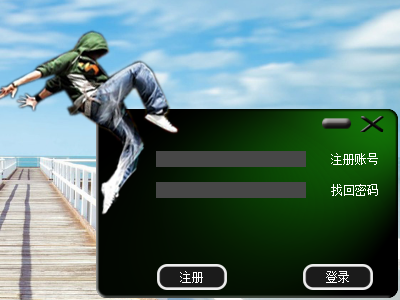
先来看一下界面效果:

实际上界面是一个400*300,空白的部分是透明的,不显示的,完成这样一个界面有两种方法:
1::准备一张要显示的图片,和一张掩码图片,设置界面的背景,然后调用setmask();
缺点:要用2张图片,而且对于复杂的图像可能会有锯齿,所以建议用第二个方法
2:用背景透明的图片(建议下载一个PS,用几个简单的功能就好了),上面widget的背景就是背景透明的。
重载PainterEvent 函数进行窗口重绘就行了。(当然还要设置窗口无边框、透明,看下代码吧)
setWindowFlags(Qt::FramelessWindowHint);//设置窗体无边框
setAttribute(Qt::WA_TranslucentBackground);//设置背景透明
pic.load(tr(":/image/login/images/login/login_bk1.png"));
resize(pic.size()); //设置图像的大小
//上面是构造函数中实现
void login::paintEvent(QPaintEvent *paintevent)
{
paintevent->ignore();
QPainter painter(this);
painter.drawPixmap(0, 0, pic);//绘制图像
}
这样窗口是创建好了,但是窗口是无法移动的,所以还要重载鼠标事件
void login::mousePressEvent(QMouseEvent * event)
{
if (event->button() == Qt::LeftButton)
{
dragPosition = event->globalPos() - frameGeometry().topLeft();
event->accept();
}
}
void login::mouseMoveEvent(QMouseEvent * event)
{
if (event->buttons() & Qt::LeftButton)
{
move(event->globalPos() - dragPosition);
event->accept();
}
}
这样窗口可以移动了!! 但是 因为没有边框,所以关闭按钮,最小化按钮都要自己加进去,下面分享一下按钮的设计心得:
按钮的背景也有两种选择:1、QPushButton 也是一个QWidget,所以完全可以像 重绘窗口一样去重绘,但是很麻烦,会碰到一个问题----假如你在UI设计界面设计的话,还要自己把 你自己的按钮类做成插件再用,当然你也可以用记事本打开UI文件 改里面的 按钮的类名(总觉得很麻烦)。
2、用样式表 Qt支持类似与CSS的语法--QSS,这使得一些小部件,像按钮、滚动条、输入框等等可以很方便的设计它们的样式。具体的语法看一下
帮助文件里的 Reference就可以了。有一个注意点:如果用图片作为按钮背景,用border-image 而不是background-image.再设置按钮的最小尺 寸,否则会变形。如果是用非图片的属性,那么记得注意一下border. background 是作用在除边界以外的.
弄好按钮的样式之后记得,将minimize_button的单机信号绑定到 setminimized(),将close_button的单机信号绑定到close();
connect(ui->close_button,SIGNAL(clicked(bool)),this,SLOT(close()));
connect(ui->minimize_button,SIGNAL(clicked(bool)),this,SLOT(showMinimized()));这样就大功告成啦,想想还有点小激动呢!






















 5732
5732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








