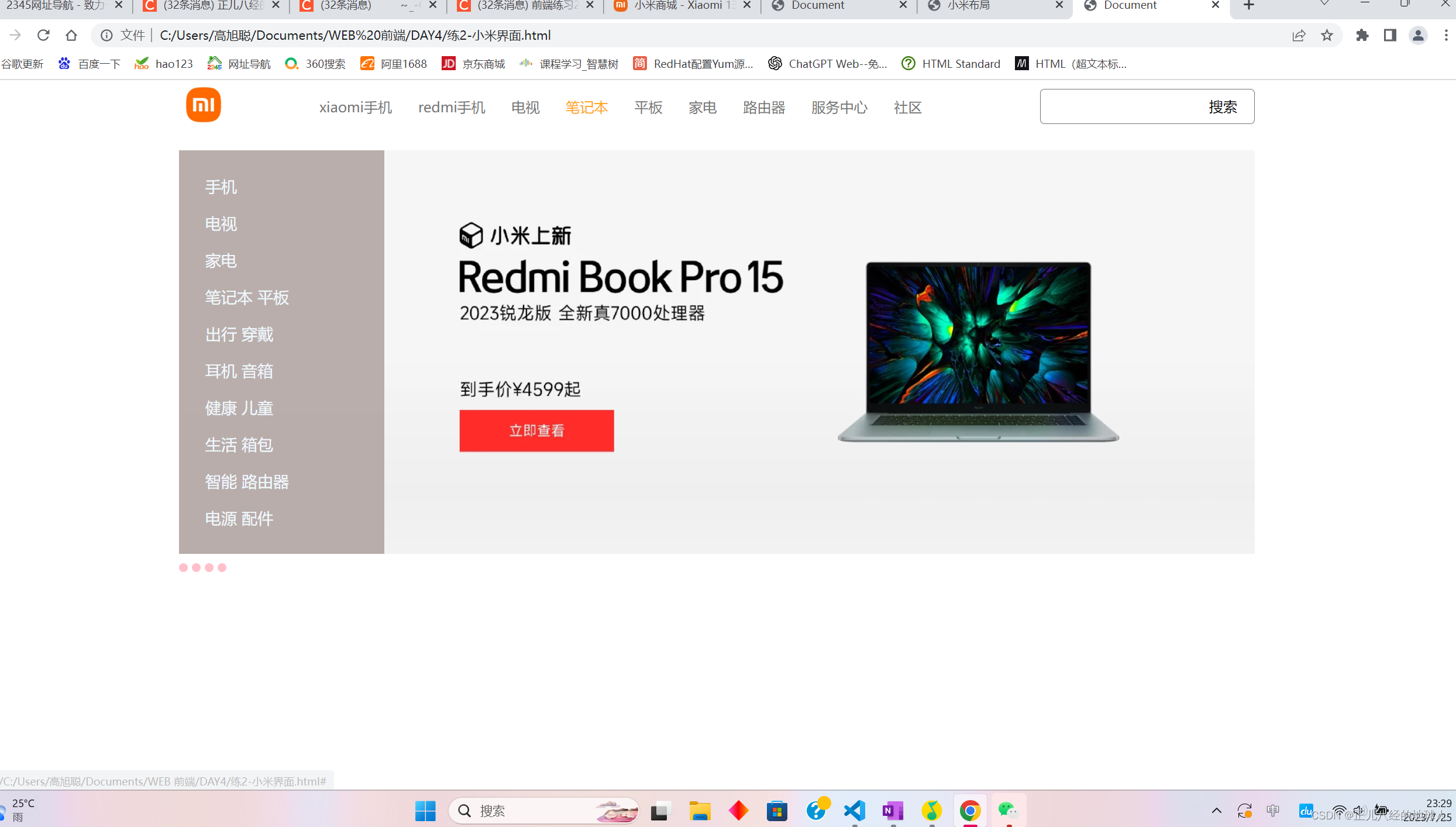
小米官网:
要求:将具体的布局写好,并且添加相应的超链接,图片等等元素。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./小米.css">
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
input{
outline: none;
}
.container{
width: 1226px;
margin:0 auto;
}
.header .left img{
width: 56px;
height: 56px;
}
.head{
display: flex;
justify-content: space-between;
align-items: center;
}
.head .mid ul{
display: flex;
}
.head .mid ul li{
margin-right: 30px;
}
.head .mid ul a{
color: #757575;
}
.head .mid ul a:hover{
color:orange;
}
.head .right{
position: relative;
}
.head .right input{
width: 245px;
height: 40px;
border: 1px solid #757575;
border-radius: 5px;
}
.head .right span{
display: inline-block;
width: 52px;
height: 40px;
line-height: 40px;
position: absolute;
right: 0;
}
.banner .circle span{
display: inline-block;
width: 10px;
height: 10px;
background-color: pink;
border-radius: 50%;
}
.banner{
position: relative;
margin-top: 20px;
}
.nav{
position: absolute;
top: 0;
left: 0;
}
.nav ul{
background-color: #b0a4a0e0;
width: 234px;
height: 460px;
font: 18px/1.5 Helvetice Neue,Helvetice,Arical;
padding: 20px 0px;
}
.nav ul li {
display: flex;
justify-content: space-between;
padding: 0px 30px;
}
.nav ul li a{
display: inline-block;
width: 234px;
height: 42px;
line-height: 42px;
color: aliceblue;
}
.nav ul li:hover{
background-color: orange;
}
img {
max-width: 100%;
}</style>
</head>
<body>
<div class="header">
<div class="container head">
<div class="left"><img src="https://img0.baidu.com/it/u=2207473325,1020712233&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1690390800&t=8ac8bcd5216308dcae2654457a140ea9" alt=""></div>
<div class="mid">
<ul>
<li><a href="#">xiaomi手机</a></li>
<li><a href="#">redmi手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">服务中心</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="right">
<input type="text">
<span>搜索</span>
</div>
</div>
</div>
<div class="banner container">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4654880fb3266820ac4f82edeee4d80.jpg?thumb=1&w=1533&h=575&f=webp&q=90" alt="">
<div class="nav">
<ul>
<li>
<a href="#">手机</a>
<span></span>
</li>
<li>
<a href="#">
电视
</a>
<span></span>
</li>
<li>
<a href="#">
家电
</a>
<span></span>
</li>
<li>
<a href="#">
笔记本 平板
</a>
<span></span>
</li>
<li>
<a href="#">
出行 穿戴
</a>
<span></span>
</li>
<li>
<a href="#">
耳机 音箱
</a>
<span></span>
</li>
<li>
<a href="#">
健康 儿童
</a>
<span></span>
</li>
<li>
<a href="#">
生活 箱包
</a>
<span></span>
</li>
<li>
<a href="#">
智能 路由器
</a>
<span></span>
</li>
<li>
<a href="#">
电源 配件
</a>
<span></span>
</li>
</ul>
</div>
<div class="circle">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>展示效果如下:























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








