前言
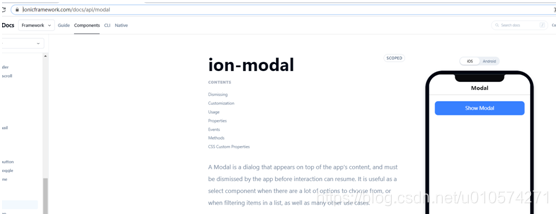
要实现一个页面弹出另一个页面我们需要用到modal,参考资料:https://ionicframework.com/docs/api/modal

下面我们用实际案例来验证这个功能
准备
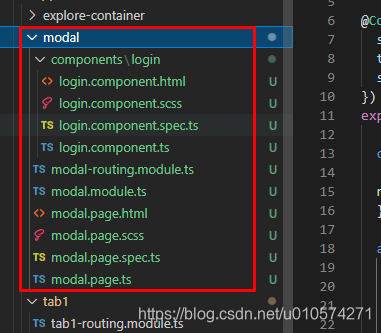
新建modal页面
ionic g page modal
新建login组件
ionic g component modal/components/login

在tab1页面新建按钮链接到modal
<ion-button [routerLink]="['/modal']">
跳转到模态对话框页面
</ion-button>
login组件页面如下
login.component.html:
<ion-header>
<ion-toolbar>
<ion-title>用户登录</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label>用户名</ion-label>
<ion-input type="text"></ion-input>
</ion-item>
<ion-item>
<ion-label>密 码</ion-label>
<ion-input type="text"></ion-input>
</ion-item>
</ion-list>
<ion-button (click)="doLogin()" >
登录
</ion-button>
</ion-content>
实现一个页面弹出另一个页面
modal页面新建按钮并添加click事件
modal.page.html
<ion-button (click)="showModel()">
弹出模态对话框
</ion-button>
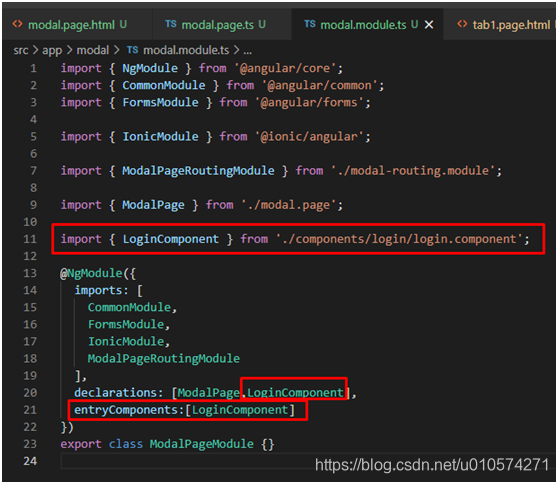
modal.module.ts引入声明login组件
在modal.module.ts中引入LoginComponent,并在declarations和entryComponents中声明LoginComponent
在modal.module.ts:

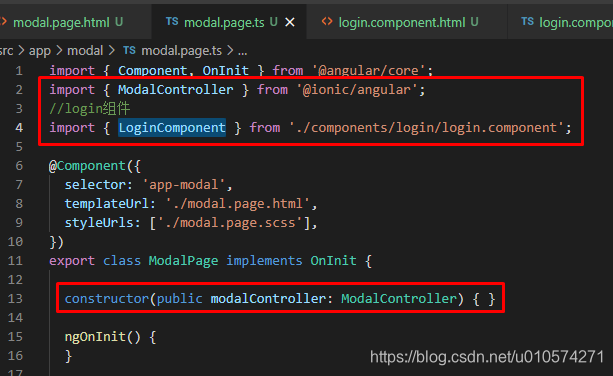
modal.page.ts中引入声明ModalController和LoginComponent
modal.module.ts:

ts中创建click事件方法
点击事件方法实现弹出login组件页面,并且传入aid参数数据
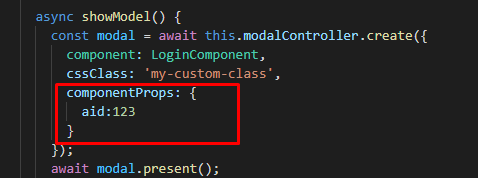
modal.page.ts
async showModel() {
const modal = await this.modalController.create({
component: LoginComponent,
cssClass: 'my-custom-class',
componentProps: {
aid:123
}
});
await modal.present();
}


