业务背景:原内管平台中子系统越来越多,项目越来越大,打包发布需要十几分钟,本地运行npm run dev都非常容易因为内存不够导致崩溃(虚拟桌面内存就8G),业务打算将渠道管理平台中的一个子系统独立出来,用qiankun改成微前端架构。
介绍 - qiankun
遇到的问题:从主应用访问子应用时,控制台不报错,但是页面显示空白。
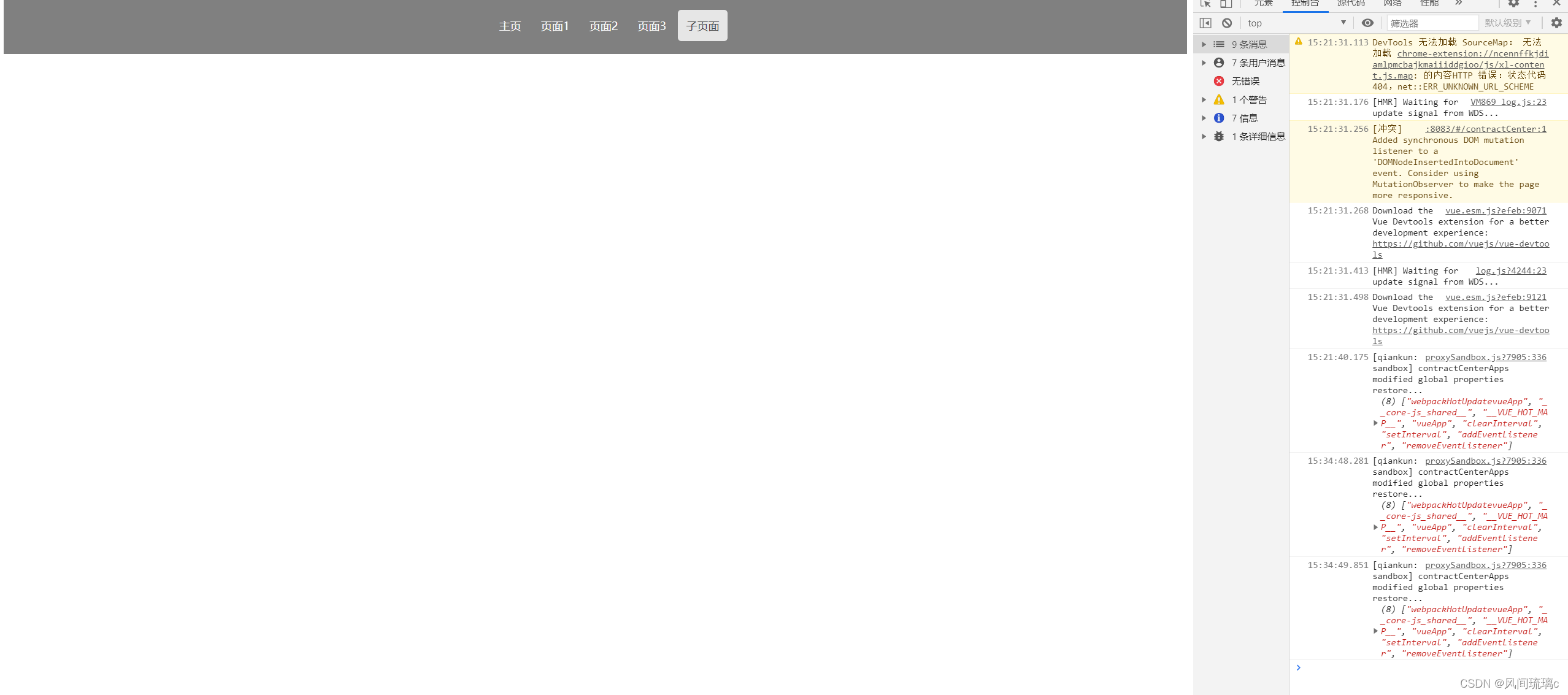
之前在测试demo中成功搭建过一次,由于过了两周印象不是很深刻,打算再重新搭建一次demo,主应用和子应用各自都可以正常访问,从主应用访问子应用时,发现显示显示一片空白,并且不报错,但是切换路由访问不同菜单,控制台有日志打印(控制台无日志打印见情况②),如下图。

推断main.js、跨域之类的地方应该是没有问题的,肯定是哪个奇怪的地方有问题。
最终对比两套demo反复控制变量尝试,成功发现问题居然出在了容器命名上。
错误原因可能有两种情况:
情况①:主应用中main.js中注册子应用的container容器ID和子应用中本身container容器ID不可相同:

我为了统一方便代码阅读,在主应用和子应用中容器id都定义为contractCenter,没想到这还出了问题。
解决办法:修改子应用中的容器名。
子应用中共有3处需要修改(我将子应用中容器id由contractCenter修改为sub):



修改之后,就可以正常访问了。

另外有些情况下,
不显示内容可能是因为路由不一致。比如子应用中首页是根路径:

但是主应用访问子应用的路由为: localhost:8083/#/contractCenter

这里子应用的首页路由应该和主应用中的一致:
于是将子应用中首页的路由也改为:

即可正常显示了。
或者
直接在app.vue中加入醒目提示,只要加载成功就显示,不管路由是否一致,方便排查问题:

访问不到首页内容,但是也会显示东西:

情况②:完全没有任何反应。
访问子应用不报错,控制台也无输出,完全没任何反应,这种情况基本就是没匹配到子应用路由。这种情况好像仅会出现在vue2中,并且用的是hash模式,我用别人的vue3demo,没加也没出问题。
先自己检查url是否对应,如果确认是对应一致的,用getActiveRule来匹配hash路由。
const getActiveRule = (hash) => (location) => location.hash.startsWith(hash)
之后就可以正常触发了。
有需要项目Demo源码的,我把之前鼓捣的简易版本翻了出来,各位观众老爷可以参考参考,能跑就行:























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










