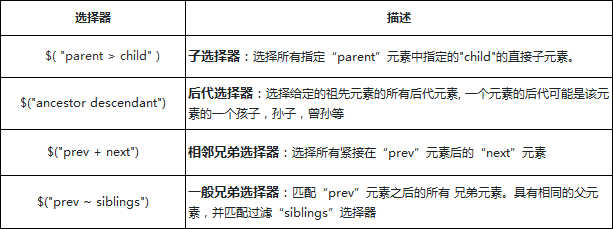
1、JQuery选择器之层级选择器

选择所有div元素里面的子元素P
$('div > p')选择所有div元素里面的p元素
$('div p')选取prev后面的第一个的div兄弟节点
$(".prev + div")选取prev后面的所有的div兄弟节点
$(".prev ~ div")
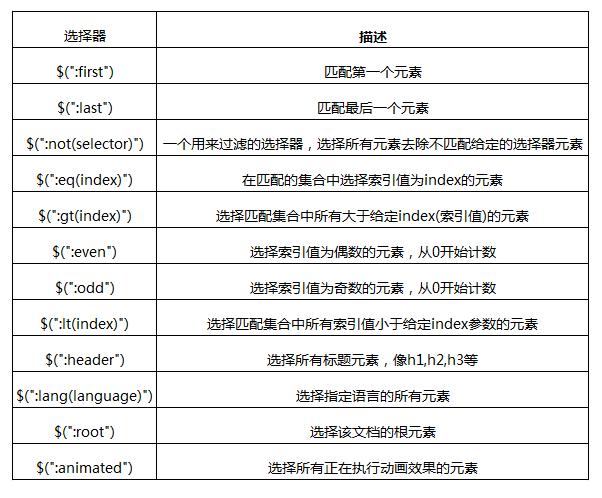
2、JQuery选择器之基本筛选选择器

找到第一个div
$(".div:first")找到最后一个div
$(".div:last")选择所引值为偶数的元素,从 0 开始计数
$(".div:even")选择所引值为奇数的元素,从 0 开始计数
$(".div:odd")选择单个
$(".aaron:eq(2)")选择匹配集合中所有索引值大于给定index参数的元素
$(".aaron:gt(3)")选择匹配集合中所有索引值小于给定index参数的元素
$(".aaron:lt(2)")选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色
$("input:not(checked)+p").css("background-color", "#CD00CD");
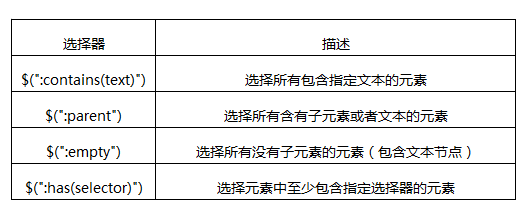
3、JQuery选择器之内容筛选选择器

查找所有class='div'中DOM元素中包含"contains"的元素节点
$(".div:contains(':contains')")查找所有class='div'中DOM元素中包含"span"的元素节点
$(".div:has(span)")选择所有包含子元素或者文本的a元素
$("a:parent")找到a元素下面的所有空节点(没有子元素)
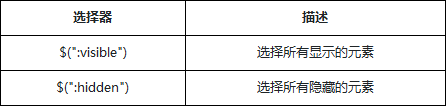
$("a:empty")4、JQuery选择器之可见性筛选选择器

