下面代码适用于 模型表面 三维坐标。
注意:
- 下面代码只适用于模型、倾斜摄影等表面坐标获取(地形三维坐标情况我其他文章)
- 需要开启深度检测
depthTestAgainstTerrain = true。
// 开启深度检测
viewer.scene.globe.depthTestAgainstTerrain = true
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (evt) {
var scene = viewer.scene;
// 判断场景的模式,不能是 变形模式
if (scene.mode !== Cesium.SceneMode.MORPHING) {
// scene.pick: 返回scene中指定位置的顶端的primitive属性的一个对象
let pickedObject = scene.pick(evt.position);
// 判断是否拾取到模型
if (scene.pickPositionSupported && Cesium.defined(pickedObject) && pickedObject.node) {
let cartesian = viewer.scene.pickPosition(evt.position);
// 是否获取到空间坐标
if (Cesium.defined(cartesian)) {
// // 空间坐标转世界坐标(弧度)
let cartographic = Cesium.Cartographic.fromCartesian(cartesian);
// 弧度转为角度(经纬度)
let lon = Cesium.Math.toDegrees(cartographic.longitude);
let lat = Cesium.Math.toDegrees(cartographic.latitude);
//模型高度
let height = cartographic.height;
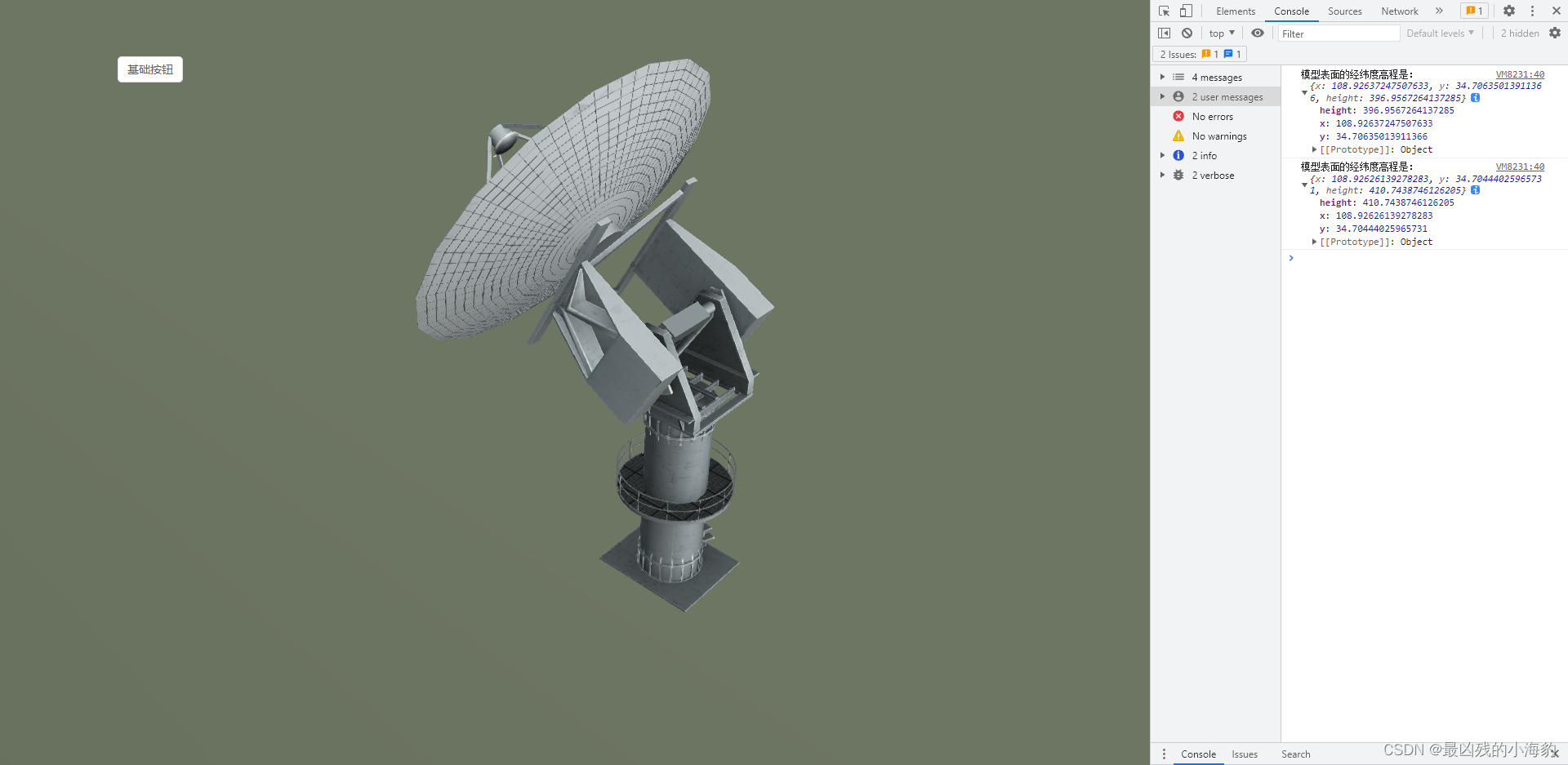
console.log('模型表面的经纬度高程是:', { x: lon, y: lat, height: height })
}
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);

说明一下:
viewer.scene.pickPosition(e.position)在没有3dTile模型下的笛卡尔坐标不准问题,可以通过开启深度检测解决 viewer.scene.globe.depthTestAgainstTerrain = true
viewer.scene.pick: 返回scene中指定位置的顶端的primitive属性的一个对象。适用于选取3dTile,改变3dTile的属性(例如颜色)。
viewer.scene.pickPosition: 返回一个被屏幕坐标和深度缓存指定的点。适用于模型表面位置的选取,通俗的说就是camera看过去第一个被挡住的模型(如entity)上的坐标,通常结合其他的选取方式一块用于选取模型和球上的点(结合viewer.scene.pick一同使用)。






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








