4.1 a/href标签,链接到一个网页
- 使用
<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。 - 语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
- 上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
- title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好),如右侧案例代码(8-12行)。
- 还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
- 测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<ul>
<li><a href="www.baidu.com" title="百度首页">百度</a> </li>
<li><a href="http://translate.google.cn/#zh-CN/en/%E5%A8%B1%E4%B9%90" title="谷歌翻译">谷歌翻译</a></li>
<li><a href="http://www.imooc.com/learn/9" title="慕课网学习">慕课网学习HTML和CSS</a></li>
</ul>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">托比•马奎尔Tobey Maguire</a> 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
</body>
</html>
4.2 _blank在新浏览器窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。- 语法:
<a href="目标网址" target="_blank">click here!</a>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<a href="www.baidu.com" target="_blank">百度首页</a>
</body>
</html>
4.3 mailto,在网页中链接Email地址
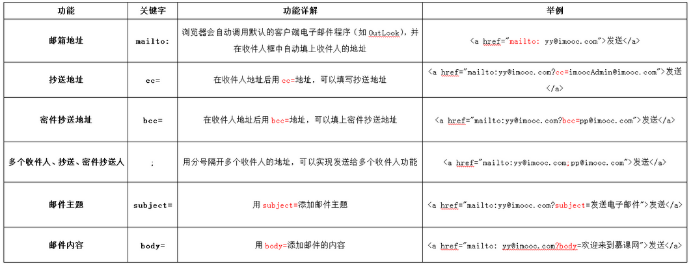
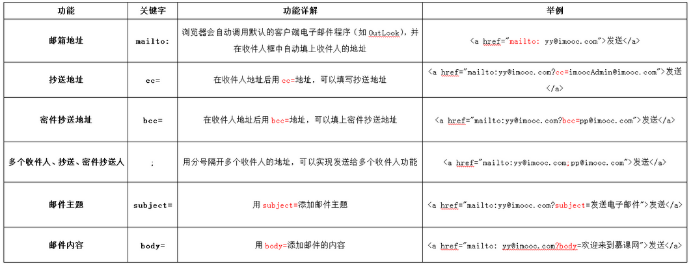
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

- 注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
- 测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>mailto</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫卡拉威(马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<a href="mailto:yy@imooc.com?subject=观了不起的盖茨比有感&body=你好,对此评论有些想法">对此影评有何感想,发送邮件给我</a>
</body>
</html>
- 浏览器显示效果:

- 点击蓝色字体,则会打开系统默认邮件应用程序,并且设置好收件人,主题,内容等。
4.4 img标签,为网页插入图片
- 在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用标签来插入图片。
- 语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
- 说明:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。 - 测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
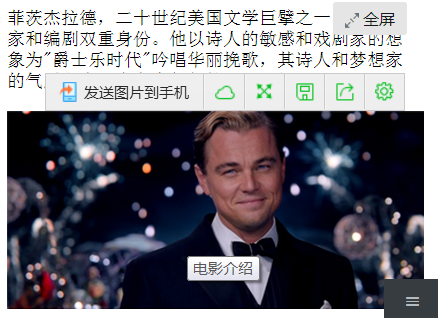
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
<img src="http://img.imooc.com/52da54ed0001ecfa04120172.jpg" title="电影介绍" />
</body>
</html
- 浏览器效果:



























 2878
2878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








