angular+karma+bower搭建自动化测试环境
目录
在开发过程中要保证开发代码的质量,单元测试是一种很有效的方式,特别是针对像angular这种可以自定义指令组件特性的框架更加有必要。下面将介绍配置angular自动化测试环境的具体步骤,至于安装node和express这些过程就省略不提了。
express创建项目
h:\work> express project先随便创建一个项目,就叫project吧,于是我得到了如下的结构
bower
bower的安装
接下来,让我们来安装bower为我们管理js
h:\work\project> npm install --save-dev bowerbower模块安装好后,就可以用bower来安装我们要用的框架了。
不过,安装前先建一个配置文件bower.json,执行以下命令。
h:\work\project> bower init我就一路默认下去了,很快就得到了一个配置文件bower.json。
这个文件的功能跟package.json差不多,在我们以后执行bower install也用的上。
// project>>bower.json
{
"name": "project",
"version": "0.0.0",
"authors": [
".."
],
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}
Git
在使用bower安装框架之前,我们首先要安装git,git的安装很简单,这里是官方下载
bower的使用
现在,可以用bower安几个常用的框架
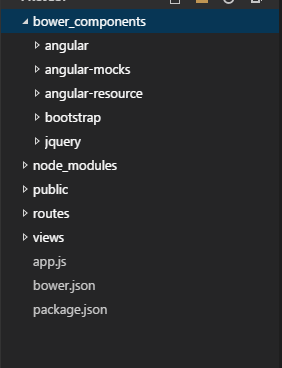
h:\work\project> bower install --save jquery angular angular-resource bootstrap angular-mocks默认的bower下载下来的框架是安在根目录的bower_components下面,这时候我的目录变成了这样
bower的下载目录
对与bower的默认下载目录,我们可以通过两种方式来修改。
第一种最简单,在根目录下新建一个.bowerrc文件
//.bowerrc
{
"directory": "app/lib"
}
这样,所有bower下载的框架都会到文件指定的位置
第二种比较麻烦一点,但更加的灵活,那就是用grunt帮我们处理
h:\work\project> npm install --save-dev grunt grunt-bower-task通过上面的命令,安装grunt和grunt-bower-task模块。
grunt安装好后,在根目录下创建文件Gruntfile.js
//Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
jshint: {
files: ['Gruntfile.js', 'src/**/*.js', 'test/**/*.js'],
options: {
globals: {
jQuery: true
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jshint']);
};省得麻烦,我直接去grunt官网把例子copy了过来,接下来在去grunt-bower-task官网把例子拷过来,具体的用法可以去官网看。于是得到了以下文件
//Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
bower: {
install: {
options: {
targetDir: 'app/lib',
layout: 'byComponent',
install: true,
verbose: false,
cleanTargetDir: false,
cleanBowerDir: false,
bowerOptions: {}
}
}
}
});
grunt.loadNpmTasks('grunt-bower-task');
grunt.registerTask('default', ['bower']);
};h:\work\project> grunt配置好后来执行试一下,得到这个结果代表成功了。
Running "bower:install" (bower) task
>> Installed bower packages
>> Copied packages to h:\work\project\app\lib
Done, without errors.Karma
有bower为我们安装框架,接下来就是我们的主角karma,karma的安装和配置很简单。
先通过npm安装它。
h:\work\project> npm install --save-dev karma安装完后,生成配置文件karma.conf.js
h:\work\project> karma init还是一路默认下去,在删除掉注释后,得到这个文件
// project>>karam.conf.js
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['jasmine'],
files: [
],
exclude: [
],
preprocessors: {
},
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false
})
}
接下来我们要修改file数组,设置执行karma时监控的文件。
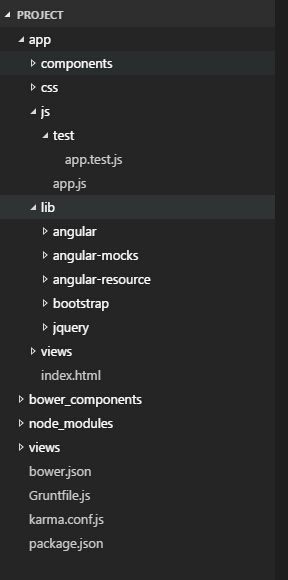
现在先来看下目录
我们要监控app下面所有的js,进行测试,因此文件修改后如下
// project>>karma.conf.js
{
...
files: [
"app/lib/jquery/dist/jquery.js",
"app/lib/angular/angular.js", //必要
"app/lib/angular-resource/angular-resource.js",
"app/lib/angular-mocks/angular-mocks.js", //必要
"app/js/**/*.js",
"app/views/**/*.js",
"app/components/**/*.js"
]
...
}
配置的具体用法请参照Karma官网
到此,karma的配置全部完成。
开始测试
接下来我们要做的就是编写测试,比如要测试如下代码
// project>>app>>js>>app.js
angular.module('app', [])
.controller('appCtr', ['$scope', function ($scope) {
$scope.add = function (a, b) {
return a + b;
}
}])再编写符合jasmine语法的相应代码去测试
// project>>app>>js>>test>>app.test.js
describe('now will test app.js',function(){
var scope;
beforeEach(module('app'));
beforeEach(inject(function($rootScope,$controller){
scope = $rootScope.$new();
$controller('appCtr',{$scope:scope});
}))
it('add 1+1 should get sum 2',function(){
expect(scope.add(1,1)).toEqual(2);
})
})以上的为了测试appCtr里的add方法,现在需要执行下面命令开开启测试
h:\work\project>karma start karma.conf.js由于我设置的是谷歌浏览器,此时会打开浏览器,看到karma的可视化测试界面,在命令行会获得下面这个结果
26 09 2015 15:59:19.503:WARN [watcher]: Pattern "h:/work/project/app/lib/jquery/
dist/jquery.js" does not match any file.
26 09 2015 15:59:19.515:WARN [watcher]: Pattern "h:/work/project/app/views/**/*.
js" does not match any file.
26 09 2015 15:59:19.517:WARN [watcher]: Pattern "h:/work/project/app/components/
**/*.js" does not match any file.
26 09 2015 15:59:19.536:WARN [karma]: No captured browser, open http://localhost
:9876/
26 09 2015 15:59:19.551:INFO [karma]: Karma v0.13.10 server started at http://lo
calhost:9876/
26 09 2015 15:59:19.561:INFO [launcher]: Starting browser Chrome
26 09 2015 15:59:22.123:INFO [Chrome 44.0.2403 (Windows 10 0.0.0)]: Connected on
socket LQeKLh1yghfUG0K5AAAA with id 65057789
Chrome 44.0.2403 (Windows 10 0.0.0): Executed 1 of 1 SUCCESS (0 secs / 0.036 sec
Chrome 44.0.2403 (Windows 10 0.0.0): Executed 1 of 1 SUCCESS (0.045 secs / 0.036
secs)可以看到测试成功通过,在前面karma.conf.js我设置了autoWatch: true,此时就能体现karma的自动化测试了,现在随意的修改监控文件里面的js,karma会实时的返回测试结果,至此,大功告成。这里是相关代码

























 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








