下面代码适用于 获取地形表面的 三维坐标。
注意:
- 适用于拾取有地形高程的点
- 不适用于模型、倾斜摄影等表面高度(请看我的另一篇文章)
- 需要开启深度检测
depthTestAgainstTerrain = true。
// 开启深度检测
viewer.scene.globe.depthTestAgainstTerrain = true
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (evt) {
// 返回一个ray和地球表面的一个交点的Cartesian3坐标。
let ray = viewer.camera.getPickRay(evt.position);
let cartesian = viewer.scene.globe.pick(ray, viewer.scene);
// // 空间坐标转世界坐标(弧度)
let cartographic = Cesium.Cartographic.fromCartesian(cartesian);
// 弧度转为角度(经纬度)
let lon = Cesium.Math.toDegrees(cartographic.longitude); //经度值
let lat = Cesium.Math.toDegrees(cartographic.latitude); //纬度值
// 地形高度(下面两个二选一就行)
let height = cartographic.height;
let height2 = viewer.scene.globe.getHeight(cartographic)
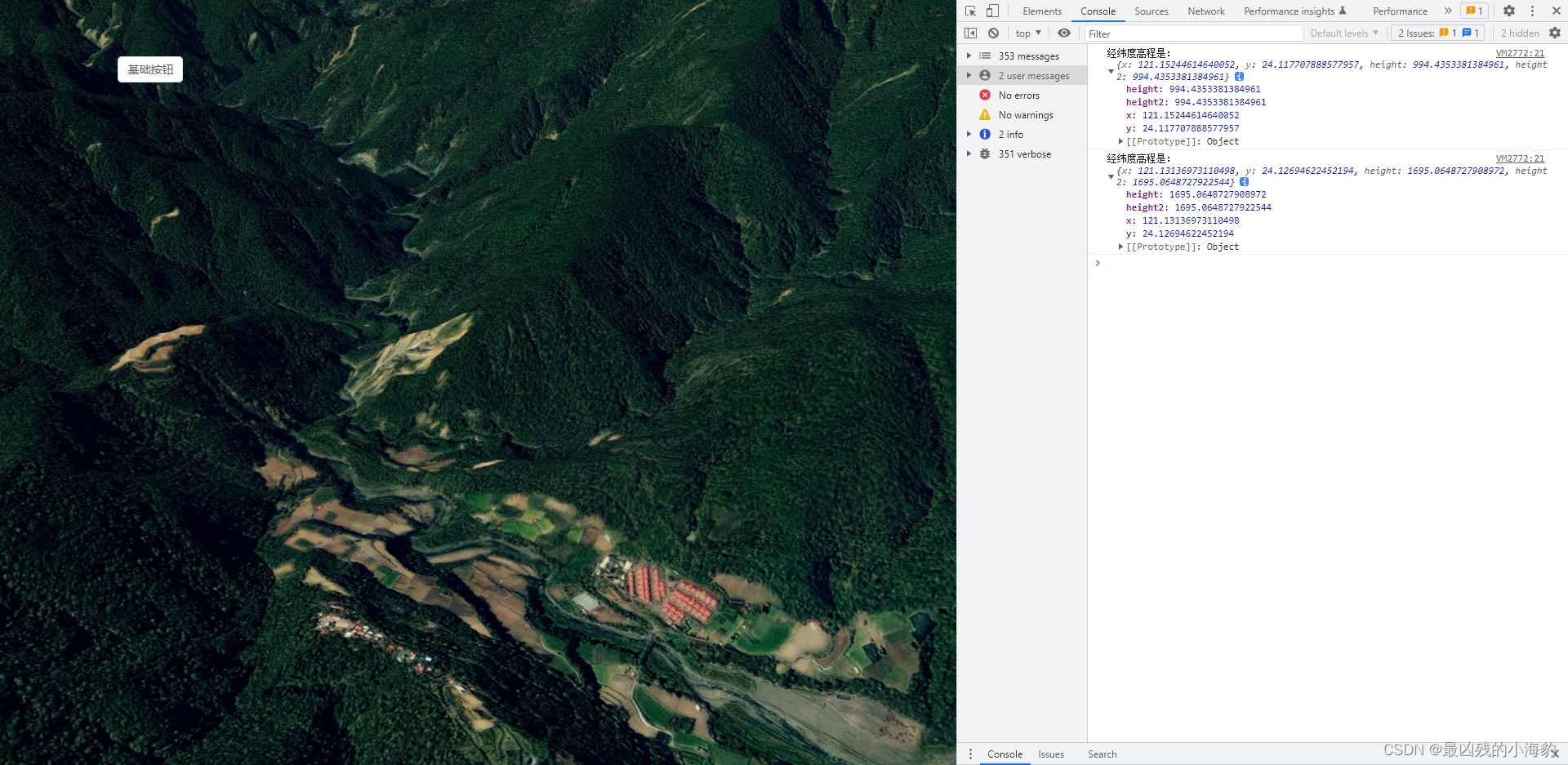
console.log('经纬度高程是:', { x: lon, y: lat, height: height, height2: height2 })
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
取消左键点击事件
handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK)

高程部分:
cartographic.height 和 viewer.scene.globe.getHeight(cartographic) 这两个都是高程,可以从上图看出,有一些细微的差别,不过影响不大,用这两个任意一个都可以。






















 2953
2953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








