<div>
我是div
<span>我是span标签</span>
<p>我是p标签</p>
<a href="JavaScript:;" id="a1" class="a2" name="我是a标签">我是a标签</a>
<h1>我是h1标签</h1>
</div>
var oDiv = document.querySelector('div');
var oA = document.querySelector('a');
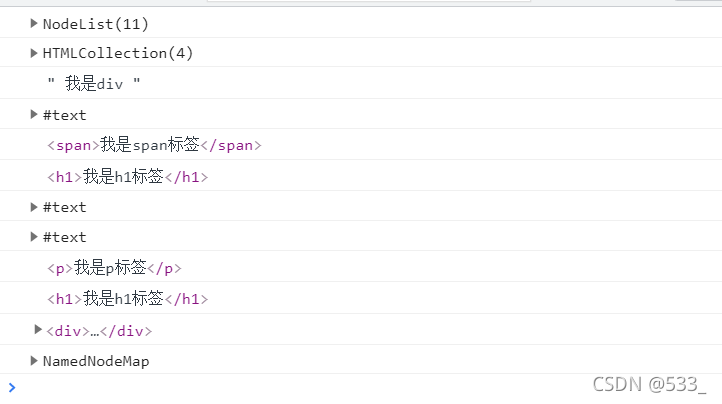
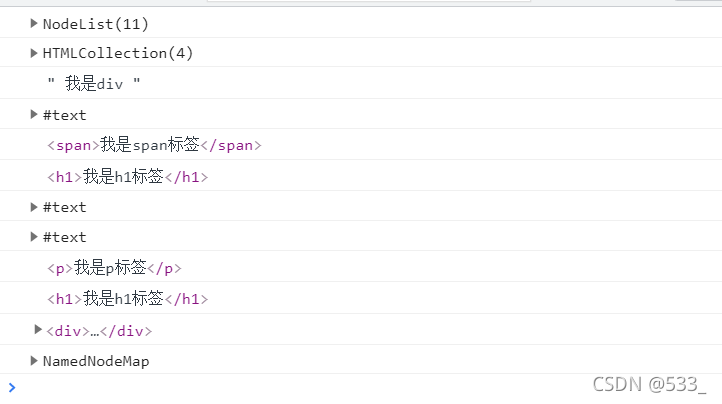
var res1 = oDiv.childNodes;
console.log( res1 );
var res2 = oDiv.children;
console.log(res2);
var res3 = oDiv.firstChild;
console.log(res3);
var res4 = oDiv.lastChild;
console.log(res4);
var res5 = oDiv.firstElementChild;
console.log(res5);
var res6 = oDiv.lastElementChild;
console.log(res6);
var res7 = oA.previousSibling;
console.log(res7);
var res8 = oA.nextSibling;
console.log(res8);
var res9 = oA.previousElementSibling;
console.log(res9);
var res10 = oA.nextElementSibling;
console.log(res10);
var res11 = oA.parentNode;
console.log( res11 );
var res12 = oA.attributes;
console.log(res12);
























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








