iOS8 屏幕适配 Size Classes
介绍
- 很多人因为App屏幕适配烦恼,我自己做的项目也是很多适配的原因,代码实现需要算很多frame,感觉比较麻烦,现在有Size Classes,简单了解以后,可能会有所帮助
在 iOS8 中,我们不用再像以前那样,一个页面新建多个 xib 文件来适配不同类型的屏幕,现在我们可以把各种尺寸屏幕的适配工作放在一个文件中完成,然后可以通过不同类别的 Size 来定制各种尺寸的界面。现在的storyboard可以管理九种类型的屏幕。
宽度和高度,都有三种情况:紧凑 (Compact) 、任意 (Any) 、 正常 (Regular) ,一共就9个类别
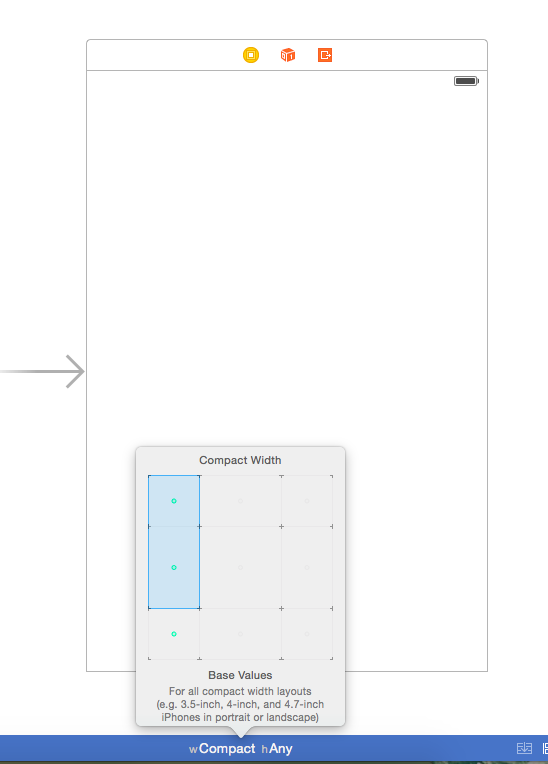
下列屏幕提示为:W 为 Compact H 为 Any 的情况,3.5-inch、4-inch、4.7-inch的横竖状态下的屏幕
测试功能
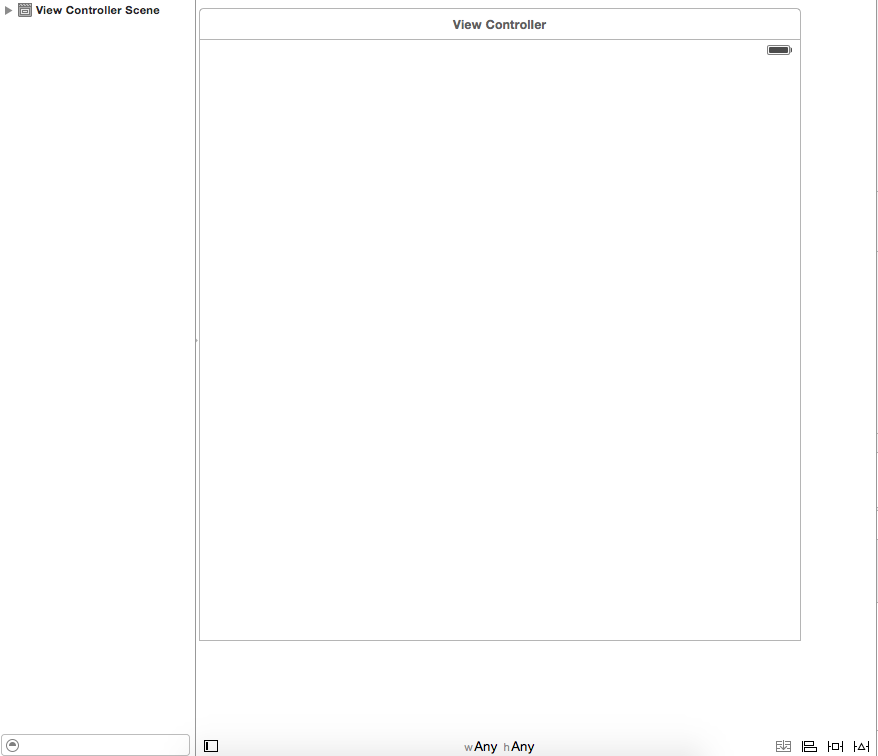
