images/以旧换新.png" alt=""><a href="">以旧换新</a></li>
<li><img src="./images/话费充值.png" alt=""><a href="">话费充值</a></li>
</ul>
</div>
<div class="right">
<ul>
<li><img src="./images/12.png" alt=""><a href=""></a></li>
<li><img src="./images/13.png" alt=""></a><a href=""></a></li>
<li><img src="./images/3.png" alt=""><a href=""></a><a href=""></a></li>
</ul>
</div>
</div>
<!-- 芯片图 -->
<div class="love">
<img src="./images/芯片.webp" alt="">
</div>
<!-- 商品展示手机 -->
<div class="">
<div>
<div></div>
<div>
<div></div>
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 页面底部 -->
<div class="footer"></div>
</body>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








