shape:
1、stroke:边框效果 相当于html中的盒子模型的border
属性: android:width 描边的宽度
android:color 描边的颜色
android:dashWidth 表示边框的样式是虚线的宽度;值为0时,表示为实线。值大于0则为虚线。
android:dashGap 表示描边为虚线时,虚线之间的间隔
2、padding:内部边距,即内容与边的距离
3、corners : 圆角
4、solid:内部填充色
5、gradient: 渐变色
6、size:大小
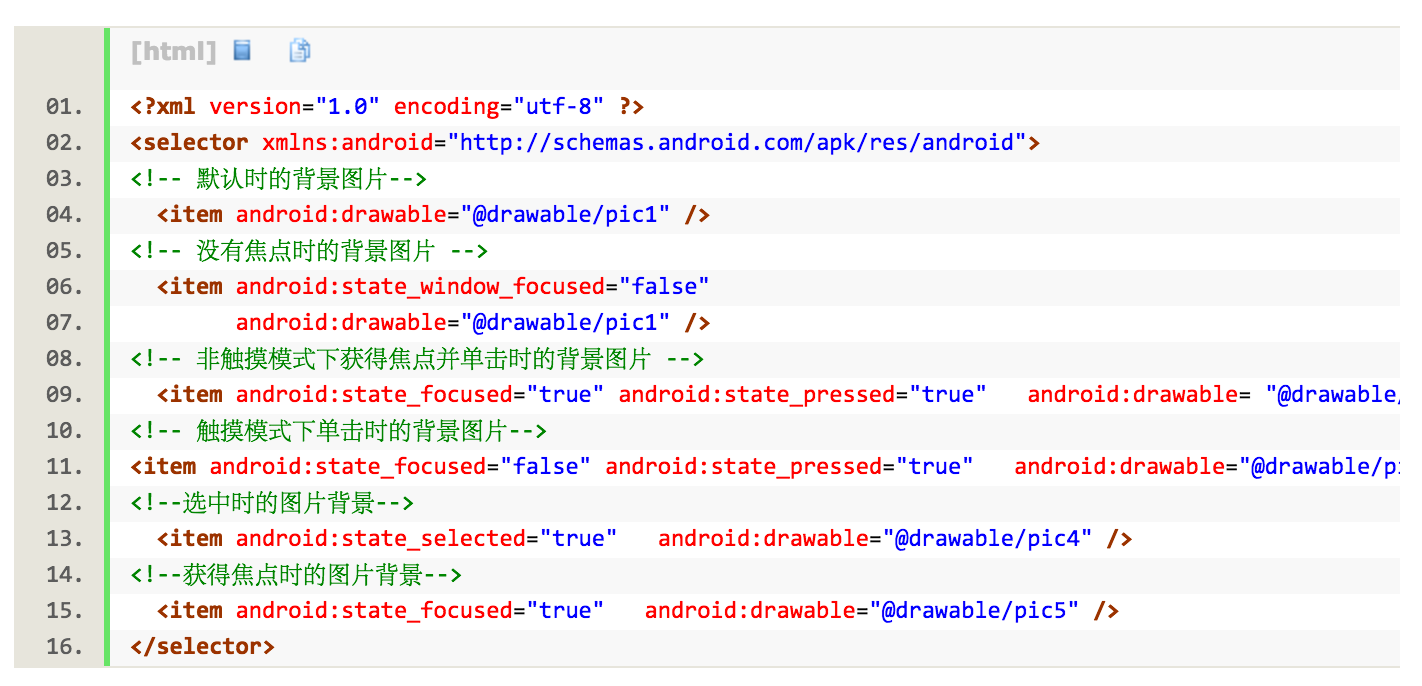
Selectors:
android:state_selected选中
android:state_focused获得焦点
android:state_pressed点击
android:state_enabled设置是否响应事件,指所有事件























 7338
7338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








