第一步:安装lottie
npm i lottie-web
第二步:封装lottie.vue
<template>
<div ref="animation" :style="{ width, height }"></div>
</template>
<script>
import {defineComponent, ref, onMounted} from 'vue'
import lottie from 'lottie-web'
export default defineComponent({
name: 'Lottie',
props: {
width: {
type: String,
default: '100px',
},
height: {
type: String,
default: '100px',
},
src: {
type: String,
default: "https://assets10.lottiefiles.com/packages/lf20_dyiqnus5.json",
},
jsonData: {
type: Object,
default: () => null,
},
autoplay: {
type: Boolean,
default: true,
},
loop: {
type: Boolean,
default: true,
},
},
setup(props) {
let animation = ref(null)
onMounted(() => {
if (animation.value) {
lottie.loadAnimation({
container: animation.value,
renderer: "svg",
loop: props.loop,
autoplay: props.autoplay,
path: props.src,
animationData: props.jsonData,
})
}
});
return {
animation
}
}
})
</script>
<style scoped>
</style>
第三步:将封装好的lottie.vue导出
import Lottie from './src/lottie'
export { Lottie }
第四步:404.vue引入lottie.vue & 路由配置
<template>
<div class="errPage">
<div style="margin-top: 100px">
<Lottie
width="400px"
height="400px"
src="https://assets9.lottiefiles.com/packages/lf20_suhe7qtm.json"
