1.先在vscode中安装 Power Mode插件

2.vscode左下角打开设置

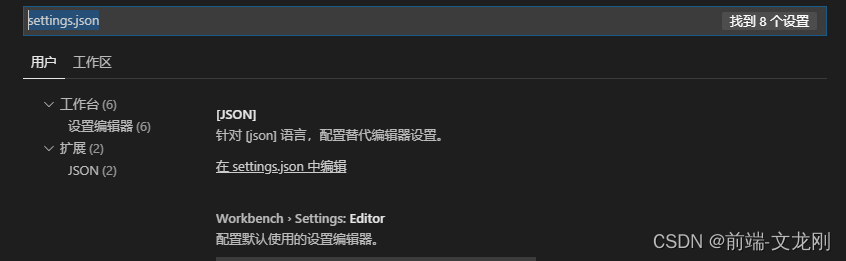
3.在设置中搜索 settings.json
 4.点击 “在 settings.json 中编辑” ,然后将以下代码复制粘贴进去
4.点击 “在 settings.json 中编辑” ,然后将以下代码复制粘贴进去
以下是代码段:
"powermode.shake.enabled": false, // 关闭代码抖动 「建议关闭,开启容易眼睛花」
"powermode.combo.timeout": 3, //组合重置前的秒数。如果该值为0,计时器将永远不会重置。 10
"powermode.combo.counterSize": 6, //控制组合仪表文本的大小 3
"powermode.explosions.enabled": true, //设置为false可在键入时禁用爆炸 true
"powermode.explosions.maxExplosions": 1, //最大同时爆炸次数 1
"powermode.explosions.size":6, //爆炸的大小。对于值X,高度设置为X rem,宽度设置为X ch 6
"powermode.explosions.frequency": 1, //触发爆炸所需的按键数。2表示每二次击键都会爆炸,1表示每一次击键。 2
"powermode.explosions.offset": 0.8, //爆炸的垂直偏移。增大它将使爆炸向上移动,减小它将使它们向下移动。 0.35
"powermode.explosions.duration":0, //确定爆炸持续的时间(毫秒)。设置为0,使其永久存在。 1000
"powermode.explosions.explosionOrder":"sequential", //确定爆炸的循环方式。”“random”(默认)从列表中随机选取“sequential”按顺序遍历列表,一个数字将选择列表中该(从零开始)索引处的爆炸 random
"powermode.shake.intensity": 3, //屏幕抖动的强度 3
// "powermode.combo.counterEnabled":"default", //控制组合计数器是否可见。 default、hide、show
// "powermode.combo.timerEnabled":"default", //控制组合计时器是否可见。 default、hide、show
// "powermode.combo.location":"default", //控制所有组合信息可见的位置。 default、editor、off、statusbar
// "powermode.combo.threshold": 0, //激活开始摇晃和爆炸屏幕!如果值为0,将始终处于激活状态。 0
// "powermode.explosions.customExplosions":[], //该值将进入背景图像的“url()”部分。它应该是一个base64编码的gif或https URL,不带引号。
// "powermode.explosions.backgroundMode":"mask", //影响用于显示gif的css属性。 mask image
// "powermode.explosions.gifMode":"continue", //控制gif的“播放”模式。 continue restart
// "powermode.explosions.customCss": {}, //设置将应用于分解元素的自定义CSS。 [object Object]





















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








