有很多人曾经都写过类似的博文,但是我觉得没有一个完整的集成之路,在我学习的时候走了好多弯路,看别人很多类似的博文还是概不出来,经过两天的艰辛探索,终于初步掌握了redux的基本原理。
关于redux的基本构成以及基本写法建议去看阮一峰老师的博文,写的非常好,但是唯一的缺憾就是缺少demo的支撑,看完之后没法上手去构建自己的redux,
我写这篇博文就是希望大家能够看到我的文章之后,快速掌握redux的基础用法。不过有一点我犯懒了就是我的关于redux的基础是集成在我从开始学习react开始的一个项目里。
如果是react的初学者建议先看我的这个项目,全是基础的东西,看完之后就能上手https://github.com/cryingbat/react-native-app。
集成redux之后的版本https://github.com/cryingbat/react-redux-demo
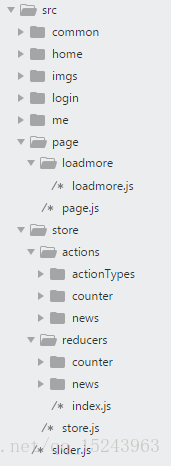
先说一下目录结构吧

关于redux的部分集成在store文件夹下,具体依赖大家可以去 clone下来自己去package.json里面看看。
我的store是这样划分的。
action 这个文件夹下放所有的action
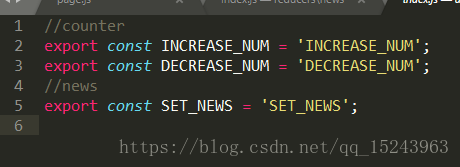
------actionTypes 这个文件夹下放所有的type定义
------counter 这个文件夹下放关于counter的action
------news 这个文件夹下放关于news的action
reducers这个文件夹下放所有的reducer
------counter 这个文件夹下放关于counter的reducers
------news 这个文件夹下放关于news的reducers
store文件夹下面的store.js用来作为store的出口
基本结构就是这样的。
接下来说说具体各部分内容及分工
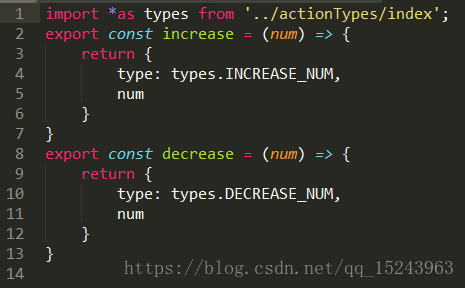
先说 ·action·
action是view去修改state唯一的方式。也就是所view只有触发一个action才能修改state,所以action就是纯方法
所以有action就必须先第一
action
这里定义了两个action,返回两个不同的事件,当然比较简单的逻辑就是计数器。一个增加一个减少。
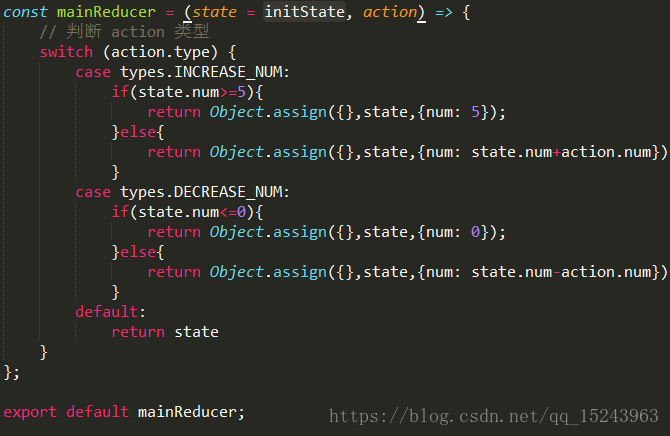
接下来就交给了reducer
reducer根据action提交过来的不同的状态去执行不同的reducer。
reducer其实就是一个加工厂,拿到旧的state,经过加工return一个新的state。
都是简单的逻辑就不解释了。
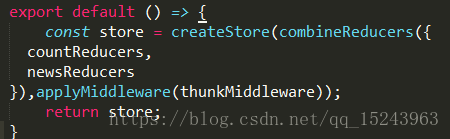
接下来就是store了
storestore就是对不同的reducer的集成了。这里采用combineReducer这个中间件,去集成,不懂得可以去http://www.redux.org.cn/docs/recipes/reducers/UsingCombineReducers.html这里看看。
到这里redux部分的任务就完成了。。
接下来就是怎么使用他了,容我喝口水继续写。对了,觉得我的demo写的不错的可以动动小手star走一波。也欢迎有问题的同学issue。。
























 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








