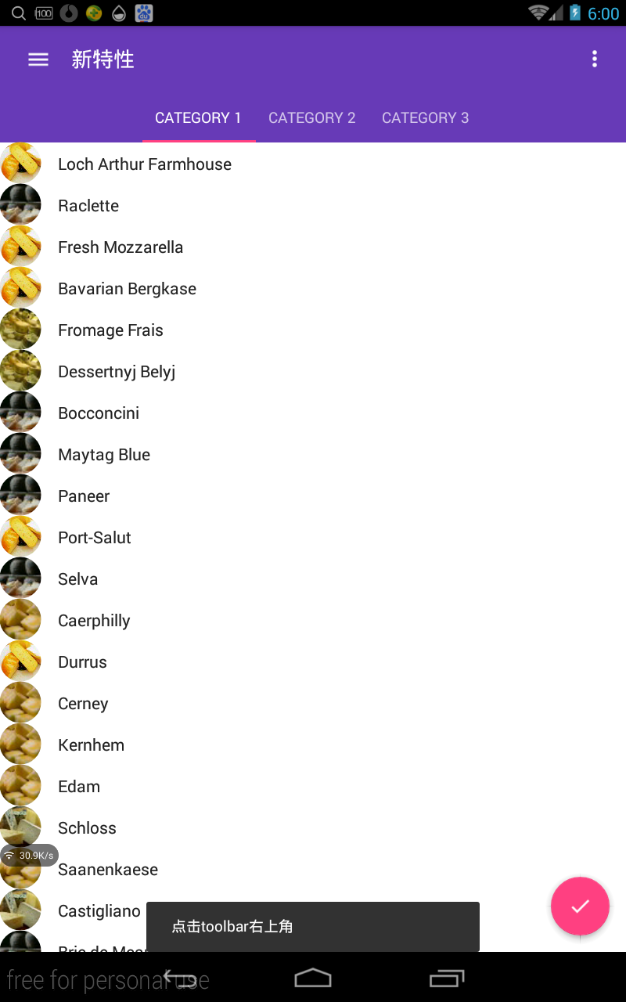
SnakBar是一个类似Toast的控件,使用起来也很方便简单。效果图如下:

图片下方的提示,即为点击后悬浮按钮后弹出的提示信息
代码实现
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}下面附上FloatingActionButton的代码,即右下角红色悬浮的圆形控件
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_done" />
第二种实现方式如下
public class MainActivity extends Activity {
private SnackBar mSnackBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mSnackBar = new SnackBar.Builder(this)
.withMessage("提示信息")
.withDuration(SnackBar.LONG_SNACK)
.show();
}
}实现起来也是非常简单,只是使用了Builde构建者模式,将信息设置等进行了分离。好了,以上就是SnakBar的实现与使用,非常简单,大家可以自己尝试与其他控件联合使用,实现炫丽的动画效果,如配合CoordinatorLayout使用,SnackBar可以被Swipe手势划走等。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








