node的版本查询: node -v 没有的可以去下载–>: https://nodejs.org/zh-cn/
v14.16.1
npm的版本: npm -v
6.14.12
vue cli的版本> vue -V(大写)
@vue/cli 4.5.15
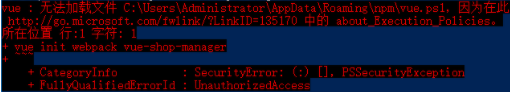
如果查不到报错vue -V
这时候就要 鼠标右击下图的开始键 点击管箭头后 输入:
set-ExecutionPolicy RemoteSigned
一管理员身份打开填A 或者 Y就行

接下来继续了|||||||||||
npm i -g @vue/cli-init 、、、先项目初始化
然后总共四步:
一、打开命令窗
二、输入: vue init webpack projectName
(projectName你设的文件名 可以随便设置)
三、输入:npm run dev 或者 npm run serve 进行运行
四、浏览器访问
详细有下截图:
1、新建文件夹后 按住control键,点击鼠标右键,出现命令窗口
2、vue init webpack projectName<–(shopProject是项目名称)

3、然后会显示这个内容 先按回车直到箭头三个
4、最后npm run dev运行
5、在浏览器上打开 http://localhost:8080 网址





















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








