一,路由的作用
路由的作用就是将页面文件跟URL地址形成对应匹配
二,如何安装路由
这里我们采用pnpm的方式在项目中执行
pnpm install vue-router@next --save

三,路由如何使用
首先创建一个我们需要访问的页面文件,这里我先创建了一个登录界面
路径:src\views\index\LoginPage.vue
然后我们先在我们的文件目录中创建router文件夹,然后新建路由文件index.ts
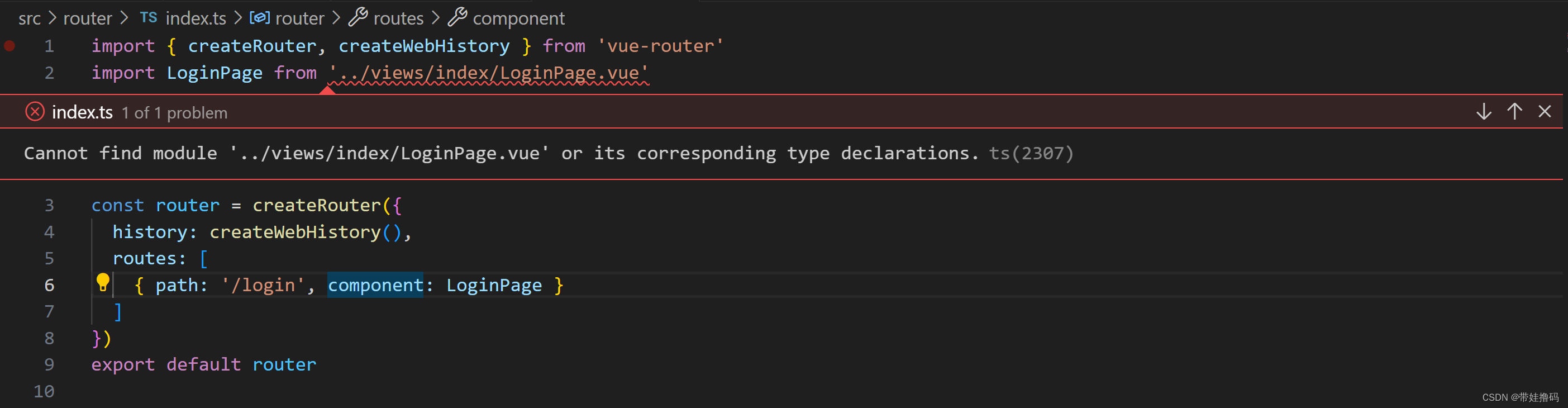
import { createRouter, createWebHistory } from 'vue-router'
import LoginPage from '../views/index/LoginPage.vue'
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/login', component: LoginPage }
]
})
export default router
这个有个小插曲,一直提示我这个路径的页面文件不存在,网上搜了下好像是Vetur跟Vue3不兼容的关系,但是我这里安装Vetur,所以我把Vue - Official重新安装了下,然后重启了下Visual Studio Code就解决了
Cannot find module ‘…/views/index/LoginPage.vue’ or its corresponding type declarations.ts(2307)

然后在你的main.ts文件下添加引用route的引用
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router'
createApp(App)
.use(ElementPlus)
.use(router)
.mount('#app')
四,运行项目























 5592
5592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








