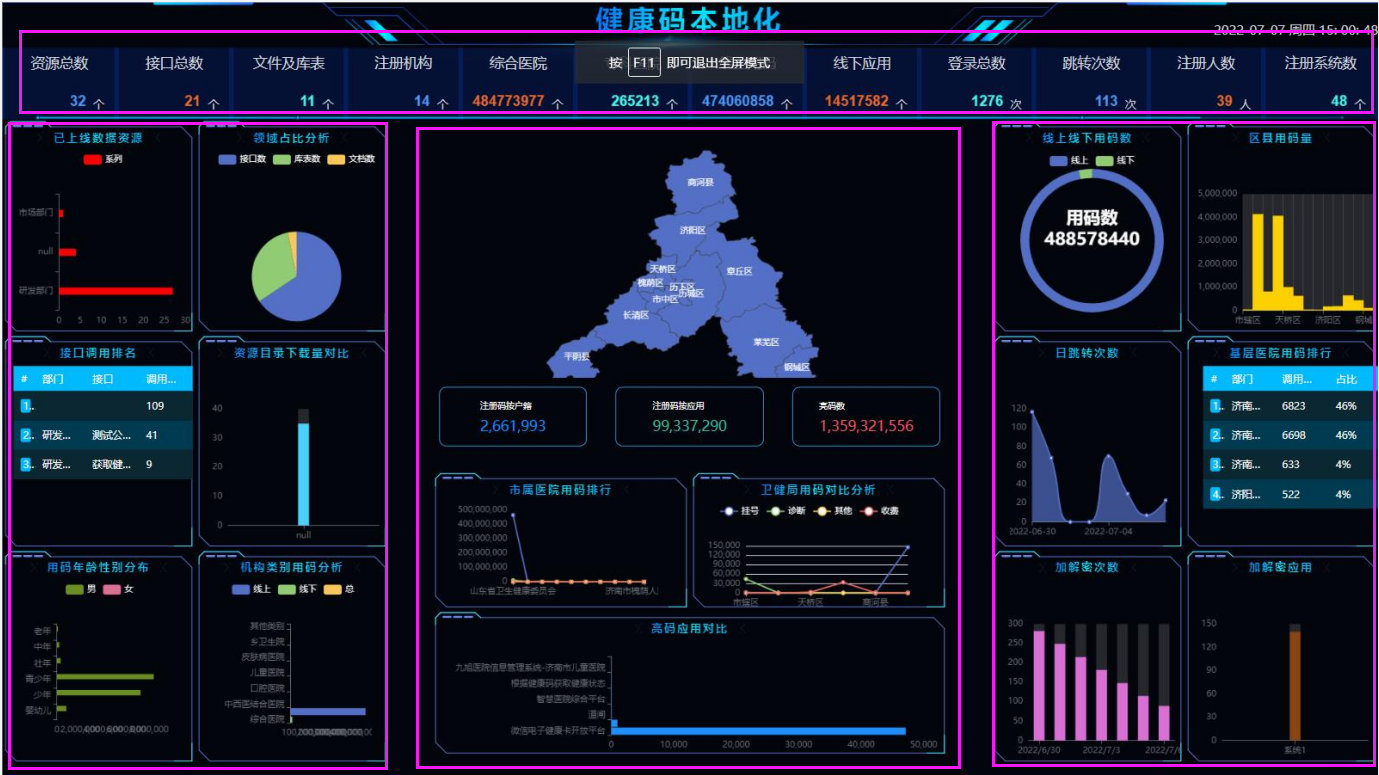
1.最终效果
页面整体效果

2.左中右布局
<div>
<!-- 顶部数字翻牌器 -->
<div class="content_top">
</div>
<!-- 顶部数字翻牌器end -->
<!-- 顶部下 -->
<div class="contents">
<!-- 左侧 -->
<div class="flex">
<div class="content_left">
......
</div>
<div class="content_left">
......
</div>
</div>
<!-- 左侧end -->
<!-- 中间 -->
<div class="content_center">
<CenterMap class="content_center_top" />
<div>
......
</div>
</div>
<!-- 中间end -->
<!-- 右侧 -->
<div class="fl








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










