3.1 Vue 内置指令总结
-
v-html 内容按普通 HTML 插入,可防止 XSS 攻击
-
v-show 根据表达式的真假值,切换元素的 display CSS 属性来显示隐藏元素
-
v-if 根据表达式的真假值,来渲染元素
-
v-else 前面必须有 v-if 或 v-else-if
-
v-else-if 前面必须有 v-if 或 v-else-if
-
v-for 遍历的数组或对象
-
v-on 绑定事件监听器
-
v-bind 用于绑定元素属性
-
v-model 在表单控件或者组件上创建双向绑定
-
v-once 一次性插值,当后面数据更新后视图数据不会更新
-
v-pre 可以用来显示原始插入值标签 {{}} 。并跳过这个元素和它的子元素的编译过程。加快编译。
例如:网页中的一篇文章,文章内容不需要被 Vue 管理渲染,则可以在此元素上添加 v-pre 忽略文章编译提高性能。 -
v-text 等价于 {{}} 用于显示内容,但区别在于: {{}} 会造成闪烁问题, v-text 不会闪烁
-
v-cloak 如果想用 {{}} 又不想有闪烁问题,则使用 v-cloak 来处理,步骤如下
- 在被 Vue 管理的模板入口节点上作用 v-cloak 指令
- 添加一个属性选择器 [v-cloak] 的CSS 隐藏样式: [v-cloak] {display: none;}
原理:默认一开始被 Vue 管理的模板是隐藏着的,当 Vue 解析处理完 DOM 模板之后,会自动把这个样式去
除,然后就显示出来。
3.2 自定义指令
3.2.1 自定义指令的作用
除了内置指令外,Vue 也允许注册自定义指令。有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候
使用自定义指令更为方便。
自定义指令文档: https://cn.vuejs.org/v2/guide/custom-directive.html
3.2.2 注册与使用自定义指令方式
-
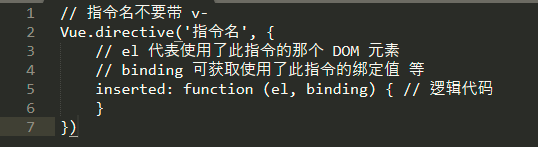
注册全局指令:

-
注册局部指令

注意:注册时,指令名不要带 v- -
使用指令:
引用指令时,指令名前面加上 v-
直接在元素上在使用即可 : v-指令名=‘表达式’
3.2.3 案例演示
- 需求:
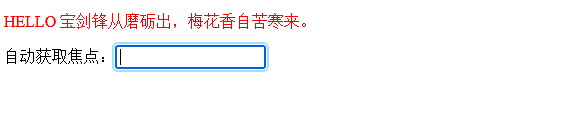
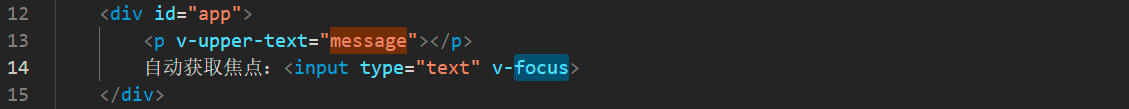
- 实现输出文本内容全部自动转为大写,字体为红色 ( 功能类型于 v-text , 但显示内容为大写)
- 当页面加载时,该元素将获得焦点 (注意: autofocus 在移动版 Safari 上不工作)

- 实现

























 51
51











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








