// 获取给定节点的所有祖先节点,即从该节点的父节点开始一直到根节点为止的所有节点
function getParentNodes(nodes, id) {
const parentNodes = [];
let currentNode = nodes.find(node => node.id === id);
while (currentNode && currentNode.parentId) {
currentNode = nodes.find(node => node.id === currentNode.parentId);
if (currentNode) {
parentNodes.unshift(currentNode);
}
}
return parentNodes;
}
或者
// 获取给定节点的所有祖先节点,即从该节点的父节点开始一直到根节点为止的所有节点
function getParentNodes(nodes, id) {
const currentNode = nodes.find(node => node.id === id);
if (!currentNode || !currentNode.parentId) {
return [];
}
const parentNode = nodes.find(parentNode => parentNode.id === currentNode.parentId);
if (!parentNode) {
return [];
}
return [parentNode, ...getParentNodes(nodes, parentNode.id)];
}
示例:
const data = [
{ id: 1, name: '父节点A', price: 10, quantity: 2 },
{ id: 2, name: '子节点A-1', price: 8, quantity: 3, parentId: 1 },
{ id: 3, name: '子节点A-2', price: 6, quantity: 4, parentId: 1 },
{ id: 7, name: '孙节点A-2-1', price: 4, quantity: 5, parentId: 3 },
{ id: 8, name: '孙节点A-2-2', price: 8, quantity: 2, parentId: 3 },
{ id: 4, name: '父节点B', price: 5, quantity: 6 },
{ id: 5, name: '子节点B-1', price: 9, quantity: 2, parentId: 4 },
{ id: 6, name: '子节点B-2', price: 7, quantity: 5, parentId: 4 },
{ id: 9, name: '孙节点B-2-1', price: 2, quantity: 3, parentId: 6 }
];
const parentNodeIds = getParentNodes(data, 8).map(node => node.id);
console.log(parentNodeIds); // [1, 3]
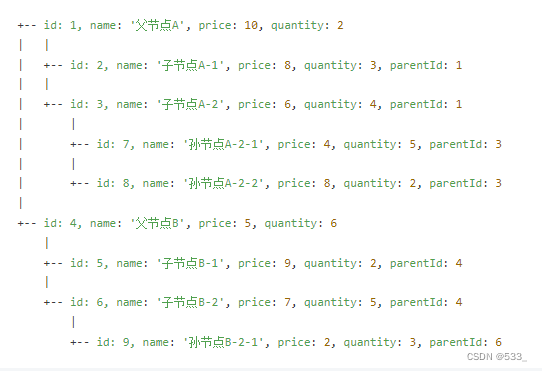
输的结构如下

执行过程:
例如,假设我们要获取 ID 为 8 的节点的所有祖先节点。根据该函数的实现过程:
首先找到 ID 为 8 的节点,它的父节点是 ID 为 3 的节点,添加到数组的首位。
然后再找到 ID 为 3 的节点,它的父节点是 ID 为 1 的节点,添加到数组的首位。
最后找到 ID 为 1 的节点,由于它已经是根节点,因此循环结束。
返回包含 ID 为 3 和 ID 为 1 的节点的数组 [ { id: 1, name: '父节点A', price: 10, quantity: 2 },{ id: 3, name: '子节点A-2', price: 6, quantity: 4, parentId: 1 }, ],这就是 ID 为 8 的节点的所有祖先节点。






















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