- 进来可以看到每次的默认 W、H 都是Any的
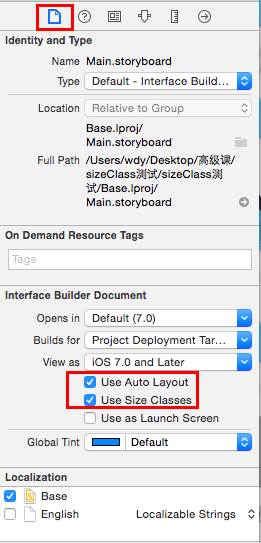
- 右侧可以看到 Size Classes 需要开启还是关闭
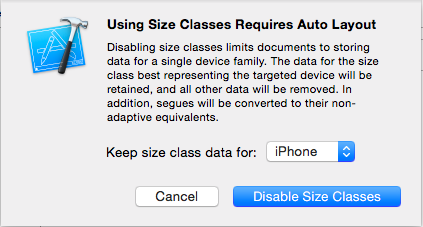
由于Size Classes需要依赖Auto Layout,所以不勾选 Use Auto Layout ,单独勾选Use Size Classes会有提示
-
大意是只,如果只勾选 Size Classes 不勾选Auto Layout就会被禁用约束类等相应的控制Size的单个器件系列
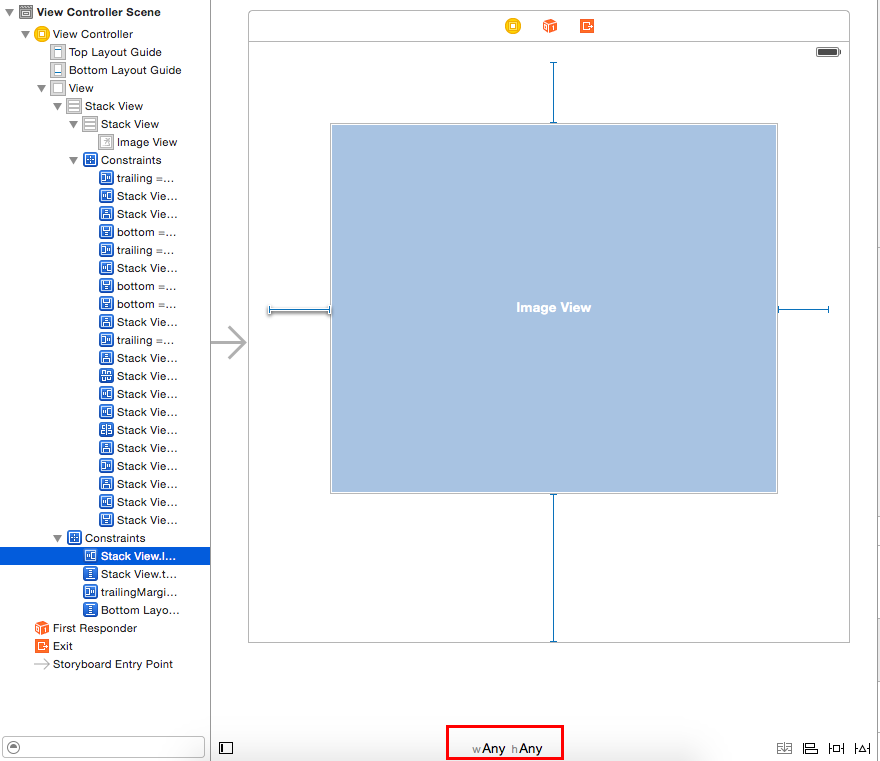
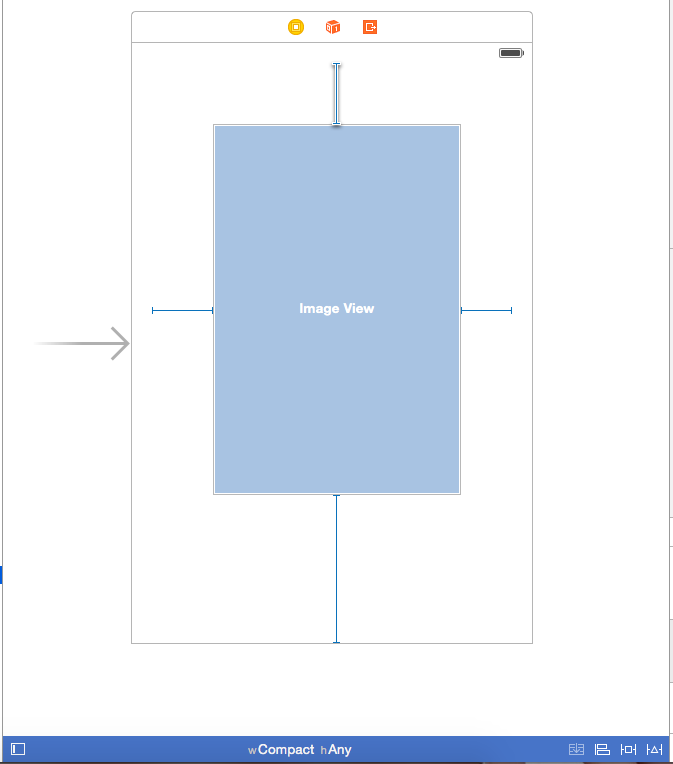
- 将下面 SizeClasses 设置 宽 Any 高 Any,添加约束之后