实现从modal传递参数到弹出login页面
父页面传递参数给子页面
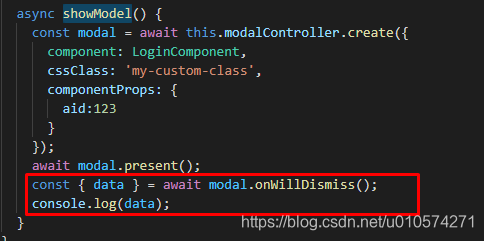
modal的弹出页面方法中给子页面配置传递的参数
modal.page.ts:

子页面打印传入的参数
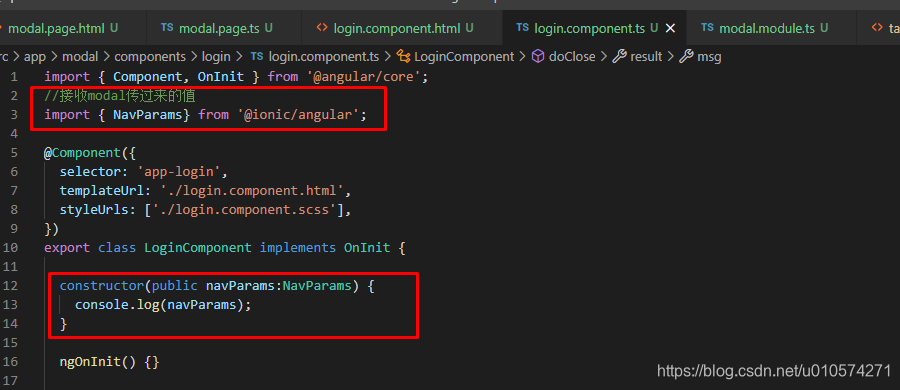
子页面打印父页面传递的参数需要用达到NavParams,所以我们需要
- 引入NavParams组件
- 在构造函数中注入NavParams
- 日志打印日志参数
login.component.ts:

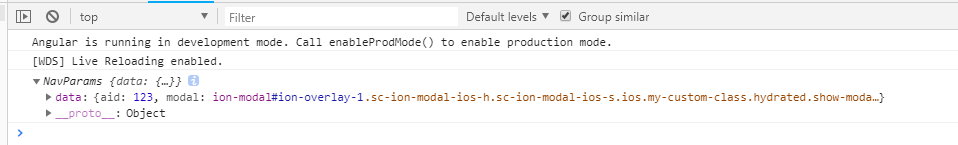
从父页面点击按钮弹出子页面后,日志打印如下:

子页面关闭
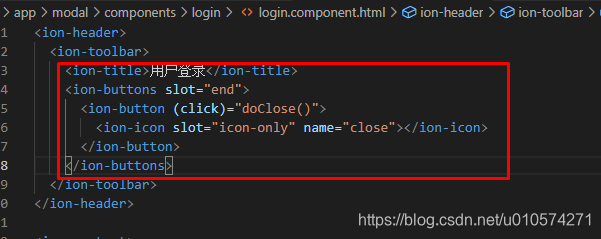
在login页面中新建关闭按钮
login.component.html:

ts页面创建关闭方法
子页面关闭需要用到this.navParams.data.modal.dismiss
login.component.ts:
doClose() {
this.navParams.data.modal.dismiss();
}

点击页面后子页面关闭并回到modal页面
子页面传递参数到父页面
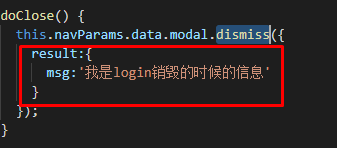
子页面的dismiss中传递参数
login.component.ts:

父页面答应传递过来的参数
modal.page.ts:

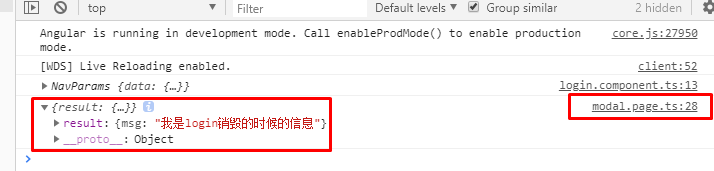
当子页面关闭时,后台打印传递过来的信息

代码参见:https://download.csdn.net/download/u010574271/18281129
























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








