参考:HTML教程 | 菜鸟教程;飞思集团资料
一、前言
首先我们要知道,网站和网页的区别。简单的说,网站即是多个网页的组成集合。而一个页面,通常是由以下三个部分组成:
那么本文将从基础HTML开始 ,看看一个网页究竟怎样组成。
二、什么是HTML
HTML(Hyper Text Markup Language)中文译为:超文本标记语言;
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
创建实例
新建一个index.html,使用快捷键自动生成一个基础架构,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放网页名</title>
</head>
<body>
<h1>这里是标题</h1>
<p>这里存放内容</p>
</body>
</html>逐一分析:
-
<!DOCTYPE html>——文档类型声明:告诉浏览器以html5的标准渲染页面
-
<html lang="en">——页面语言标准:当前页面使用html标签编写lang = "en"
-
<head>——页面头部 设置页面标题以及元信息
-
<meta charset="UTF-8">——页面编码格式设置 utf-8---万国码 支持全球所有语言格式
-
<title>——页面标题
-
<h1> 元素定义一个大标题
-
<p> 元素定义一个段落
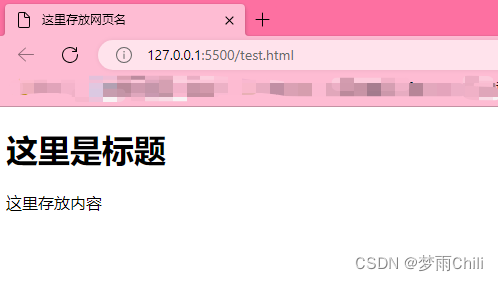
保存运行如下:

三、HTML的标签结构
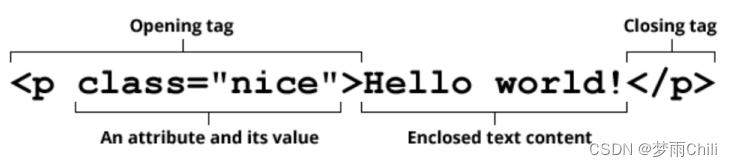
(1)标签结构图

(2)结构说明
- 标签由、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
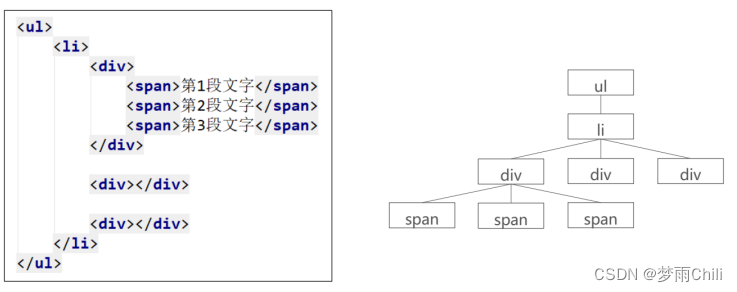
(3)结构嵌套

四、HTML部分基础标签
4.1 标题标签
(1)场景:在新闻和文章的页面中,用来突出显示文章主题
(2)代码:h系列标签
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
(3)文字都有加粗 文字都有变大,并且从h1 → h6文字逐渐减小; 独占一行
4.2 段落标签
(1)场景:在新闻和文章的页面中,用于分段显示
(2)代码:
<p>段落文本内容</p>(3)特点:段落之间存在间隙; 独占一行
4.3 换行标签
(1)场景:让文字强制换行显示
(2)代码:
<br/>(3)特点:单标签; 让文字强制换行
4.4 水平线标签
(1)场景:分割不同主题内容的水平线
(2)代码:
<hr/>(3)特点:单标签; 在页面中显示一条水平线
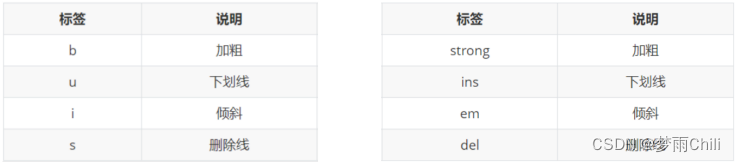
4.5 文本格式化标签
(1)场景:需要让文字加粗、下划线、倾斜、删除线等效果
(2)代码:

4.6 媒体标签
4.6.1 图片标签
HTML的图片是通过<img>定义的 注意: 图像的名称和尺寸是以属性的形式提供的。
<img src="images/test.png" alt="显示文本" title="悬停文本" width="200"
height="200">
相关属性如下图

4.6.2 音频标签
HTML的音频是通过<audio>定义 注意音频标签目前支持三种格式:MP3、Wav、Ogg
<audio src="audio/music.mp3" controls loop autoplay></audio>相关属性如下图

4.6.3 视频标签
HTML的视频是通过<video>定义
<video src="video/video.mp4" controls loop autoplay></video>常用属性如下

4.7 超链接
让你的页面显示蓝链,可以跳转到对应网址 使用<a>标签
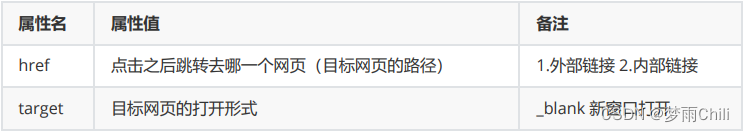
<a href="https://www.baidu.com/" target="_blank">百度一下</a>特点:双标签;内部可以包裹内容;如果需要a标签点击之后去指定页面,需要设置a标签的href属性
属性如下























 1545
1545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