任意切换视图大小,尺寸变化之后,子视图相对于父视图的位置不会发生改变,如果约束大小,大小也不会改变,下面只是约束相对于父视图位置为例
-
* 经过查看官方文档和具体实践得知具体对应关系如下:
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
Apple Watch(猜测)
竖屏:(w:Compact h:Compact)
横屏:(w:Compact h:Compact)
大家可以自己调整屏幕,适应的状态,然后在相应的适合的尺寸之内可以做页面的铺设,非常方便
屏幕适配
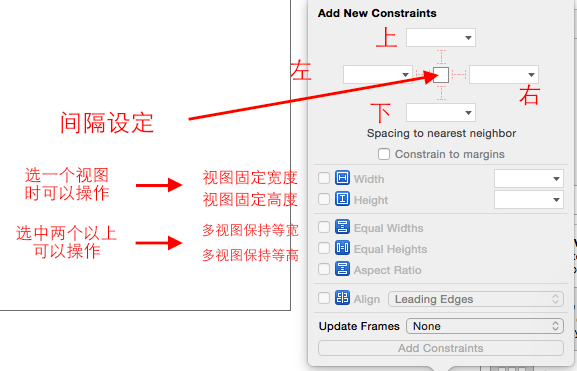
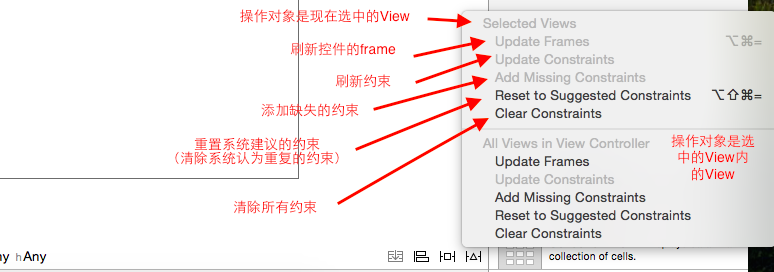
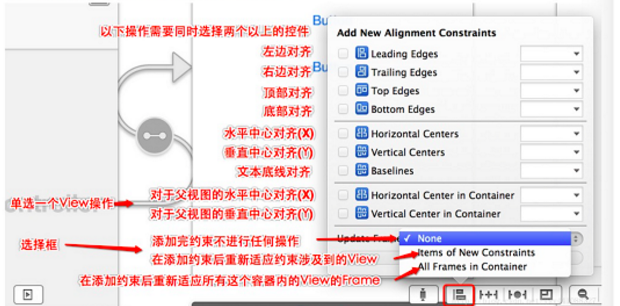
- 首先大家要了解AutoLayout,给大家一些图片,可以自行研究设置相应的约束,让你所拖的控件自适应屏幕
