1.JQuery对象与DOM对象,JQuery它是一个函数库,是一个轻量级“写得少”,做的多的JavaScript。jQuery它是一个脚本库,它只需要我们在页面标签中,通过script标签引入库中,就行了。
(1)JQuery库它包含以下八种功能:
HTML 元素选取
HTML元素操作
CSS 操作
HTML 时间函数
Javascript 特效和动画
HTML DOM 遍历和修改
AJAX与Utilities
2.JQuery语法
jQuery语法是通过选取HTML元素,并且对选取的元素执行某些操作
基础语法:$(selector).action();
美元符号定义jQuery
选择符(selector)"查询"和"查找"HTML元素
jQuery的action()执行对元素的操作,
示例:
//隐藏当前的元素
$(this).hide();
//隐藏所有的标签
$(“p”).hide();
3.JQuery对象与DOM对象
去通过jQuery语法获取id为某个的元素,那么它获取的是一个jQuery对象。
通过jQuery方法包装的对象,它是一个类的数组对象,它和DOM对象不同,唯一相似的是它们都能操作DOM。
通过jQuery处理DOM操作,可以让开发者更加专注业务逻辑开发。也不需要我们具体的知道那个DOM节点出了问题,更不需要去关心不同的浏览器兼容问题。
去通过jQuery所提供的API去进行开发,代码会更加精短。
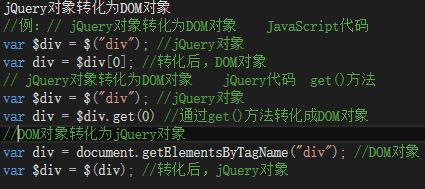
4.jQuery对象和DOM对象的转换
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装修理,为的是提供更好更方便更快
捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在
很多场景中,我们需要jQuery与DOM能够互相转换,它们都可以操作DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素
示例:

4.可以去通过下面的方式去找需要的元素,可以是id或标签或类等。
选择之间的作用:示例:
(1)KaTeX parse error: Expected 'EOF', got '#' at position 2: (#̲”bng”)//获取id标签 …(".a");选择类标签
(3) $("*");全选
层级选择器
(1)
(
"
b
o
d
y
d
i
v
"
)
;
选
择
b
o
d
y
中
的
所
有
d
i
v
元
素
(
2
)
("body div");选择body中的所有div元素 (2)
("bodydiv");选择body中的所有div元素(2)(“body >div”);选择body中直接的子元素div
(3)KaTeX parse error: Expected 'EOF', got '#' at position 20: …dy +div");选择div#̲box紧跟后面的一个元素 (4…(“body ~div”);选择div#body元素的兄弟元素。
筛选选择器的用法和CSS中的伪元素类似,它们用冒号开头。示例:
这里列举五种选择器。
$(":first")获取匹配第一个元素
$(":first")获取匹配的最后个元素
$(":not(selector)")去除所有与给定选择器匹配的元素
$(":even")匹配所有的索引值为偶数的元素
$(":odd")匹配所有的索引值为奇数的元素
这里是一个选择器的使用,例子:

attr()方法的用法为四种:
$(element).attr(“属性名”)😕/获取属性名的属性值
$(element).attr(“属性”,“属性值”)😕/获取属性名的属性值
$(element).attr(“属性名”,“函数值”)😕/获取属性的函数值
$(element).attr(“属性名”:“属性值”,“属性名”,“属性值”)😕/给指定元素设置多个属性值。
5.jQuery属性与样式.html() 与 .text(),获取的三种方法:
(1).html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
(2).html( htmlString ) 设置每一个匹配元素的html内容
(3).html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数






















 6645
6645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