查找id = div1的DOM元素,是否可见
show($('#div1:visible'));查找id = div1的DOM元素,是否隐藏
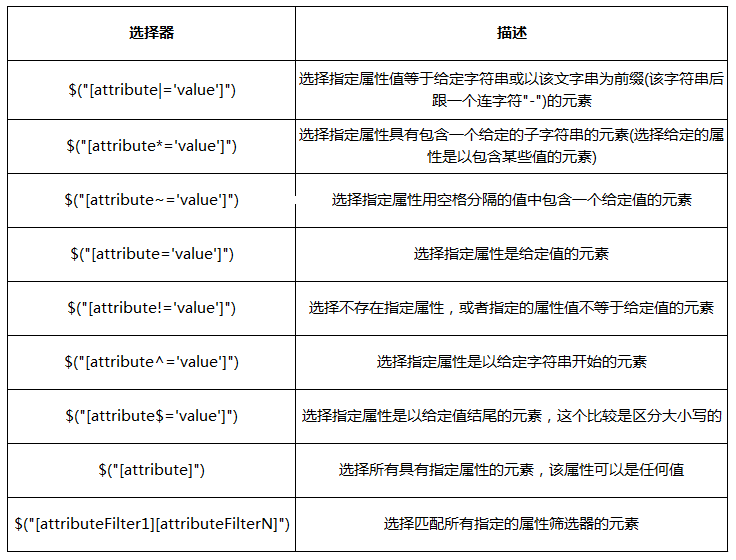
show( $('#div1:hidden'));5、JQuery选择器之属性筛选选择器

查找所有div中,属性name=p1的div元素
$('div[name=p1]')查找所有div中,有属性p2的div元素
$('div[p2]')查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$('div[name|="-"]')查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$('div[name~="a"]')查找所有div中,属性name的值是用i开头的
$('div[name^=i]')查找所有div中,属性name的值是用i结尾的
$('div[name$=i]')查找所有div中,有属性name中的值包含一个test字符串的div元素
$('div[name*="test"]')查找所有div中,有属性testattr中的值没有包含"true"的div
$('div[testattr!="true"]')
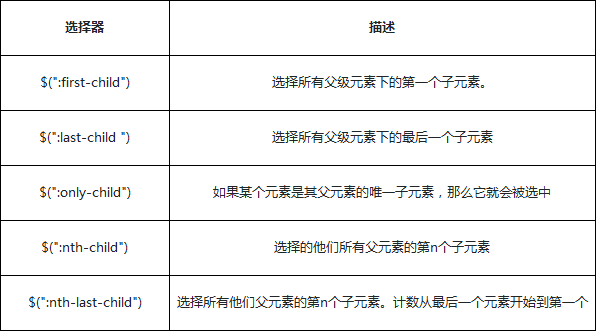
6、JQuery选择器之子元素筛选选择器

查找class="first-div"下的第一个a元素
$('.first-div a:first-child')查找class="first-div"下的最后一个a元素
$('.first-div a:last-child')查找class="first-div"下的只有一个子元素的a元素
$('.first-div a:only-child')查找class="last-div"下的第二个a元素
$('.last-div a:nth-child(2)')查找class="last-div"下的倒数第二个a元素
$('.last-div a:nth-last-child(2)')
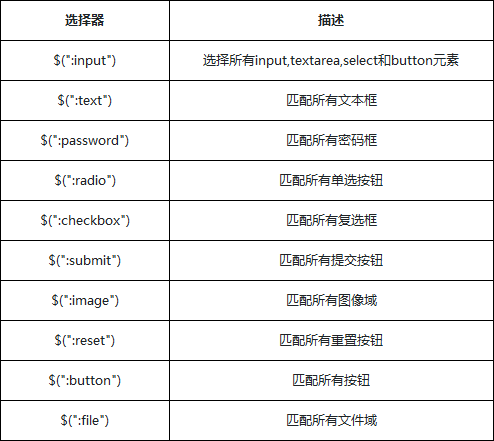
7、JQuery选择器之表单元素选择器

查找所有 input, textarea, select 和 button 元素
$(':input')匹配所有input元素中类型为text的input元素
$('input:text')匹配所有input元素中类型为password的input元素
$('input:password')匹配所有input元素中的单选按钮,并选中
$('input:radio')匹配所有input元素中的复选按钮,并选中
$('input:checkbox')匹配所有input元素中的提交的按钮,修改背景颜色
$('input:submit')匹配所有input元素中的图像类型的元素
$('input:image')匹配所有input元素中类型为file的元素
$('input:file')匹配所有input元素中类型为按钮的元素
$('input:button')8、JQuery选择器之表单对象属性筛选选择器