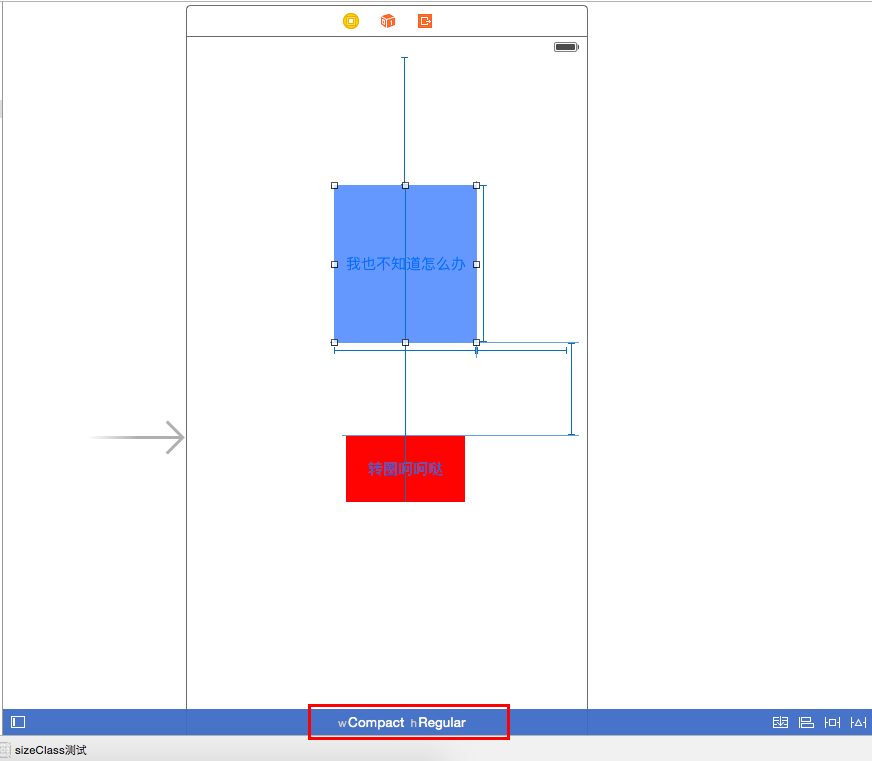
- 我们现在假如要求竖屏的时候,蓝红按钮正常排列,那么我们需要选中SizeClasses中的代表竖屏所有屏幕大小的 w Compact,h Regular ,并且相应的添加约束
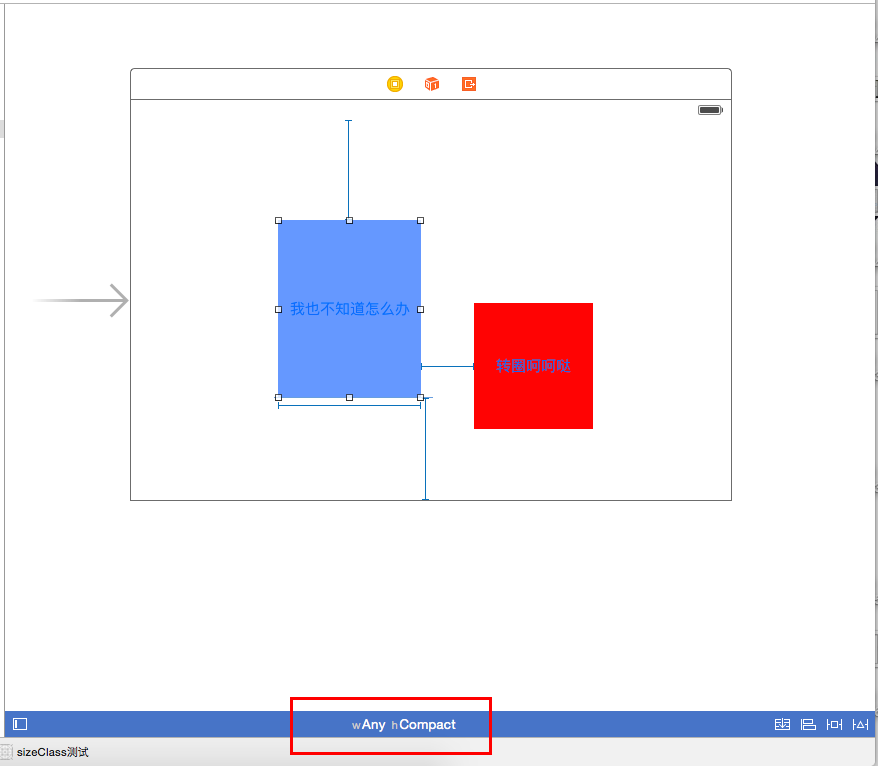
- 然后选择横屏模式 w Any , h Compact,将蓝色按钮放在左边,红色按钮放在右边,这样排列,相应的添加约束
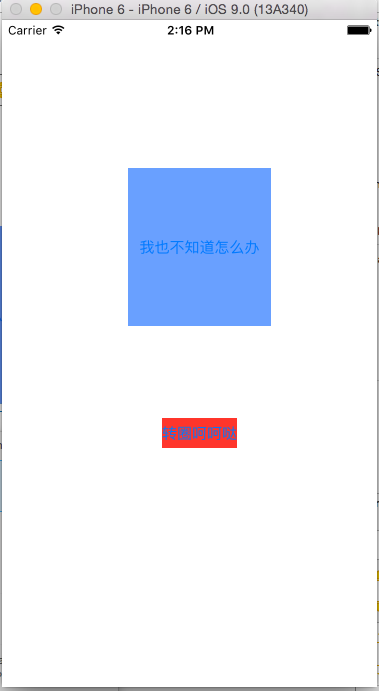
*这样运行起来,有没有发现,横屏正常,按下 command + → ,横屏显示会更改布局,如果大家掌握,相信项目布局方面会提升效率
本文属于个人调研简单了解,仅供参考



































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








