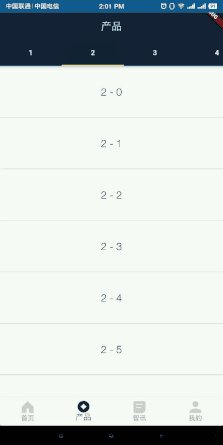
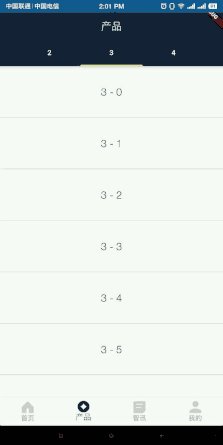
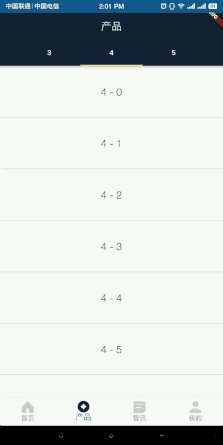
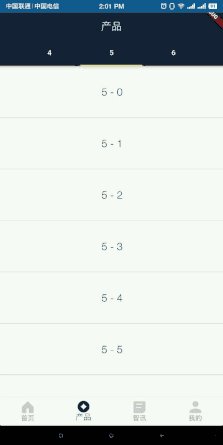
支持左右滑动切换、不限 item 数量的 tabbar 是分类信息列表展示必不可少的组件,在 flutter 中可通过 AppBar +
TabBar + PageView + ListView 完成这个需求

TabBar 部件
支持修改 tab 背景颜色、底部横线颜色,tab 上的按钮样式以及对应切换的页面,可通过 List 传入,这样可以支持更多拓展需求
import 'package:delongzhixuan/main/tab/MainTab.dart';
import 'package:flutter/material.dart';
/**
* @des 顶部 tab 部件
* @author liyongli 20190704
* */
class TabWidget extends StatefulWidget{
// item 组件
List<Widget> tabItems;
// item 组件对应的 widget
List<Widget> tabItemWidgets;
// tab 的背景颜色
Color backgroundColor;
// item 底部横线颜色
Color indicatorColor;
// item 对应的 widget 控制器
PageController pageController;
TabWidget({
@required this.tabItems,
@required this.tabItemWidgets,
this.backgroundColor,
this.indicatorColor,
this.pageController
}):super();
@override
State<StatefulWidget> createState() => _TabWidgetState();
}
/**
* @des 顶部 tab 部件 State
* @author liyongli 20190704
* */
class _TabWidgetState extends State<TabWidget> with SingleTickerProviderStateMixin{
TabController tabC







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