查找所有input所有可用的(未被禁用的元素)input元素。
$('input:enabled')查找所有input所有不可用的(被禁用的元素)input元素。
$('input:disabled')
查找所有input所有勾选的元素(单选框,复选框)
$('input:checked')查找所有option元素中,有selected属性被选中的选项
$('option:selected')9、JQuery属性attr()
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
$("input:first").attr('value','aaa')$("input:eq(1)").attr('value')$("input:eq(2)").attr('value',function(i, val){
return '通过function设置' + val
})$("input:eq(3)").removeAttr('value')
10、JQuery属性之.html()和.text()
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
显示出获取到的内容
$('p:first').html( $(".first-div").html() ) $('p:last').text( $(".first-div").text() ) 替换文本内容
$(".left a:first").text('替换第一个a元素的内容')$(".left div:first").html('整个div的子节点都被替换了')通过.text()的回调,获取原本的内容,修改,在重新赋值
$(".left a:first").text(function(i,text){
return '增加新的文本内容' + text
})
11、JQuery属性之val()
.val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值
.val( value ),设置匹配的元素集合中每个元素的值
.val( function ) ,一个用来返回设置值的函数
12、JQuery属性之addClass()
.addClass( className )方法
.addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
.newClass{
background: #bbffaa;
}//class=left下div元素增加一个新的样式,增加背景颜色
$('.left div').addClass('newClass')
13、JQuery属性之removeClass()
.removeClass( )方法
.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
//class=left下div元素删除newClass样式
$('.left div').removeClass('newClass')
14、JQuery属性之切换样式toggleClass()
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除;true,那么这个样式类将被添加;false,那么这个样式类将被移除
.toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
15、JQuery属性之css()
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
.css( properties ):可以传一个对象,同时设置多个样式
//background-color:blue; => rgb(0, 0, 255)
//颜色都会转化成统一的rgb标示
$('p:eq(0)').text( $('.first').css("background-color") )//字体大小都会转化成统px大小 em=>px
$('p:eq(1)').text( $('.first').css("font-size") )//获取尺寸,传入CSS属性组成的一个数组
//{width: "60px", height: "60px"}
var value = $('.first').css(['width','height']);
//因为获取的是一个对象,取到对应的值
$('p:eq(2)').text( 'widht:' + value.width + ' height:' +value.height )
//多种写法设置颜色
$('.fourth').css("background-color","red")
$('.fifth').css("backgroundColor","yellow")//多种写法设置字体大小
$('.fourth').css("font-size","15px")
$('.fifth').css("fontSize","0.9em")
//获取到指定元素的宽度,在回调返回宽度值
//通过处理这个value,重新设置新的宽度
$('.sixth').css("width",function(index,value){
//value带单位,先分解
value = value.split('px');
//返回一个新的值,在原有的值上,增加50px
return (Number(value[0]) + 50) + value[1];
})//合并设置,通过对象传设置多个样式
$('.seventh').css({
'font-size' :"15px",
"background-color" :"#40E0D0",
"border" :"1px solid red"
})
样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
.addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
通过.css方法设置的样式属性优先级要高于.addClass方法
16、JQuery元素数据存储
jQuery提供的存储接口
jQuery.data( element, key, value ) //静态接口,存数据
jQuery.data( element, key ) //静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,存数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。
<script type="text/javascript">
$('.left').click(function() {
var ele = $(this);
//通过$.data方式设置数据
$.data(ele, "a", "data test")
$.data(ele, "b", {
name : "胡"
})
//通过$.data方式取出数据
var reset = $.data(ele, "a") + "</br>" + $.data(ele, "b").name
ele.find('span').append(reset)
})
</script>
<script type="text/javascript">
$('.right').click(function() {
var ele = $(this);
//通过.data方式设置数据
ele.data("a", "data test")
ele.data("b", {
name: "说"
})
//通过.data方式取出数据
var reset = ele.data("a") + "</br>" + ele.data("b").name
ele.find('span').append(reset)
})
</script>
最近在整理一些资源工具,放在网站分享 http://tools.maqway.com
欢迎关注公众号:麻雀唯伊 , 不定时更新资源文章,生活优惠,或许有你想看的






















 6648
6648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