/>
<div class="info">抱歉,您访问的页面不存在。</div>
<div class="goback">
<el-button @Click="goBack">返回上一页</el-button>
<el-button type="primary" @Click="goHome"> 返回首页 </el-button>
</div>
</div>
</div>
</template>
<script setup>
import {Lottie} from '@/components/lottie'
import { useRouter } from "vue-router";
const router = useRouter();
function goHome() {
router.push("/");
}
function goBack() {
router.go(-1);
}
</script>
<style lang="scss" scoped>
.errPage {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
.info {
text-align: center;
font-size: 16px;
padding: 20px 0;
color: #999;
}
.goback {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
}
</style>
const routes = [
{
path: '/login',
name: 'login',
component: () => import('@/views/Login')
},
{
path: '/',
name: 'layout',
component: () => import('@/layout'),
children: [
{
path: 'menu',
name: 'menu',
component: () => import('@/views/menu'),
}
]
},
{
path: '/:pathMatch(.*)*',
name: '404',
component:() => import('@/views/404')
}
]
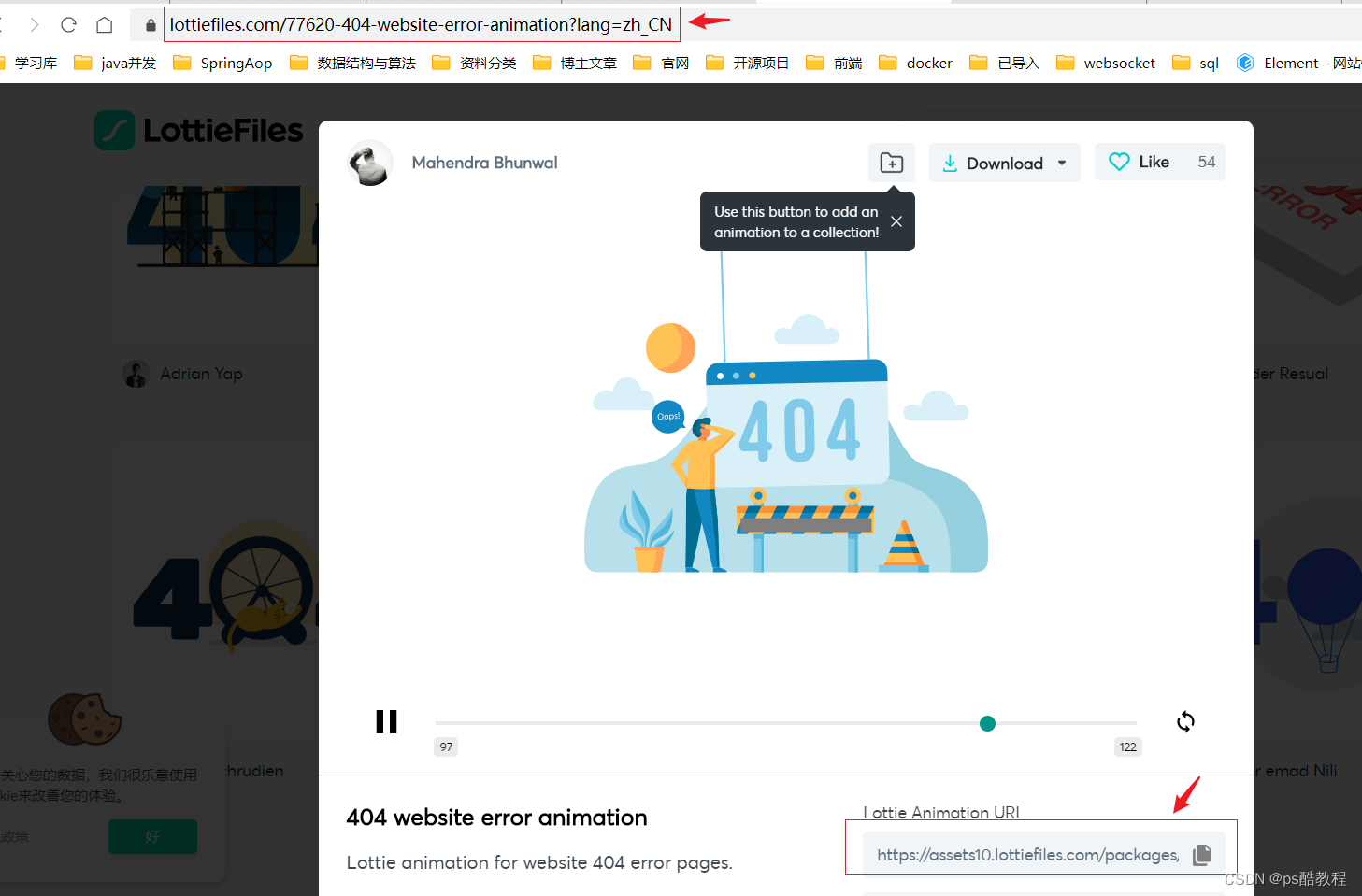
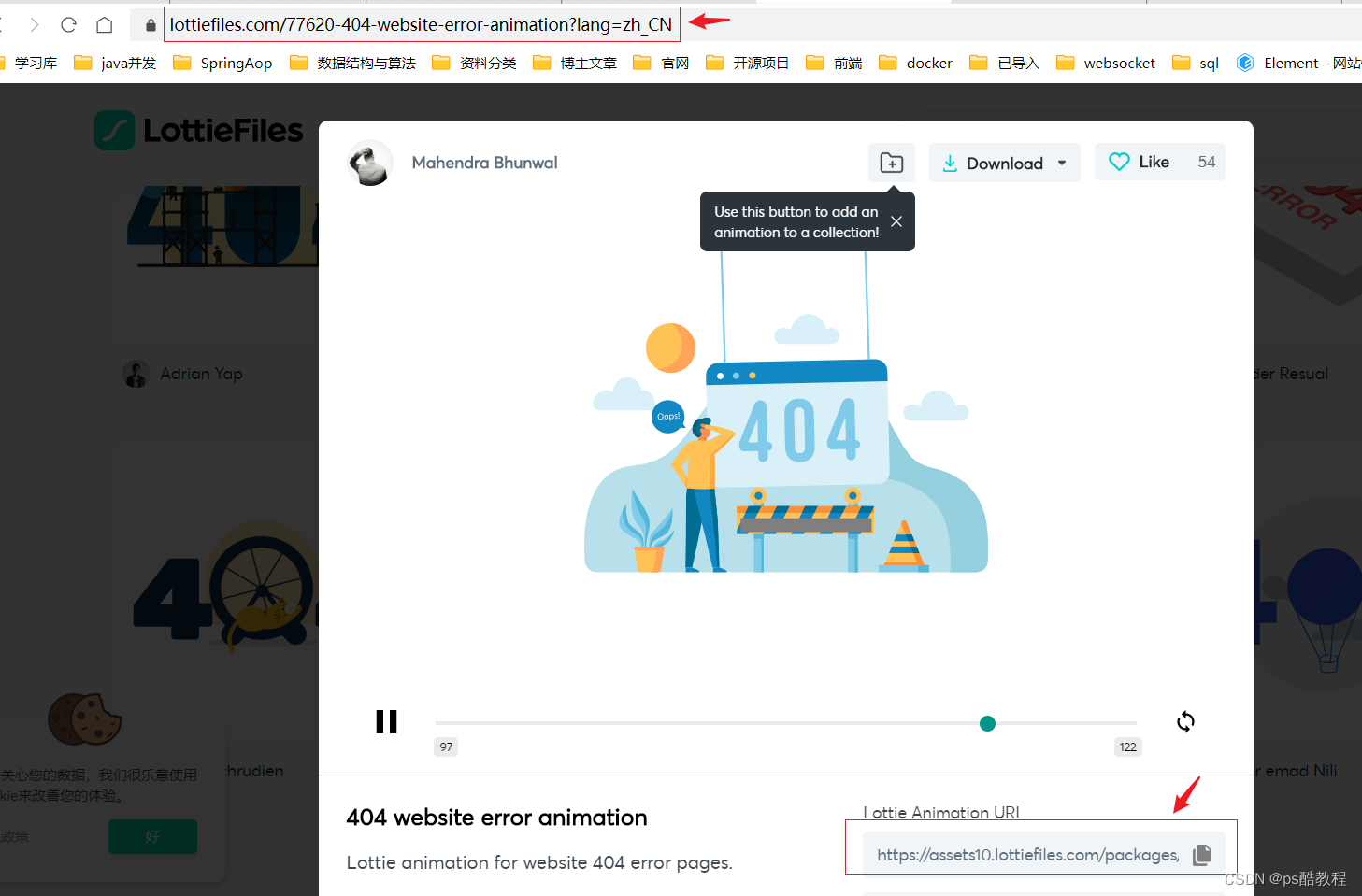
第五步:将json地址传给组件的src属性

效果
























 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








