前言
angular2.0已经出来了,本来应该是研究最新的angular源码,但毕竟用了angular1这么久了,一直对其源码实现十分好奇,再加上研究源码主要目的是学习,版本不是特别重要,因此就1.3版源码进行研究,在以后的研究中,主要会针对angular的内置指令的实现和一些常用的方法进行探究。
初始化–bindJQuery
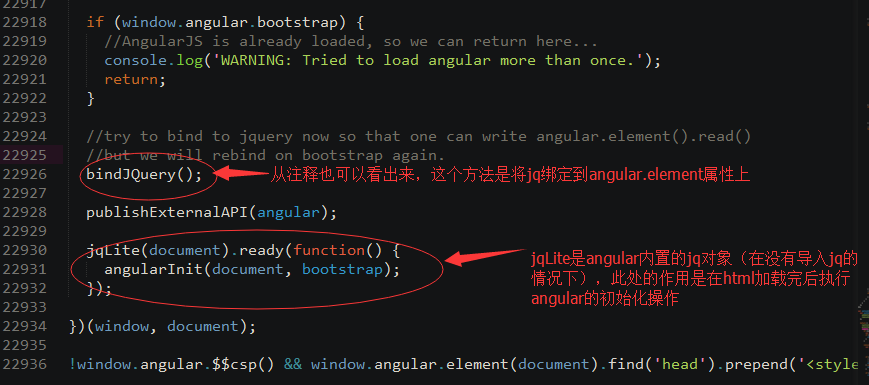
既然要研究源码,那肯定应该从启动开始看,打开angular.js,好家伙,2w多行代码,跟一般的框架一样,angular首先就定义了一个自执行函数,从头扫下来,都是一些局部变量和函数的定义,重点在最后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2191
2191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








