10.1 字体排版
- 我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体。
- 语法格式:
body{font-family:"宋体";}
- 注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
- 下面实例代码将设置成“微软雅黑”字体:
body{font-family:"Microsoft Yahei";}
或
body{font-family:"微软雅黑";}
- 注意:第一种方法比第二种方法兼容性更好一些。
因为这种字体即美观又可以在客户端安全的显示出来(用户本地一般都是默认安装的)。
完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
body{font-family:"Microsoft Yahei";}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>
10.2 字体排版——颜色和大小
- 使用font-size和color来设置字体大小和颜色;
- 实例代码(设置字号为:20px,字体颜色为:red。):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>字号、颜色</title>
<style type="text/css">
body{font-size:12px;color:#666;}
.stress {
font-size:20px;color:red;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的<span>问题</span>,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>
10.3 字体排版——粗体
p span{font-weight:bold;}
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>粗体签</title>
<style type="text/css">
p span{font-weight:bold;}
a {
font-weight:bold;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会<a href="http://www.imooc.com">批评</a>我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>
10.4 文字排版——斜体
p a{font-style:italic;}
- 完整实例代码(把段落中的文字全部设置为斜体样式 ):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>斜体样式</title>
<style type="text/css">
p {
font-style:italic;
}
</style>
</head>
<body>
<p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
</body>
</html>
10.5 文字排版——下划线
- 使用属性text-decoration设置下划线,如下:
p a{text-decoration:underline;}
- 实例代码(为第一段中的“三年级”文字设置为下划线样式 ):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>下划线样式</title>
<style type="text/css">
a {
text-decoration:underline;
}
span {
text-decoration:underline;
}
</style>
</head>
<body>
<p><span>三年级</span>时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
</body>
</html>
10.6 文字排版——删除线
- 下划线一般在一些电商的标价上比较常见。使用text-decoration实现。
- 如下代码(为原价设置删除线):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>删除样式</title>
<style type="text/css">
.oldPrice {
text-decoration:line-through;
}
</style>
</head>
<body>
<p>原价:<span class="oldPrice">300</span>元 现价:230 元</p>
</body>
</html>
- 浏览器效果:

10.7 段落排版——缩进
- 中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:
p{text-indent:2em;}
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>缩进样式</title>
<style type="text/css">
p{text-indent:2em;}
</style>
</head>
<body>
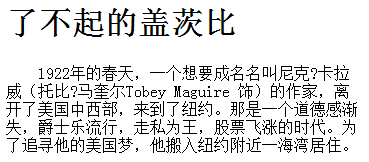
<h1>了不起的盖茨比</h1>
<p>1922年的春天,一个想要成名名叫尼克?卡拉威(托比?马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
</body>
</html>
- 浏览器效果:

10.8 段落排版——行间距
p{line-height:1.5em;}
- 实例代码(为右侧段落设置行间距(行高)为2em,使用文本显示更加美观)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>行间距</title>
<style type="text/css">
p{line-height:2em;}
</style>
</head>
<body>
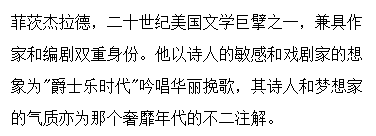
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
- 浏览器效果:

10.9 段落排版——汉子间距和字母间距
- 设置汉字或字母间距使用属性letter-spacing,如下:
h1{
letter-spacing:50px;
}
h1{
word-spacing:50px;
}
- 区别:letter-spacing设置一个单词的字母间距,word-spacing设置每个单词之间间距。
- 实例代码(为标题设置字母间距10px):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>字间距</title>
<style type="text/css">
h1{
letter-spacing:10px;
}
</style>
</head>
<body>
<h1>hello world!你好!</h1>
</body>
</html>
10.10 段落排版——对齐规则,居中,居左,居右
实现居中:
h1{
text-align:center;
}
实现居左:
h1{
text-align:left;
}
实现居右:
h1{
text-align:right;
}
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>对齐</title>
<style type="text/css">
div{text-align:center;}
</style>
</head>
<body>
<div><img src="http://img.imooc.com/52b4113500018cf102000200.jpg" ></div>
</body>
</html>

























 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








