1.效果预览
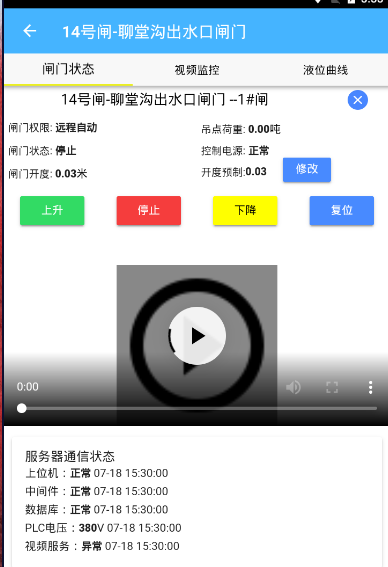
点击控制按钮弹框页面

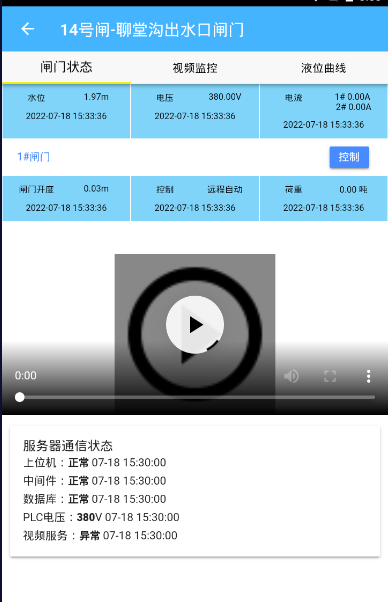
点击弹框页面叉号后展示界面

2.控制按钮布局及事件
<ion-row>
<ion-col>
<button ion-button small clear>1#闸门</button>
</ion-col>
<ion-col col-2>
<button ion-button small [color]="true ? 'primary' : 'light'" (click)="btnControl()">控制</button>
</ion-col>
</ion-row>
控制按钮我们通过color属性动态控制样式,并且在点击事件btnControl中控制是否能点击
在点击事件btnControl中我通过接口校验了用户密码输入是否正确,密码正确时让
this.isShowPop = true,显示弹框界面
3.弹框界面布局
<div *ngIf="isShowPop">
<ion-row (click)="close








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










