//前提: 已安装node 、 express 、express-generator环境
环境安装,百度都有
1.npm install express-generator -g 使用应用生成器工具express-generator快速构建node后端项目
2. express myapp 创建项目myapp
3. cd myapp 进入项目目录
4. npm install 安装项目依赖
5. SET DEBUG=myapp:* & npm start 启动项目
桌面新建一个文件夹 server

进入cmd窗口cd 到文件目录下

输入 npm install express-generator -g 使用应用生成器工具express-generator快速构建node后端项目

输入 express ShopServer 创建了一个名为myapp的express骨架项目 ShopServer 是你的项目名字

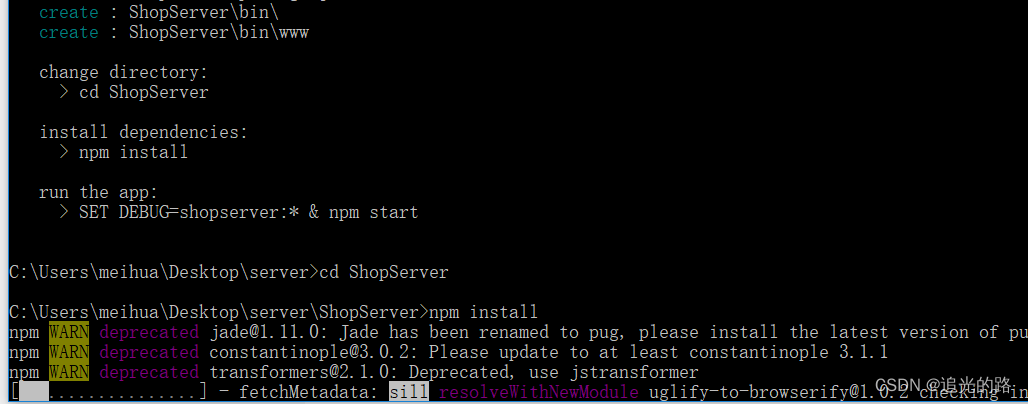
change directory:
> cd ShopServer 进入项目文件目录
install dependencies:
> npm install 安装npm依赖包
run the app:
> SET DEBUG=shopserver:* & npm start 启动服务
按上面提示输入命令

修改端口号:
打开bin目录下的www文件,找到这行代码(一般在15行)
var port = normalizePort(process.env.PORT || '3000');
改成1300
var port = normalizePort(process.env.PORT || '1300');
然后启动服务 npm start

接着打开浏览器地址输入http://localhost:1300/

出现上面截图就是成功了。
接着就是开发了
SET DEBUG=myapp:* & npm start
或者 npm start (非debug模式启动)
运行成功,控制台输出服务运行端口 3000
myapp:server Listening on port 3000 +0ms
通过浏览器访问 :http://localhost:3000
app.js 是项目的主文件(入口文件),相当于vue项目的main.js
bin: 启动目录 里面包含了一个启动文件
bin/www 一个启动文件,配置了项目运行的端口信息 默认监听端口是 3000
package.json 包描述文件 最重要的是 依赖的模板列表 dependencies
依赖列表里面的所有模板 可以通过 npm i / cnpm i 一次性全部安装
public: 所有的前端静态资源 html css image js
views: 主要放置 ejs 后端模板文件
routes: 放的是 路由 文件 (默认有两个),主要在这个目录下开发接口
路由主要定义 url 和 资源 的映射关系 ( 一一对应关系 )
主要用来接收前端发送的请求 响应数据给前端
打开bin目录下的www文件,找到这行代码(一般在15行)
var port = normalizePort(process.env.PORT || '3000');
这里我们还没有配置项目的环境变量,直接修改
例如: var port = normalizePort(process.env.PORT || '9800'); //9800端口
修改后需要重启项目才能生效






















 8088
8088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








